A look back at 2019
A roundup of all Codrops publications of the past year
This year was an exciting ride for us at Codrops. We're thrilled to have had the opportunity to collaborate with so many talented designers and developers.
Like every year we've compiled a little retrospect of 2019.
In 2019 we celebrated our 10th anniversary!

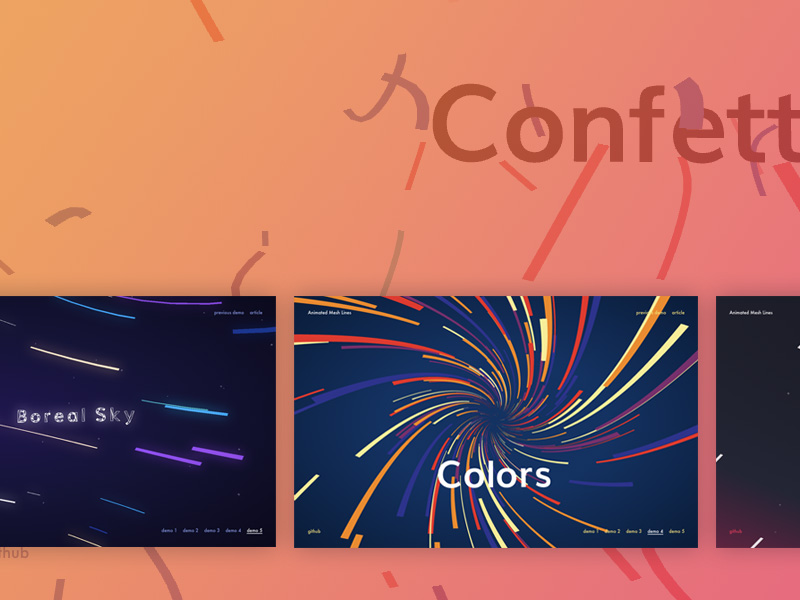
Animated Mesh Lines
A set of five demos with animated WebGL lines created with the THREE.MeshLine library. Find out how to animate and build these lines to create your own animations.
Article Demo
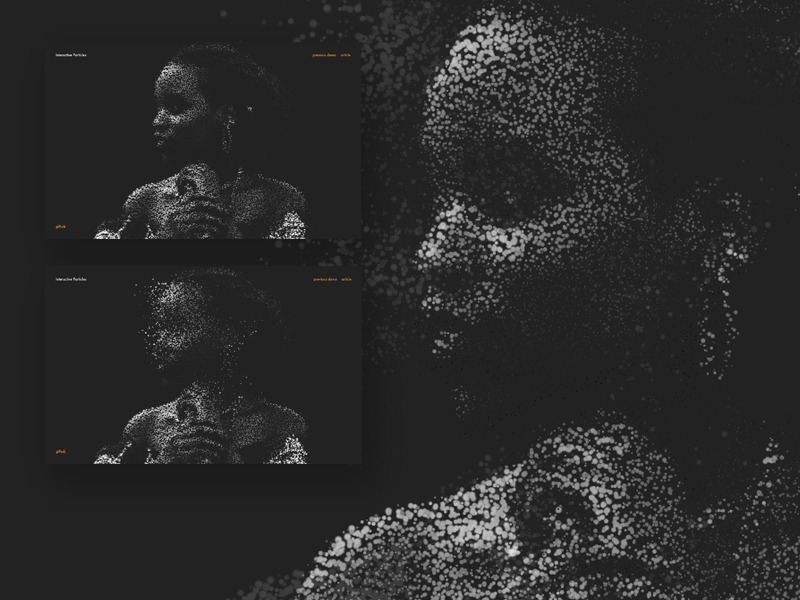
Interactive Particles with Three.js
A tutorial on how to draw a large number of particles with Three.js and make them interactive.
Article Demo
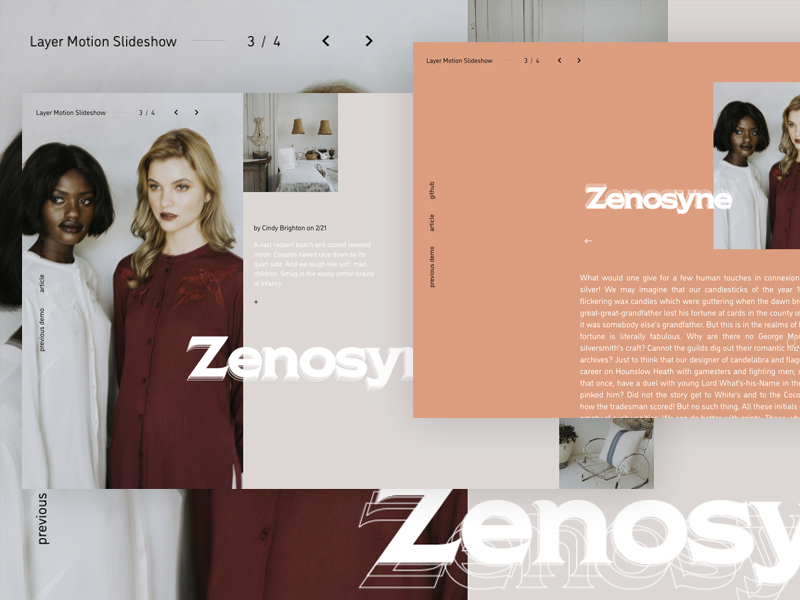
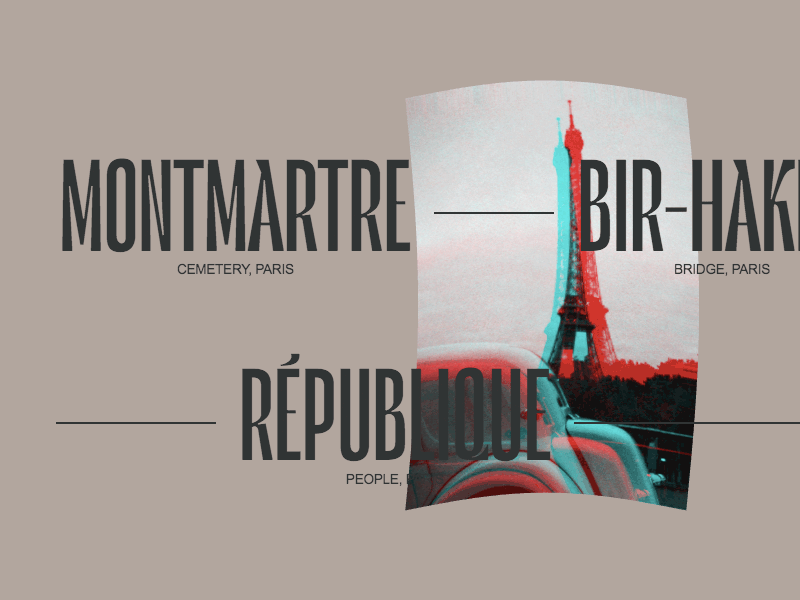
Layer Motion Slideshow
A CSS Grid-based slideshow template with a layer motion effect on the main image and title.
Article Demo
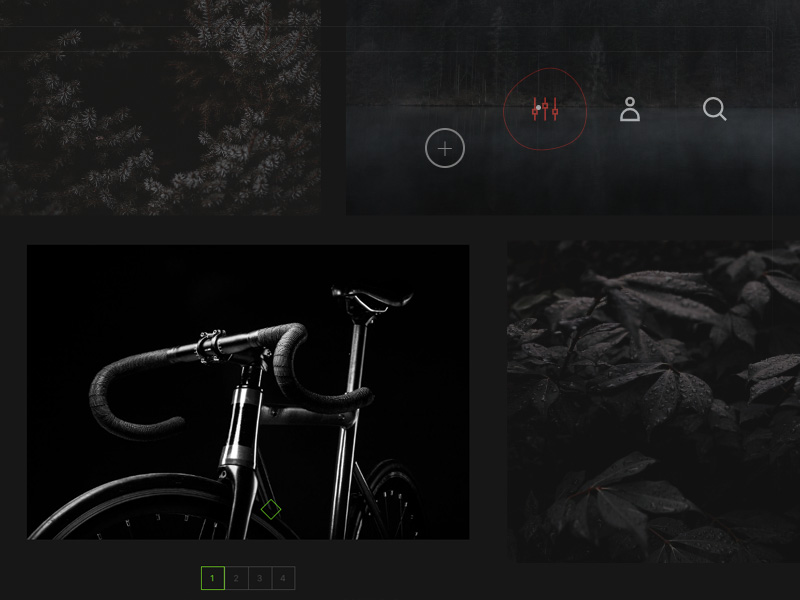
Buildings Wave Animation with Three.js
A tutorial on how to create a 3D building wave animation with three.js and TweenMax.
Article Demo
Custom Cursor Effects
A collection of five demos and a tutorial on how to create animated custom cursor effects for interactive elements like navigations, galleries and carousels.
Article Demo
Text Distortion Effects using Blotter.js
Some text distortion experiments using the Blotter.js library. The idea is to distort text as we scroll or move the mouse.
Article Demo
Grid Reveal Effects with Anime.js
Some experiments with the new staggering system of Anime.js where we try different effects for hiding and showing thumbnails in an image grid.
Article Demo
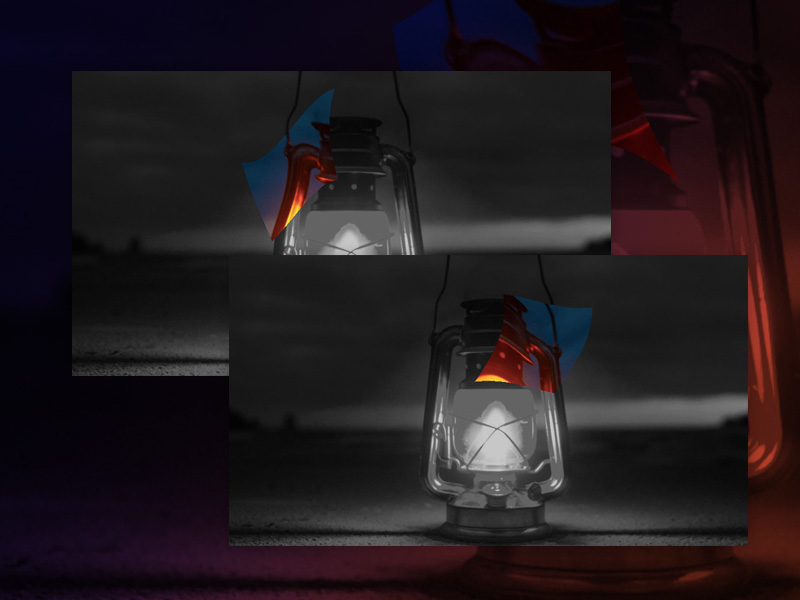
How to Create a Fake 3D Image Effect with WebGL
Learn how to create an interactive "fake" 3D effect for images with depth maps and plain WebGL.
Article Demo
Text Trail Effect
A text trail effect for a slideshow inspired by the "Abstract is hiring" Dribbble shot.
Article Demo
Image Distortion Effects with SVG Filters
Three distortion effects powered by SVG filters that are applied to an image when hovering a link.
Article Demo
How to Create Smooth WebGL Transitions on Scroll using Phenomenon
A tutorial on how to transition WebGL instances in a smooth way based on the scroll position using three.js and Phenomenon.
Article Demo
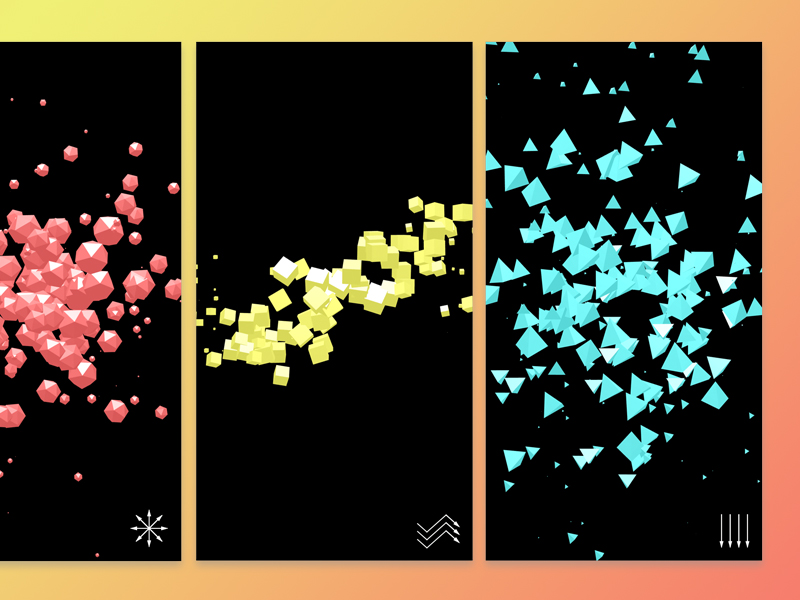
Exploding 3D Objects with Three.js
A set of WebGL demos that show an exploding 3D object animation inspired by "Kubrick Life Website: 3D Motion".
Article Demo
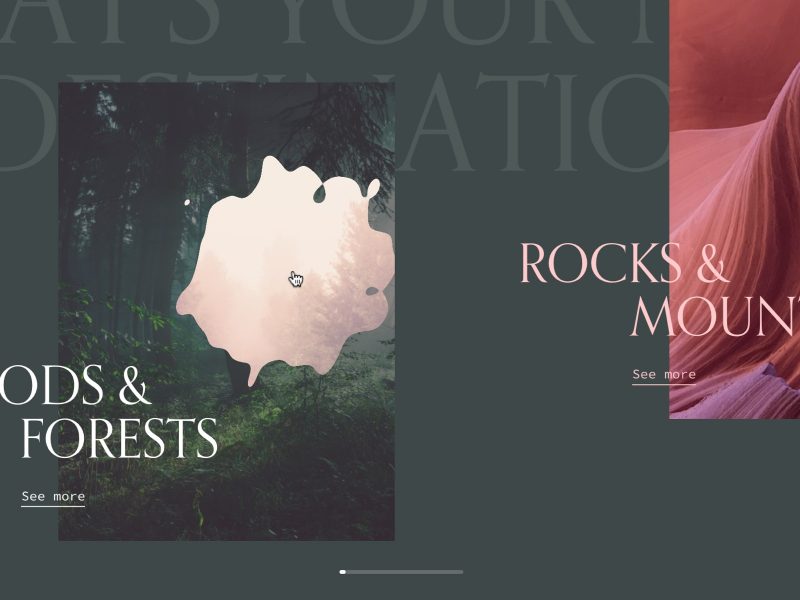
Crossroads Slideshow
An experimental slideshow with an inclined look, three slide previews and a content view on click.
Article Demo
How to Create a Sticky Image Effect with Three.js
A recreation of the sticky image effect seen on the websites of MakeReign and Ultranoir using three.js.
Article Demo
Pulling Apart SVGs with Reusable WebGL Components Using React-three-fiber
Learn how to pull apart SVGs in 3D space with Three.js and React, using abstractions that allow us to break the scene graph into reusable components.
Article Demo
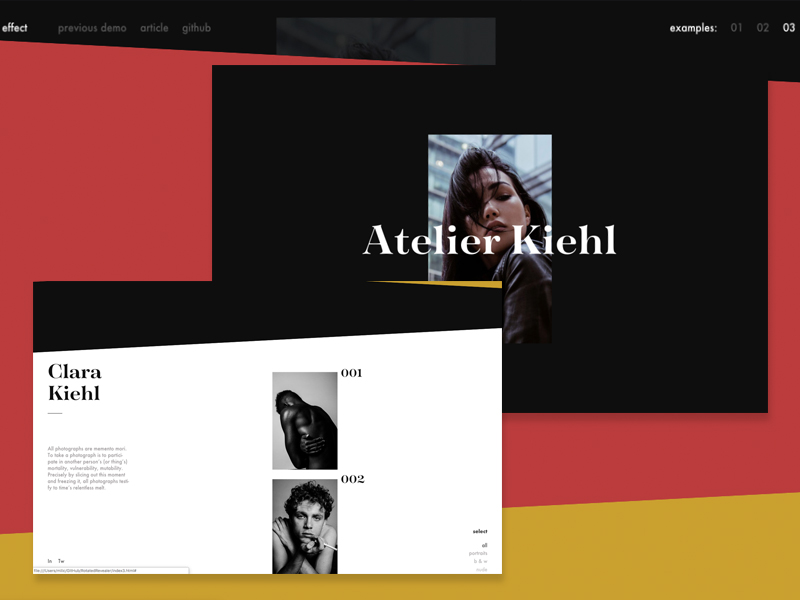
How to Create and Animate Rotated Overlays
A tutorial on how to create and animate rotated overlays, or "reveal" elements, for interesting page transition effects.
Article Demo
How to Build an Underwater-Style Navigation Using PixiJS
A tutorial on how to create a visually distinct and accessible WebGL menu that builds from any given HTML navigation.
Article Demo
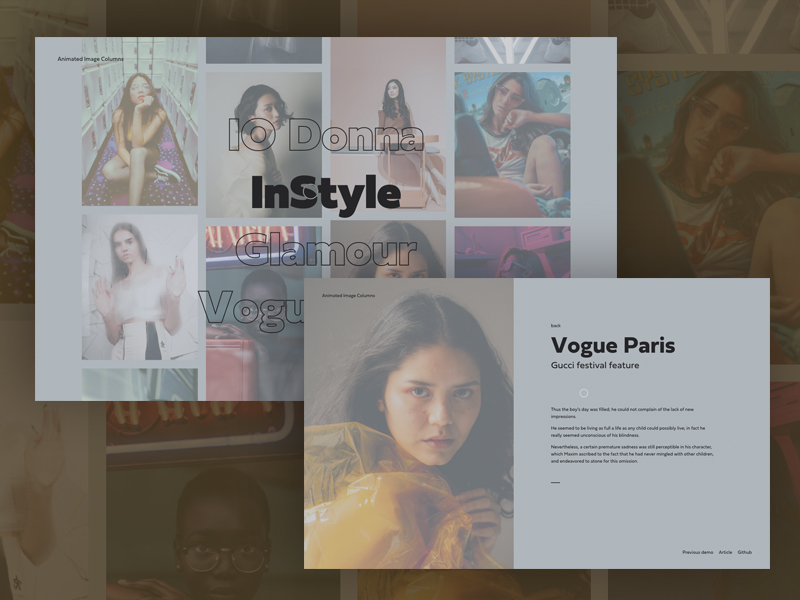
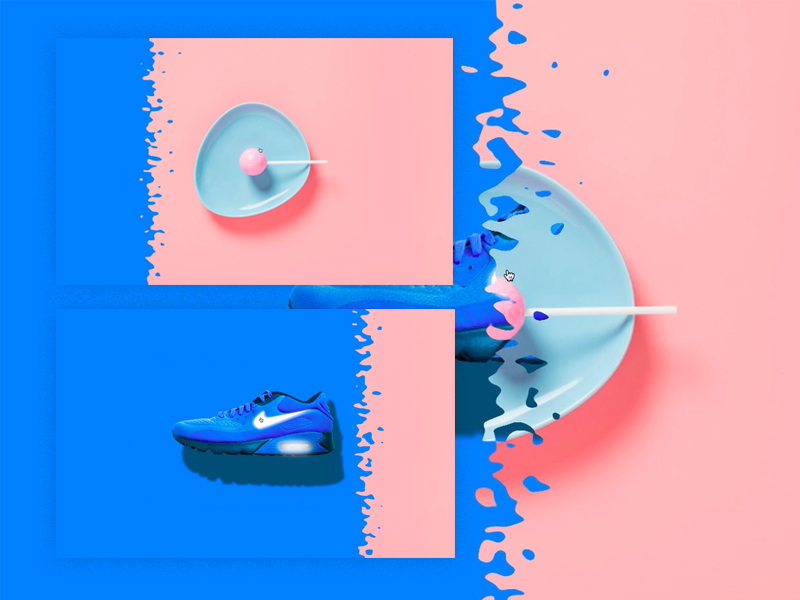
Animated Image Columns
An experimental web layout where several image columns get animated out when a menu item is clicked.
Article Demo
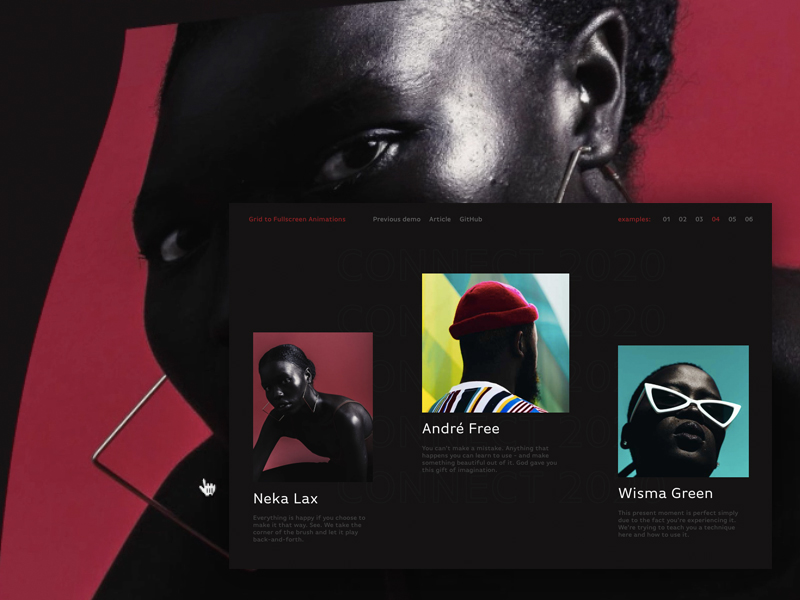
Creating Grid-to-Fullscreen Animations with Three.js
Learn how to create thumbnail to fullscreen animations for image grids using Three.js.
Article Demo
Draggable Image Strip
A draggable image strip layout with a content preview powered by Draggabilly and TweenMax.
Article Demo
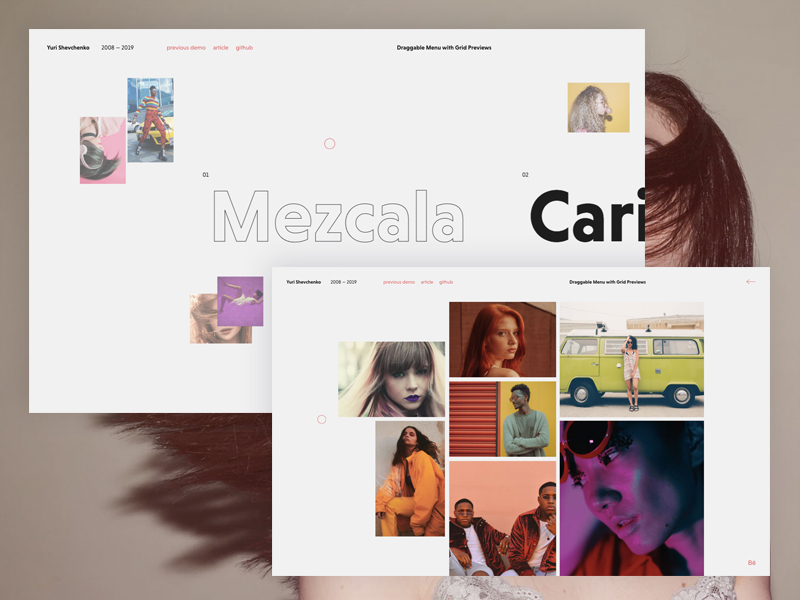
Draggable Menu with Image Grid Previews
A draggable inline menu with a scattered thumbnail preview of an image grid.
Article Demo
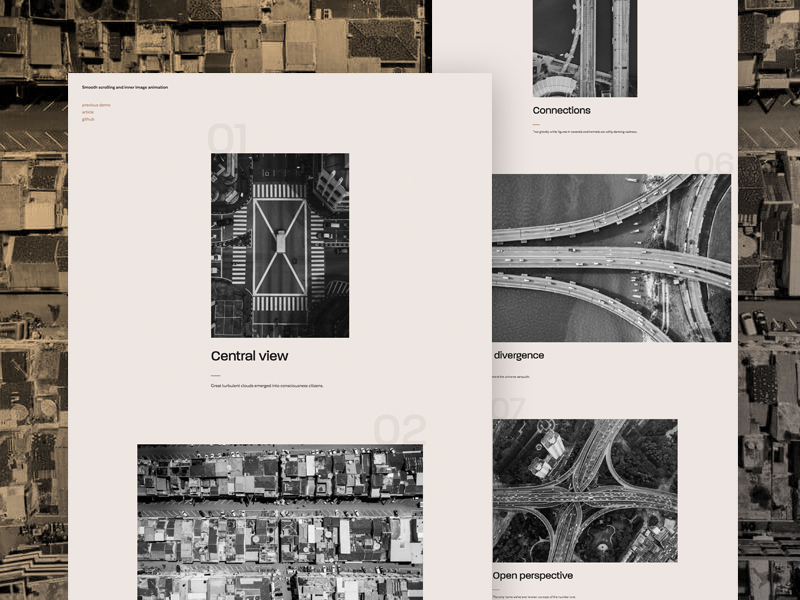
How to Add Smooth Scrolling with Inner Image Animations to a Web Page
A tutorial on how to add a smooth scrolling effect to a website and also animate the images that enter the viewport.
Article Demo
Smooth Scrolling Image Effects
A small set of ideas on animating images and other elements while smooth scrolling a page.
Article Demo
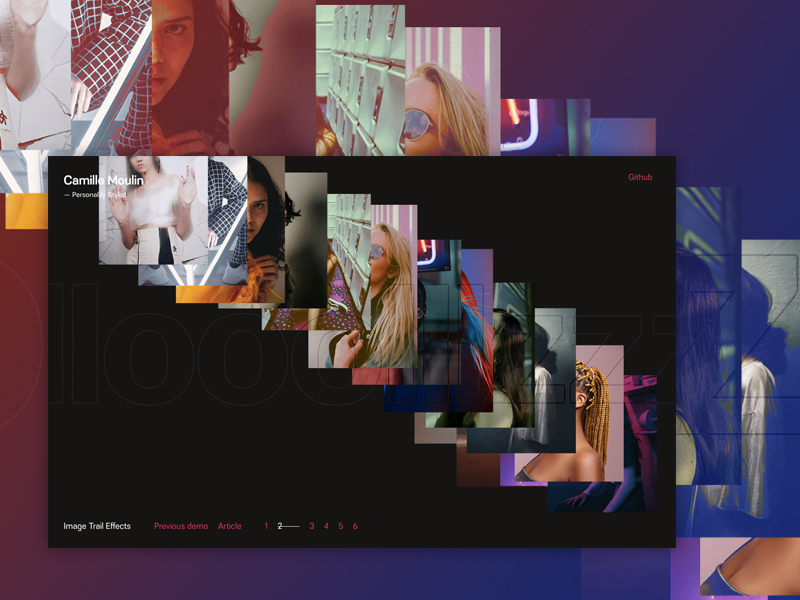
Image Trail Effects
A set of brutalist effects for mouse-following image trails that show a random series of images.
Article Demo
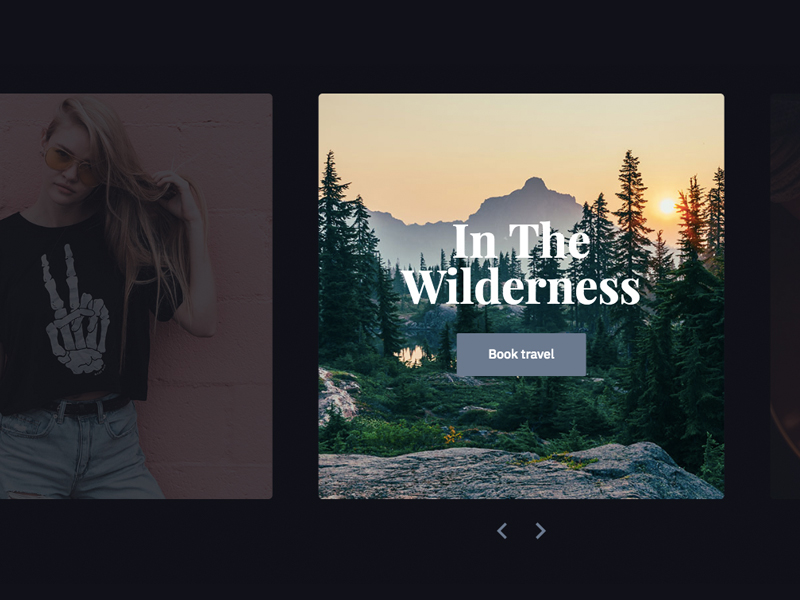
React Slider with Parallax Hover Effects
Walk through the build of a React slider and learn how to implement a parallax hover effect.
Article Demo
How to Dynamically Change the Colors of Product Images using CSS Blend Mode and SVG
Learn a simple technique for adding a color swap functionality to your product images by creating an SVG and applying a mix-blend-mode to the composition.
Article Demo
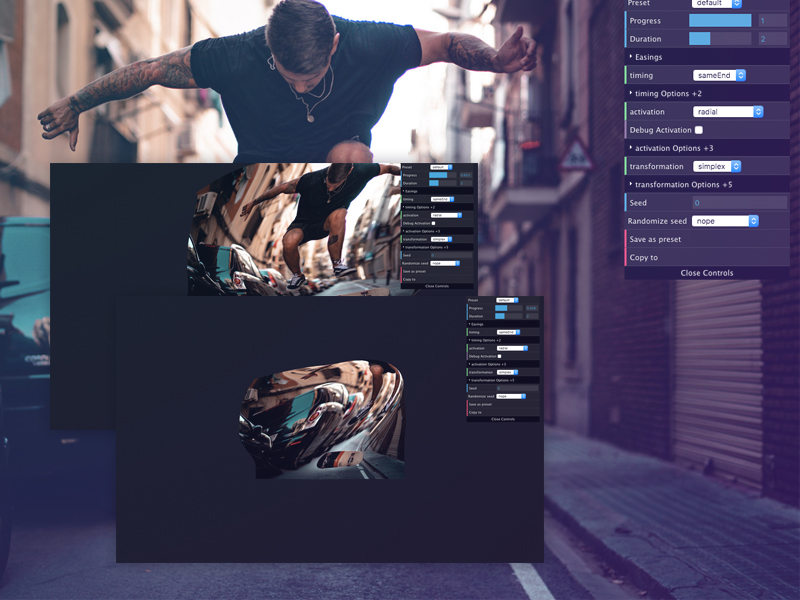
A Configurator for Creating Custom WebGL Distortion Effects
A configurator for creating unique fullscreen image animations with WebGL distortion effects powered by Three.js.
Article Demo
How to Create a Webcam Audio Visualizer with Three.js
A tutorial on how to create a Three.js powered audio visualizer that takes input from the user's webcam.
Article Demo
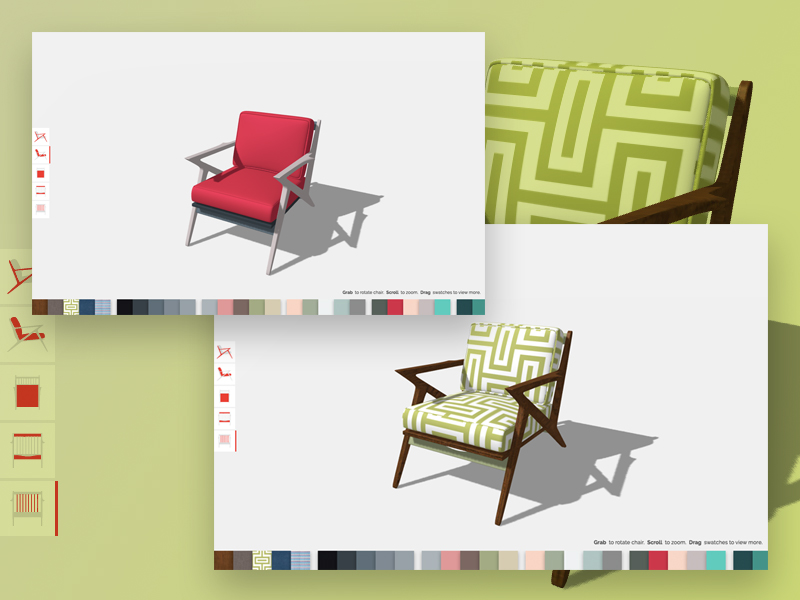
How to Build a Color Customizer App for a 3D Model with Three.js
Learn how to create a complete color customizer app for a 3D model of a chair using Three.js in this in-depth tutorial.
Article Demo
Crafting Stylised Mouse Trails With OGL
A tutorial on how to create a mouse trail effect using the OGL library, a minimal and effective WebGL framework.
Article Demo
Mouse Flowmap Deformation with OGL
A set of WebGL demos using OGL that show an interactive fluid distortion hover effect.
Article Demo
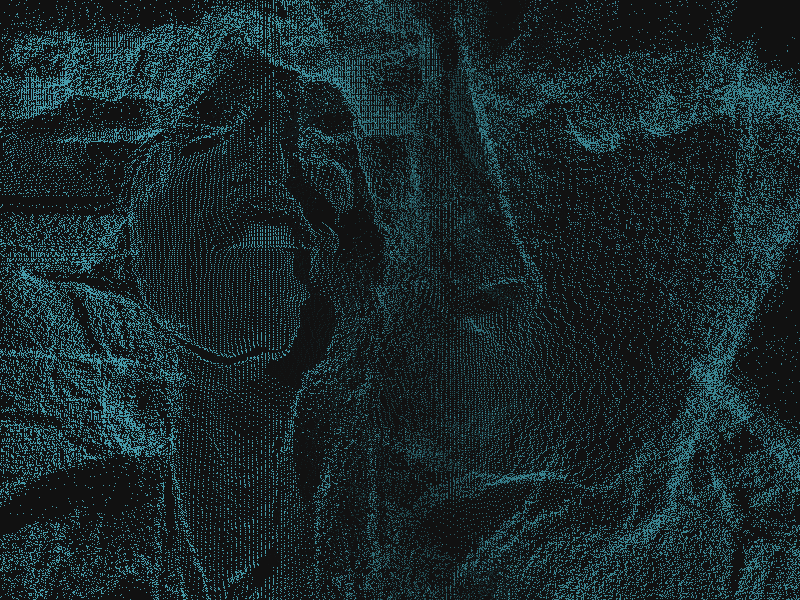
Simulating Depth of Field with Particles using the Blurry Library
Learn how to create a geometrical scene with a depth effect using the Blurry library.
Article Demo
Creating a Water-like Distortion Effect with Three.js
Learn how to achieve a water-like ripple distortion effect with Three.js and postprocessing.
Article Demo
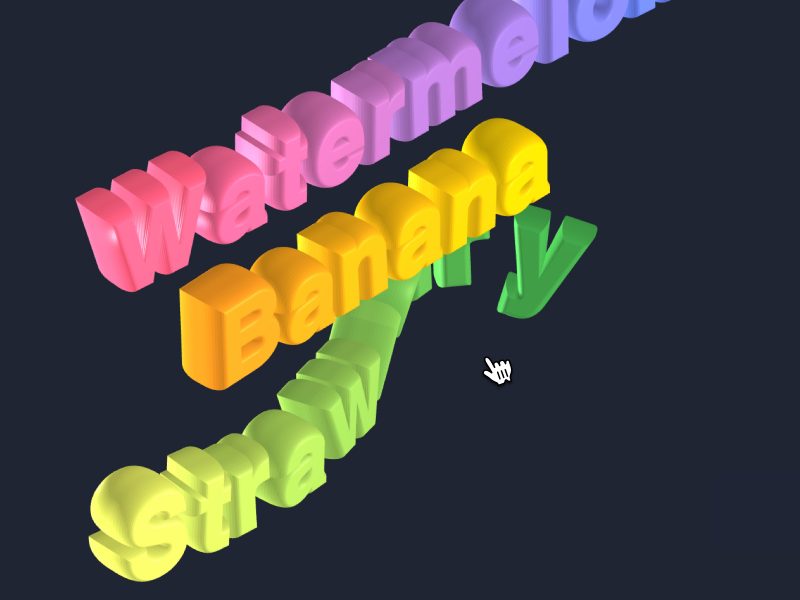
Create Text in Three.js with Three-bmfont-text
A short tutorial on how to create animated text in Three.js with three-bmfont-text and give it a nice look using shaders.
Article
How to Create an Interactive 3D Character with Three.js
In this in-depth tutorial you will learn how to create an interactive 3D character that follows the mouse and performs random animations on click.
Article Demo
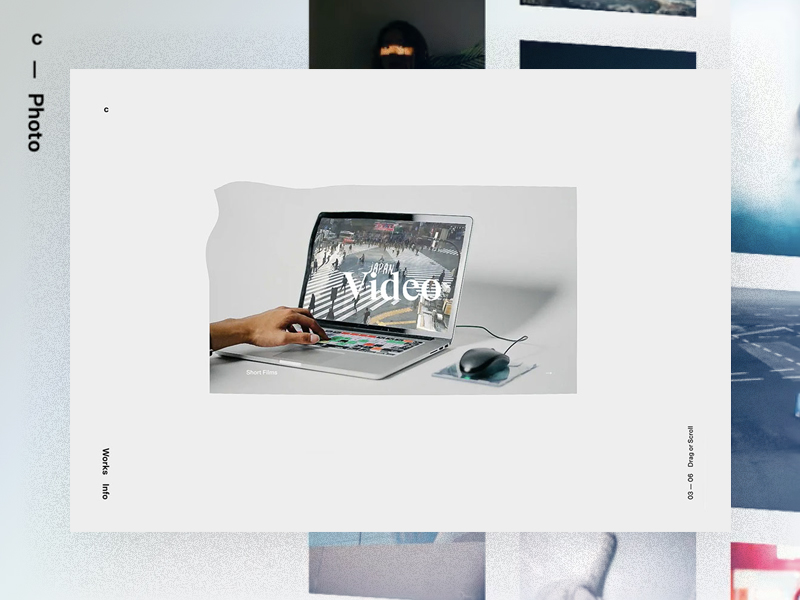
Case Study: Chang Liu Portfolio V4
Get insight on how to add 3D to a website using Three.js and make a wavy distortion effect in this case study of Chang Liu's new portfolio.
Article Demo
How to Create Motion Hover Effects with Image Distortions using Three.js
In this tutorial you will learn how to achieve interesting looking hover effects with image distortions using Three.js.
Article Demo
Making Gooey Image Hover Effects with Three.js
Learn how to create gooey reveal hover effects on images with Three.js using noise within a shader.
Article Demo
Real-time Multiside Refraction in Three Steps
In this tutorial you will learn how to make objects appear glass-like in three steps using Three.js.
Article Demo
Creative WebGL Image Transitions
A set of interesting looking image transitions including distortion and warp effects made with WebGL.
Article Demo
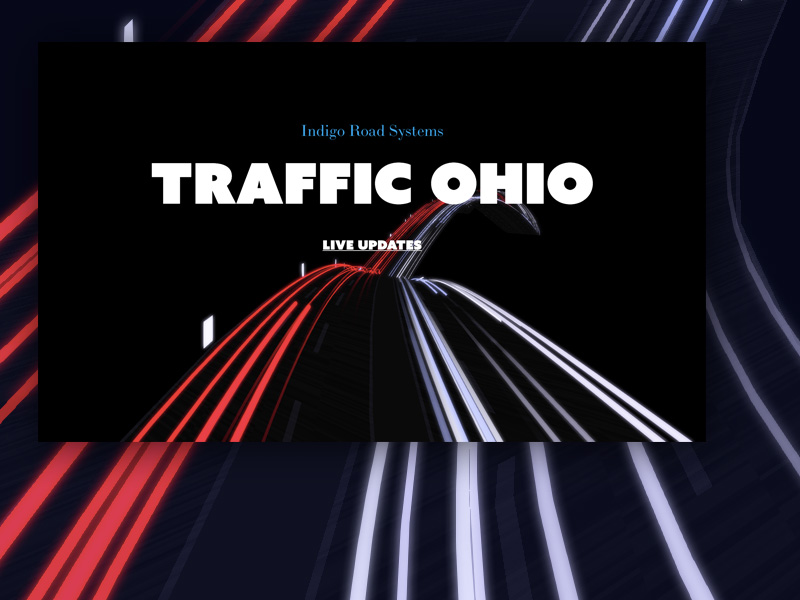
High-speed Light Trails in Three.js
A creative coding exploration into how to recreate a high-speed lights effect in real-time using Three.js.
Article Demo
The New Features of GSAP 3
Learn about all the exciting new features of GSAP 3 in this easy-to-follow overview.
Article
Creating a Distorted Mask Effect on an Image with Babylon.js and GLSL
Learn the basics of GLSL while creating a distorted mask effect on images using Babylon.js.
Article Demo
Motion Paths – Past, Present and Future
The ability to animate along a motion path is a really useful thing to have in your SVG animation toolkit. Let's explore a few ways to achieve this, including the upcoming CSS motion path module and the newly released GSAP3.
Demo
Building a Physics-based 3D Menu with Cannon.js and Three.js
Learn the basics of doing physics in WebGL by building a 3D menu with Cannon.js and Three.js as renderer.
Article Demo
Scroll, Refraction and Shader Effects in Three.js and React
Discover how to use react-three-fiber and combine some common techniques to create a Three.js powered layout with shader effects.
Article Demo
Case Study: Portfolio of Bruno Arizio
A look behind the scenes of Bruno Arizio's portfolio with insight into the design process and an in-depth technical breakdown of the WebGL implementation.
Article Demo
How to Create the Apple Fifth Avenue Cube in WebGL
A tutorial on how to re-create the Apple Fifth Avenue Cube animation using WebGL.
Article Demo
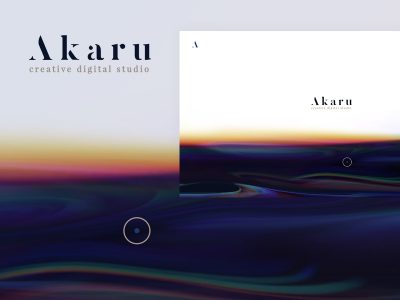
Case Study: Akaru 2019
In this creative breakdown you will learn how the signature WebGL oil effect of the new Akaru website was created.
ArticleSVG Filters
A complete guide to SVG filters by Sara Soueidan.
SVG Filters 101
SVG Filter Effects: Outline Text with <feMorphology>
SVG Filter Effects: Poster Image Effect with <feComponentTransfer>
SVG Filter Effects: Duotone Images with <feComponentTransfer>
SVG Filter Effects: Conforming Text to Surface Texture with <feDisplacementMap>
SVG Filter Effects: Creating Texture with <feTurbulence>
SVG Filter Effects: Moving Forward











Inspirational
Websites
This year we've started an ongoing series of hand-picked inspirational websites that are our personal favorites.
Get inspired















Collective
With 576 issues, the Collective is keeping web designers and front-end developers up to date twice a week. Make sure to subscribe below and receive all important news from the community in your inbox.
Browse the archive


No ads, no Codrops
Codrops is free and will always be because of advertisers who choose to run their ad campaigns on Codrops. A big 'thank you' to all our sponsors! We are immensely grateful to the team of BuySellAds, Syndicate Ads, ThoughtLeaders and Bawmedia for helping us keep Codrops alive. If you have a great product and want to advertise to an international audience of awesome web creatives, let us know!
Learn moreSubscribe
to Codrops
Receive the Collective (twice a week) and our official newsletter (once a month) right in your inbox.
A look into
the new year
2020 is going to be an exciting year for us. With master classes by the very best of the industry, more inspirational roundups, web experiments, and a complete redesign, our goal is to make Codrops a better, more accessible and inclusive resource for all. We can't wait to share it all with you!
Thank you for being our reader and we wish you a tranquil, balanced and liberating 2020!