
Slice Revealer
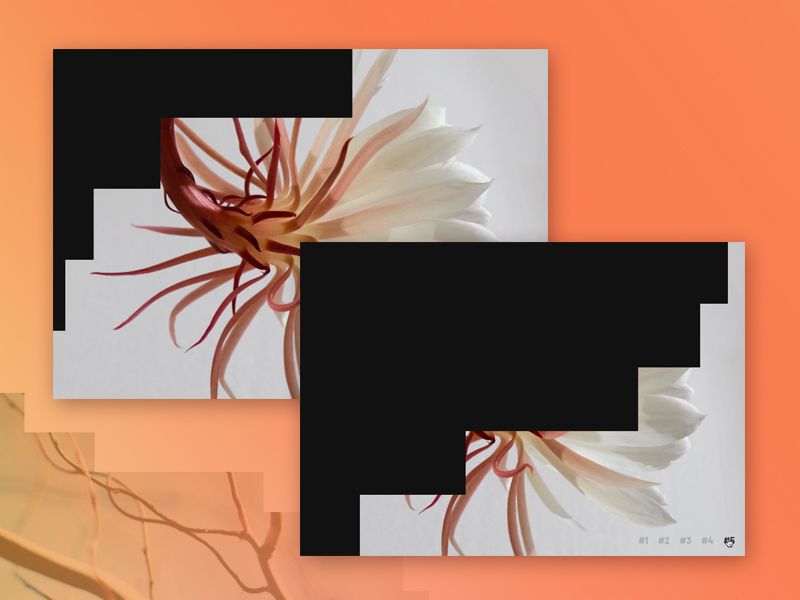
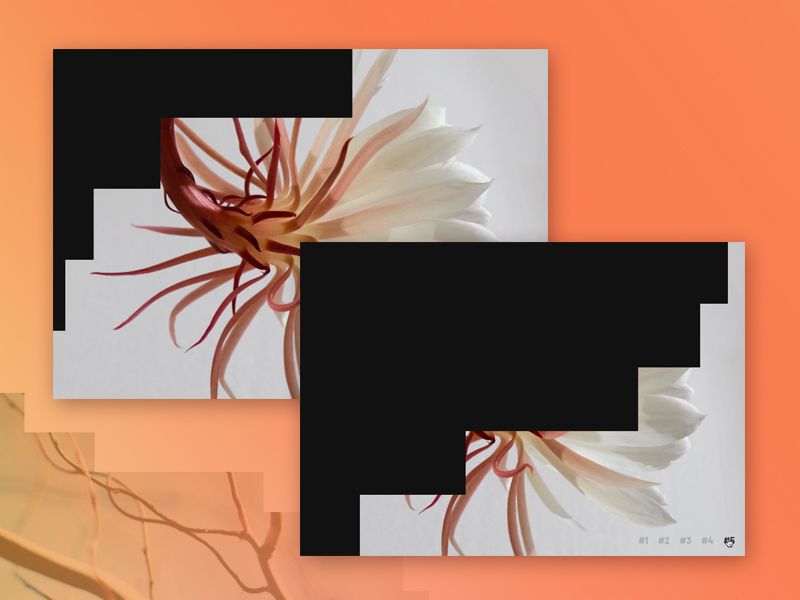
A reveal effect where animated slices cover and uncover an image. Inspired by Zhenya Rynzhuk's transitions experiments.
A round-up of all Codrops resources of 2018
2018 was a year full of sophisticated designs and experiments. Interactivity and play were big. Sound, shape and movement marked the most interesting web presences around and we are excited to see what's coming next.
Like every year, we've created a little round-up of Codrops resources.
Come and join us for a look back.
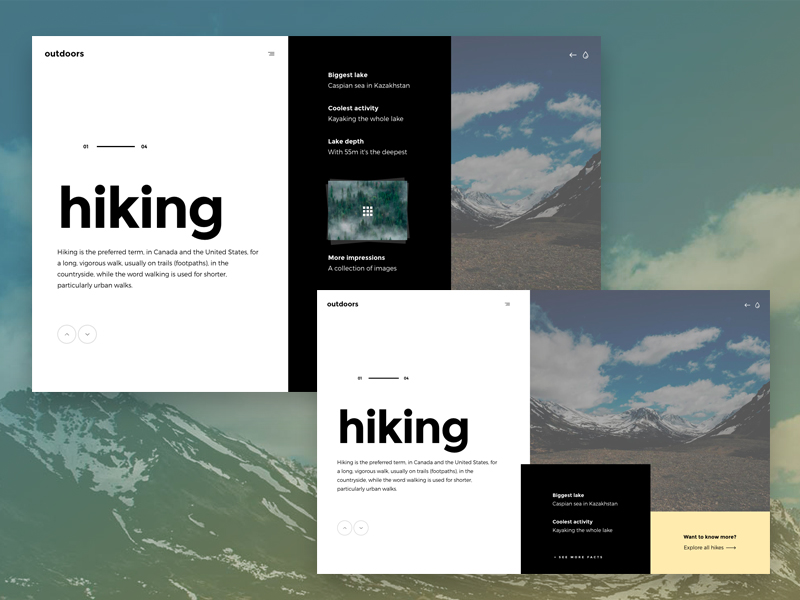
An implementation of Gil Huybrecht's “Outdoors” design project powered by layered CSS grids.

An organic SVG shape layer animation based on Diana Hlevnjak's work "Gradient Topography". Powered by anime.js.


A reveal effect where animated slices cover and uncover an image. Inspired by Zhenya Rynzhuk's transitions experiments.
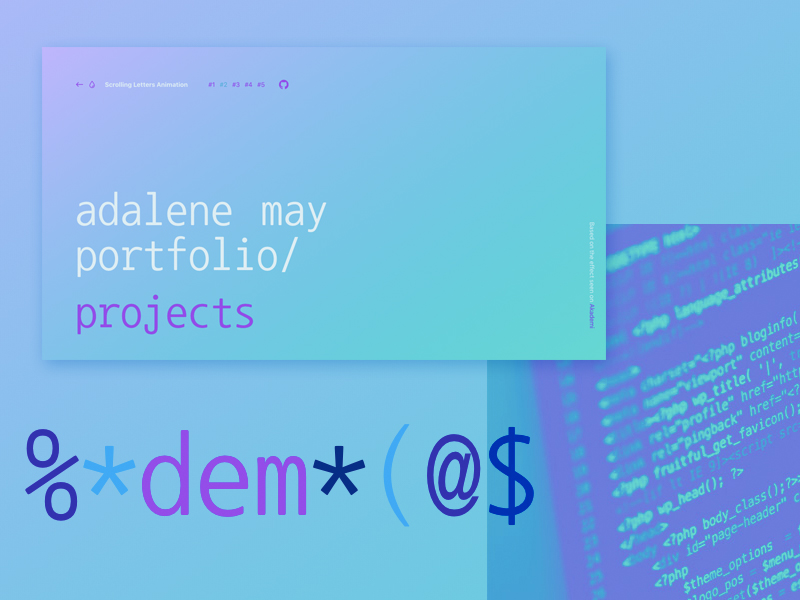
Some decorative shape and letter animations based on the Dribbble shot "Us By Night" by Animography.

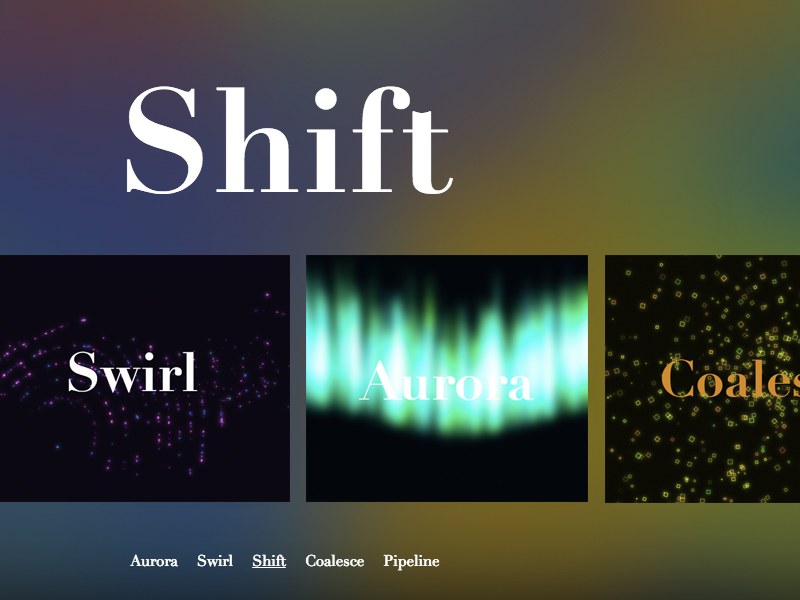
A switching title effect where a fixed text element changes with an animation depending on the scroll position.

An exploration of an animated interactive landscape built with three.js.


Five ambient webpage backgrounds created using the HTML5 Canvas API and jwagner's Simplex Noise library.
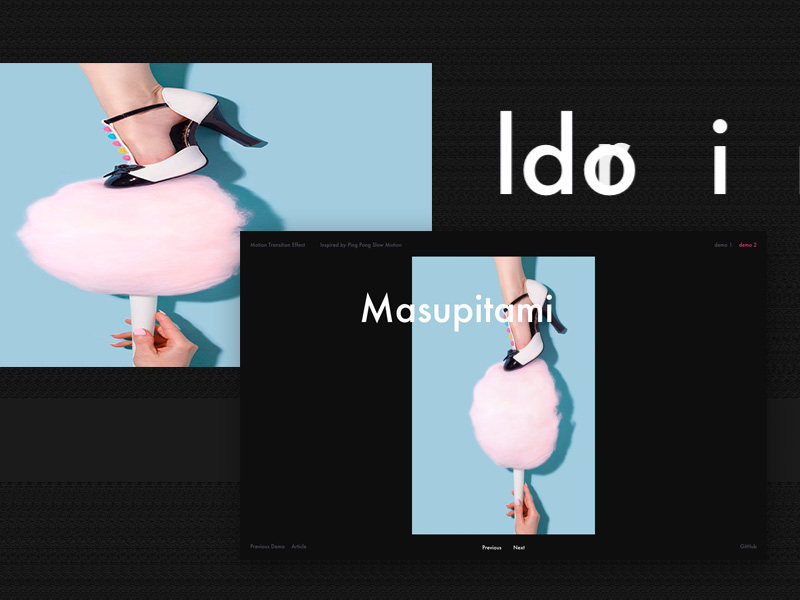
A speedy motion transition effect for an image slideshow inspired by Gal Shir's "Ping Pong Slow Motion" animation.

A tutorial on how to recreate the interactive repulsion effect of grid items seen in BestServedBold's Dribbble shot Holographic-Interactions".

A fullscreen image slideshow with lateral image previews and a reveal animation using TweenMax.


A tutorial on how to create an experimental slideshow that animates in fragments. The slider is powered by the "Pieces" library, which was created for achieving interesting effects like these easily.

An exploration of modern, line-style sound visualization powered by p5.js and its p5.sound library.
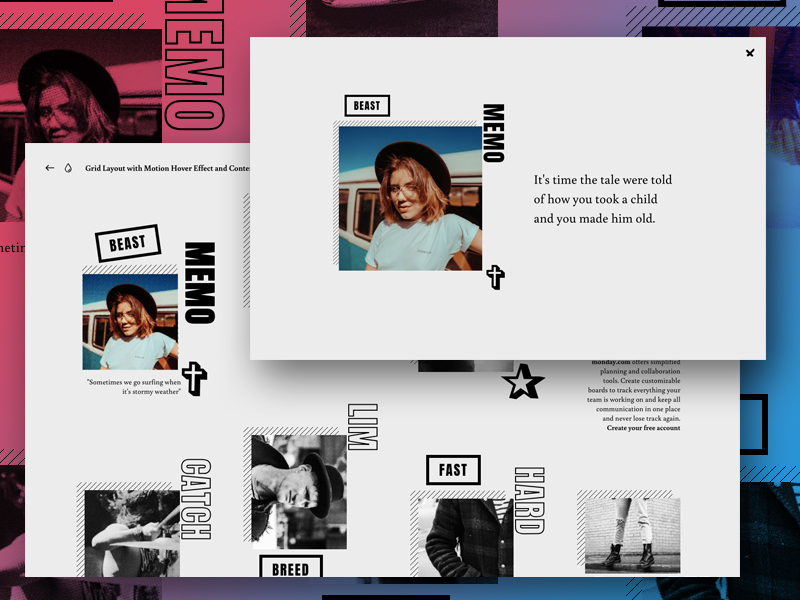
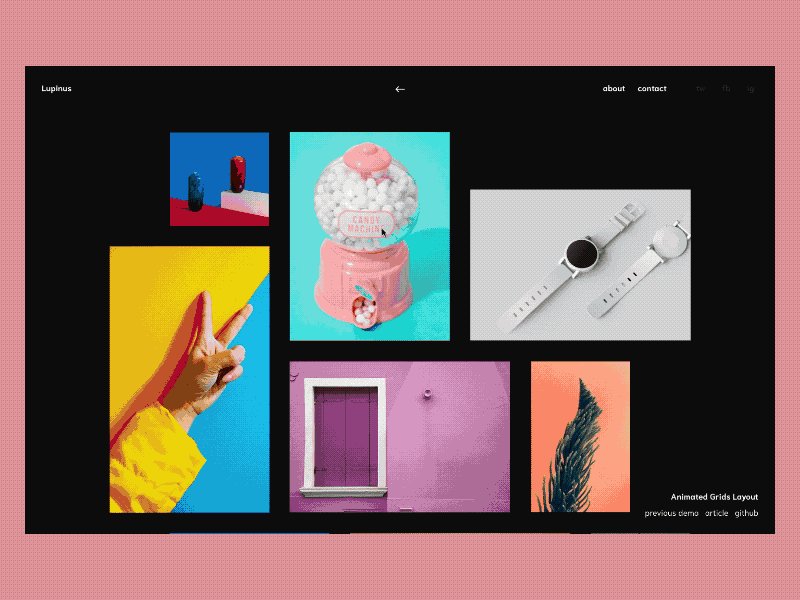
A retro-style grid layout with a playful motion hover effect on the grid items. When clicking on a grid item, a content preview opens.


A fullscreen loop effect that shows a fast preview of images when hovering a special menu item.
A little library that can be used for bursting particles effects. The idea is to disintegrate an element into particles and make it disappear (or vice versa).

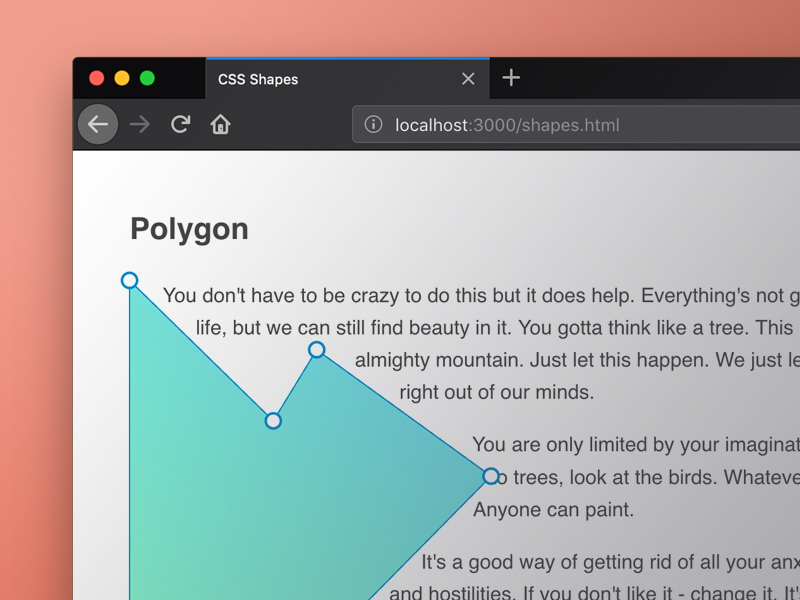
CSS Shapes allow us to make interesting and unique layouts by defining geometric shapes, images, and gradients that text content can flow around. Learn how to use them in this tutorial.


A little library that can be used for creating WebGL powered distortion hover effects using displacement images.
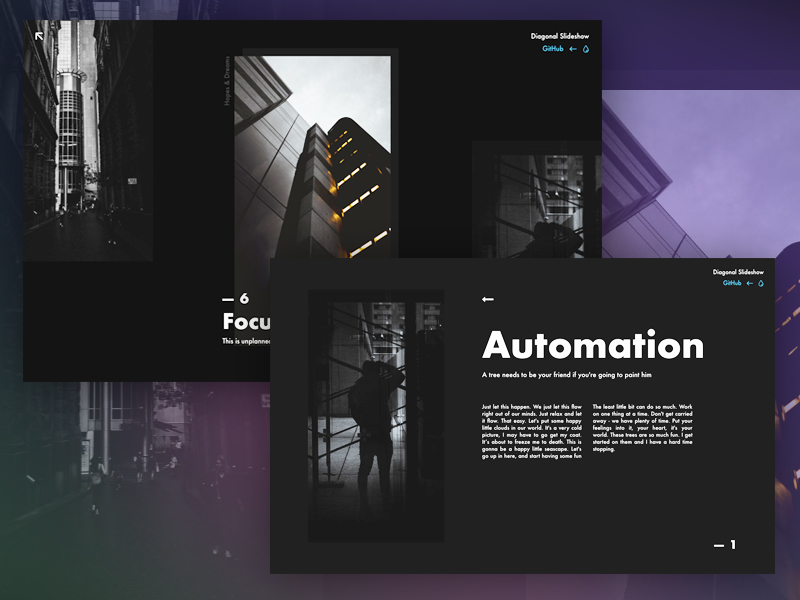
A slideshow with a "diagonal" look and three visible slides. A decorative background element expands to fullscreen when opening the content preview.

A set of link hover effects that reveal a thumbnail in different creative ways.


A CSS Grid powered menu with a box look inspired by the effect seen in the "Ableton Live 10: What's New" video.
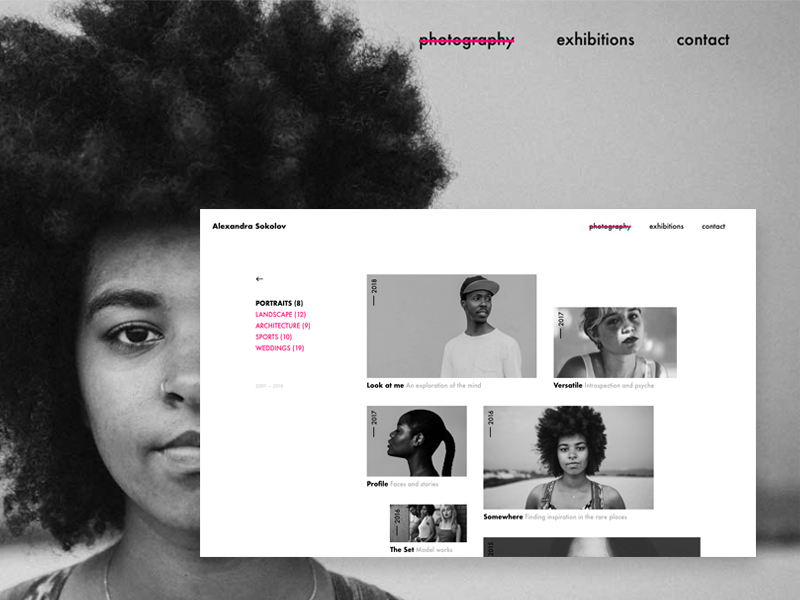
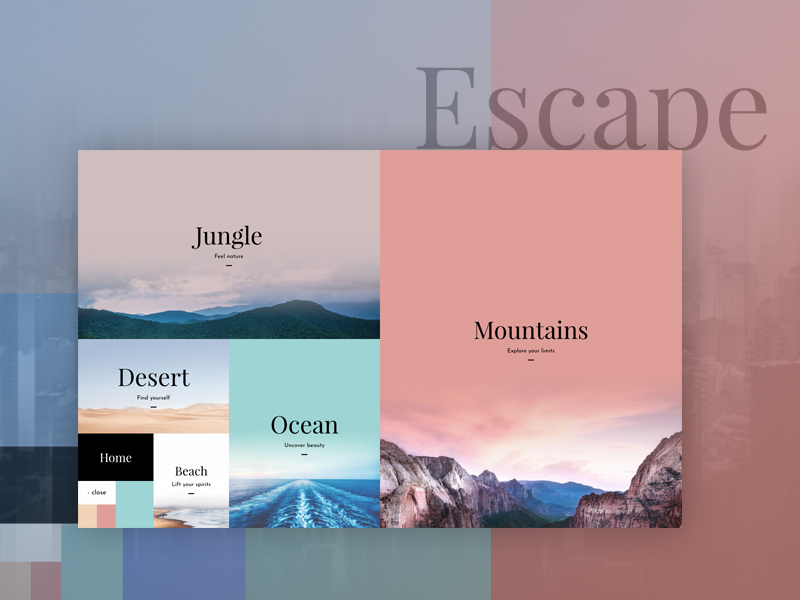
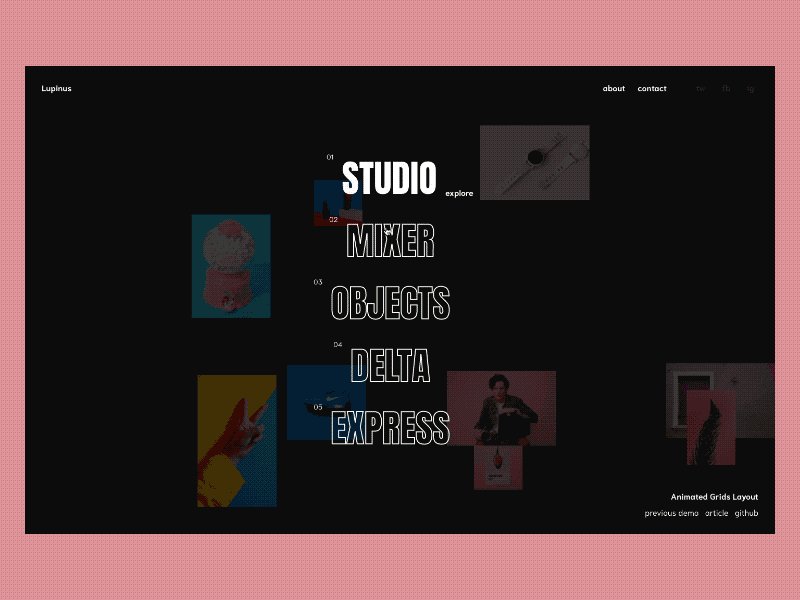
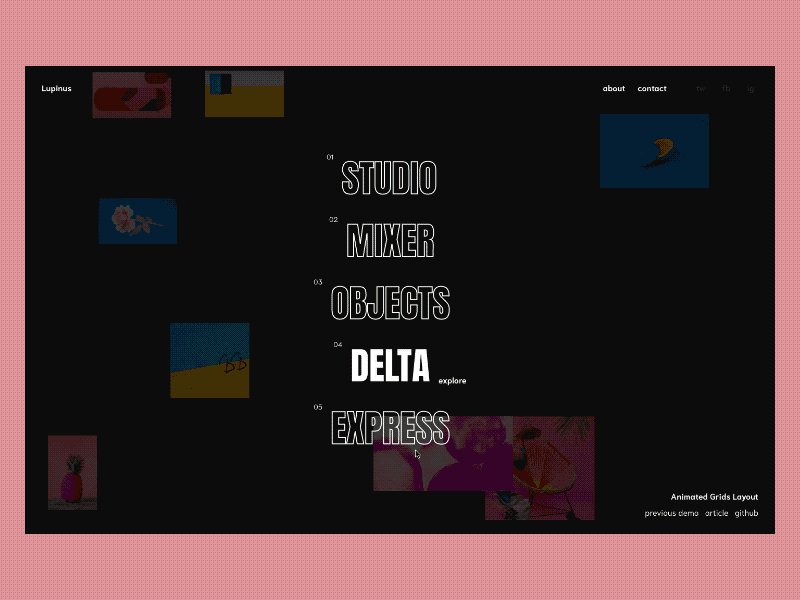
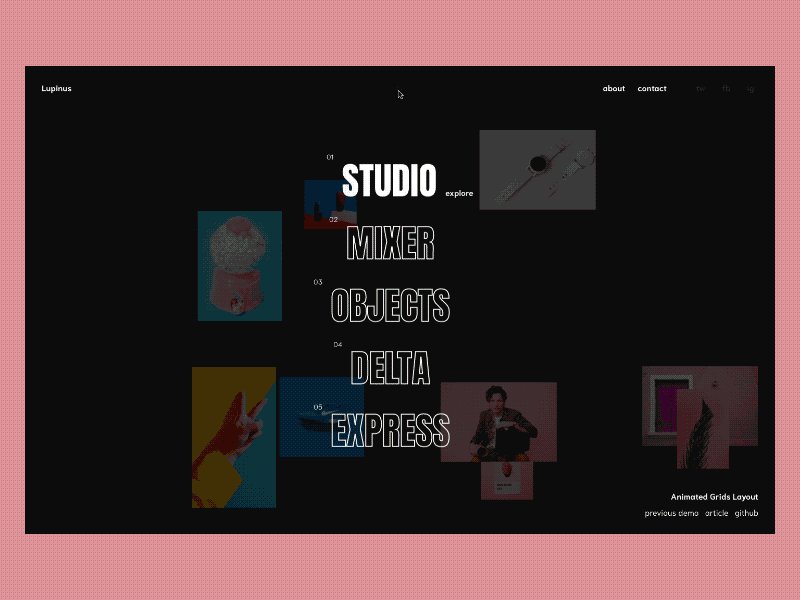
A template where one can switch between little image previews that are scattered around the page. The images animate to a grid once an "explore" link is clicked.

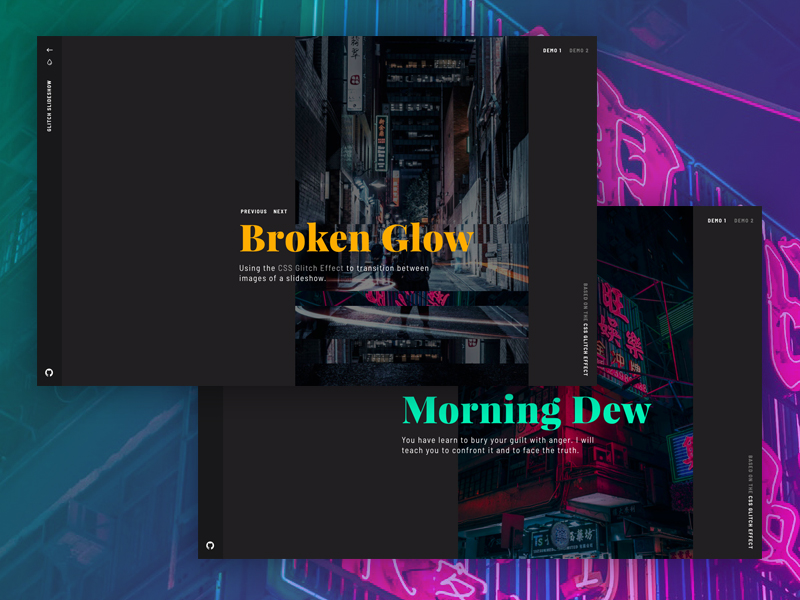
A simple slideshow that uses the CSS Glitch Effect for the slide transitions.


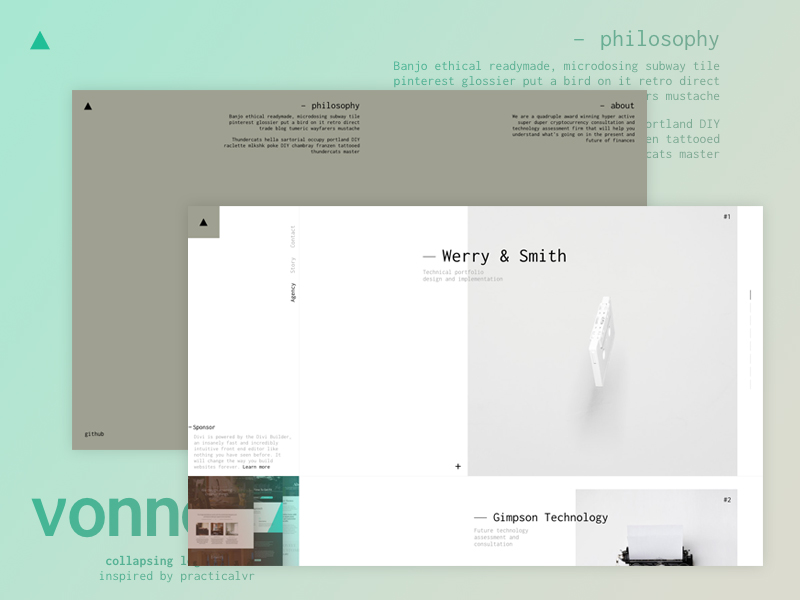
A recreation of the collapsing logo effect seen on PracticalVR. The idea is to have an initial view that animates to a logo in the top left corner of the page.
A details menu with boxes that slide out in an irregular grid. The grid items get revealed individually with delays from the top right corner of the page.

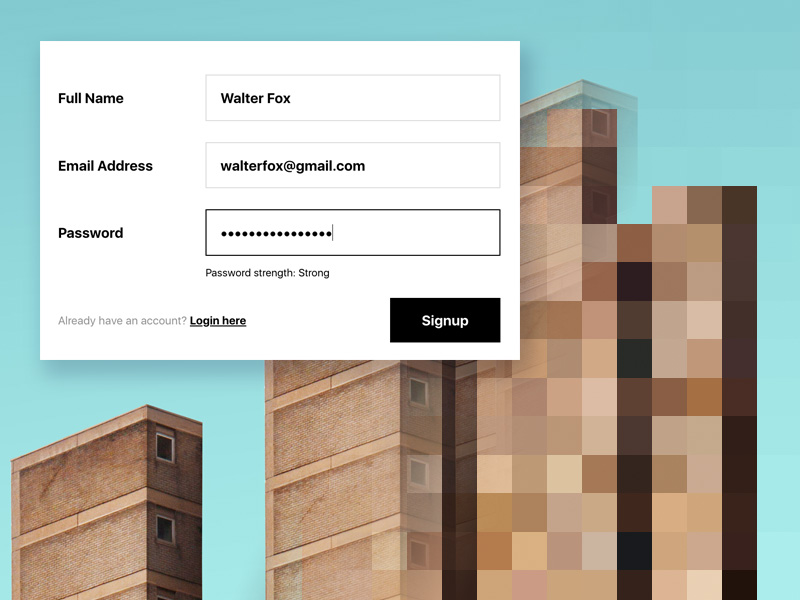
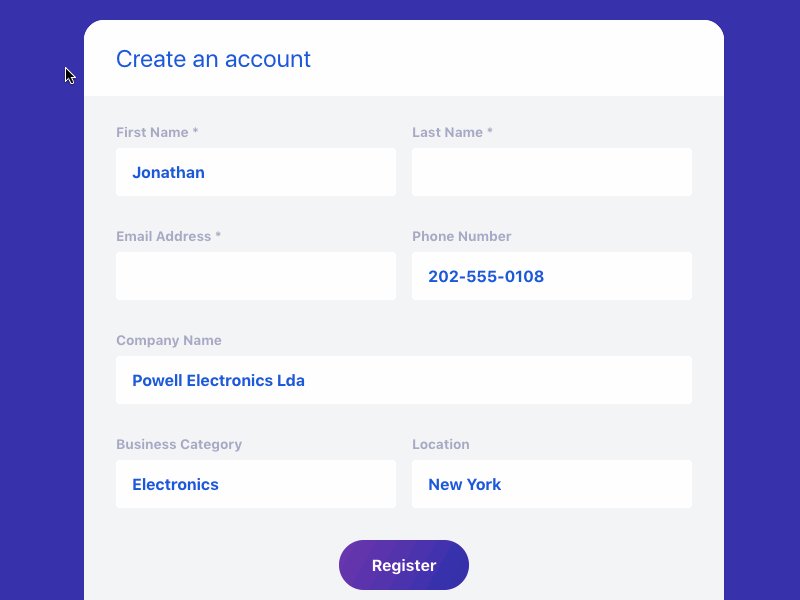
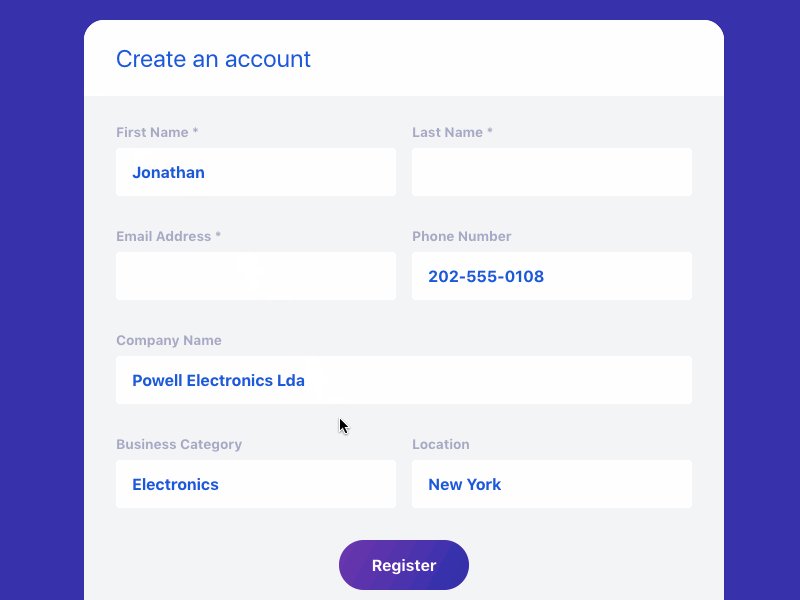
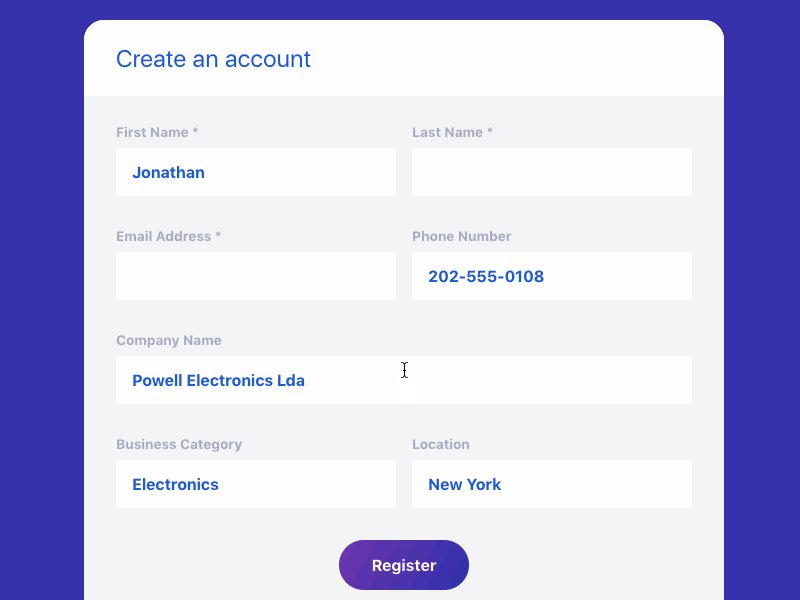
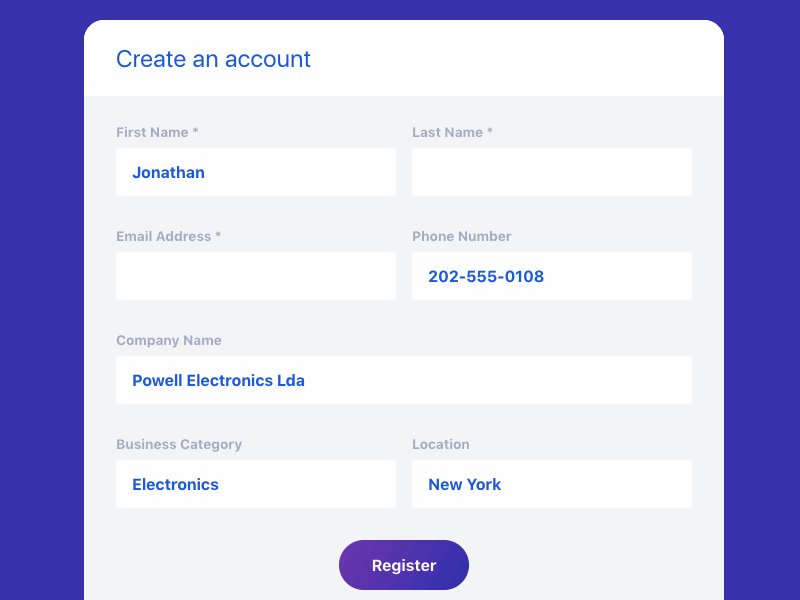
Visual feedback for password strength on an image based on Colibro's sign up form.


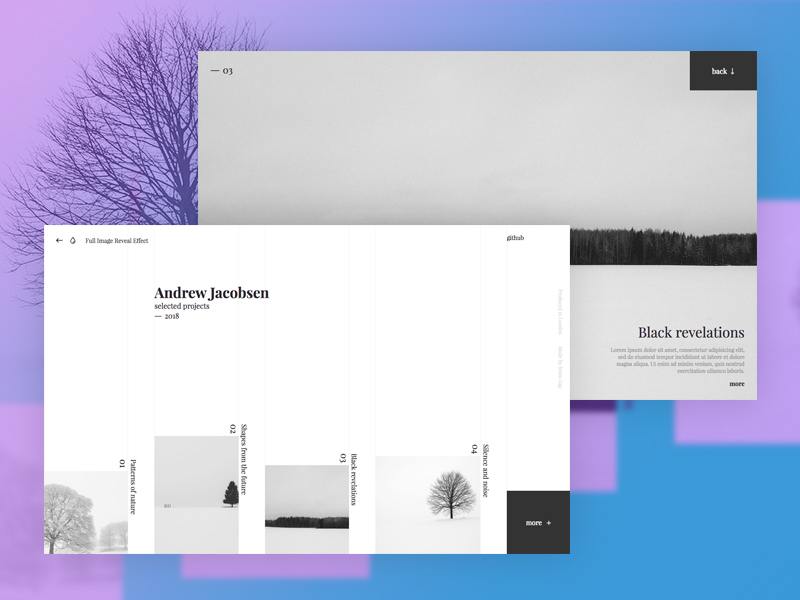
A simple fullscreen image reveal effect where thumbnails slide out of the viewport to reveal a larger image.
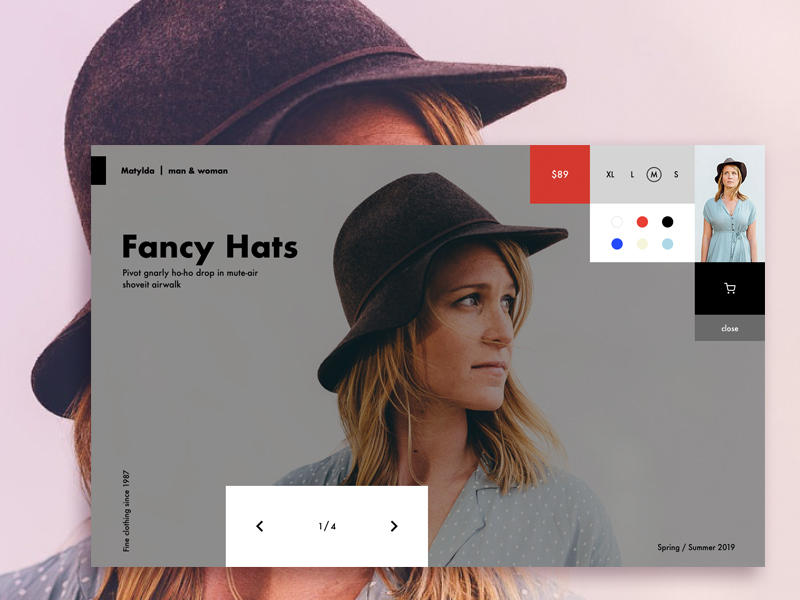
A simple image slideshow with a motion reveal effect when navigating between slides and a fullscreen details view.

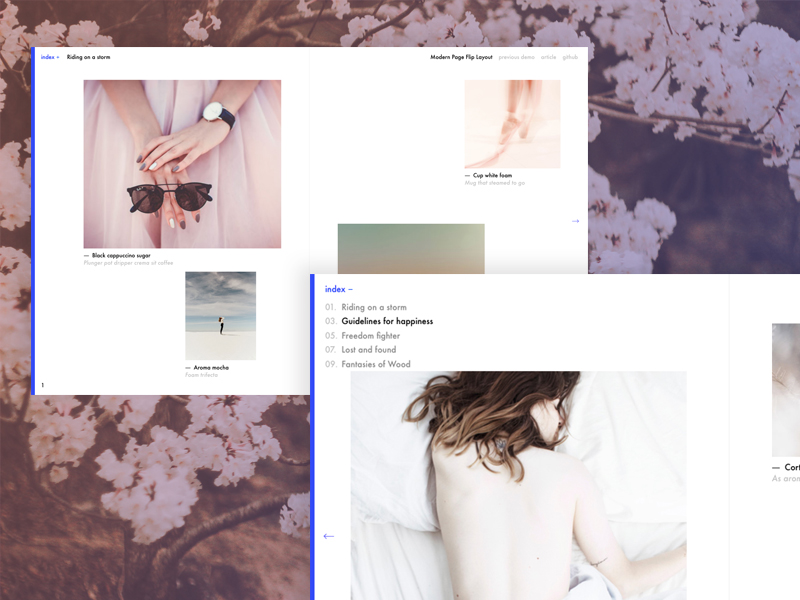
A template with a two-sided, magazine-like layout and a flat page flip animation. The layout is powered by CSS Grid.


A simple grid-powered multibox menu where the boxes get shown with a reveal animation coming from different directions.
We're exploring a progressive hover effect which triggers not just when we are hovering an element but progressively, when we come close to it.


A Masonry-powered grid layout with a motion hover effect on the grid items and a scrollable content view.

An inspirational collection of our favorite website designs from 2018.

Amie Chen and Diana Hlevnjak made some wonderful freebies this year:
At number 479, our bi-weekly Collectives continue to be a very popular source of web design and development news.
Subscribe here to receive our monthly newsletter and the Collective directly in you inbox.
Send us news items via the Collective submission form.
A big thank you to all our fantastic writers!
“Talent is a pursued interest. Anything that you're willing to practice, you can do.”
— Bob Ross