From our sponsor: Leverage AI for dynamic, custom website builds with ease.
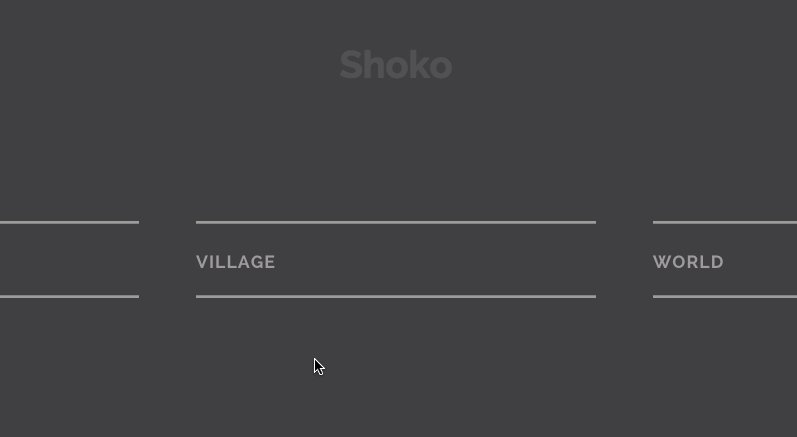
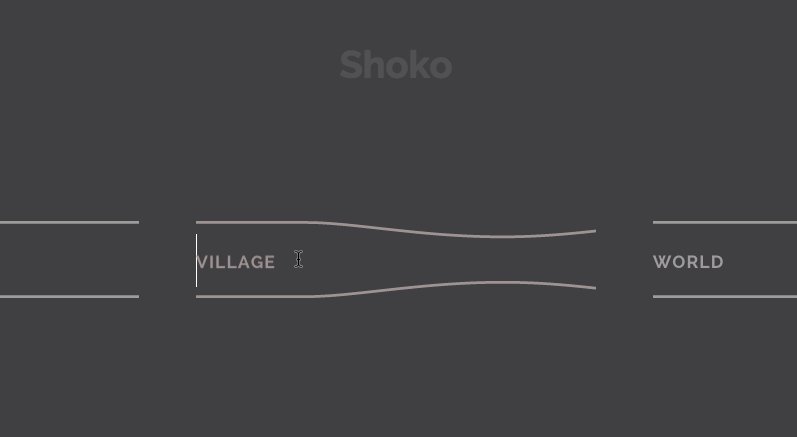
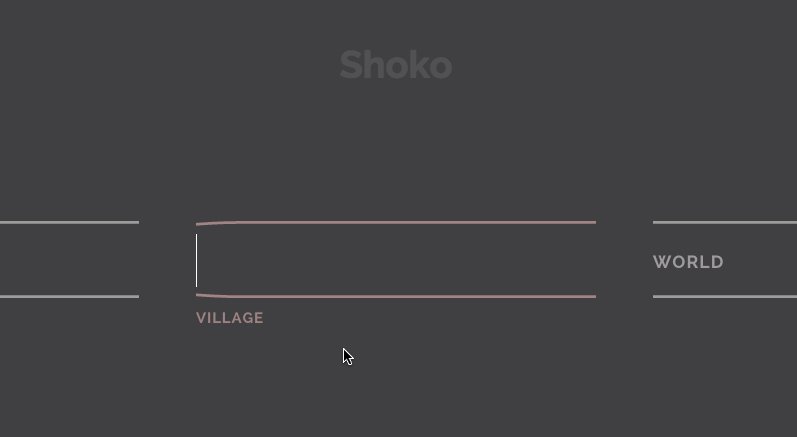
We’ve updated and added some more effects to the Inspiration for Text Input Ideas. The second set contains some more styles that we thought about and collected after we released the first set about three month ago. The concept is the same: make (subtle) enhancements for text inputs to make them more engaging and fun.
We are excited to show you the new set as it contains some different techniques, including moving shapes and lines that create the illusion of a jelly movement.

As in the previous set we mostly use CSS transitions and sometimes CSS animations on the label element or on pseudo-elements. We are using the same structure (with some special cases) as in the previous set.
Please note that the effects have been tested in the latest versions of modern browsers. They might not work as expected in older browsers.
Read the original article here: Inspiration for Text Input Ideas
Demos
We’ve added a second set of effects:
We hope you enjoy this new set and find it inspiring!






This is really good.
LOL, I couldn’t help but laugh at first wave effect. Inputs gettin’ down & funkay with the dance moves
I think you like watching anime or you’ve been in Japan before. lol
You are making me giggle like a little child. If any of us create a boring website it is our own fault. Thanks for all your amazing creativity and willingness to give these inspirations away for free!
It’s amazing. I liked so much
As always , simply awesome 🙂
Wow! Mary you are routemaker of the new material design concept. In this tutorial Every effcet, specialy NAU effect is mindblowing
You are always think creative i like it
Awesome. I love the first one, i’m definitely using it in my next projects.
How can I use this on WordPress CMS ??
These concepts blow my mind. Lovely animation!
Love it!
Everything useful for me thanks
thank you
You always amaze me with the variety of stuff you bring here. I love this site and all the wonderful techniques I learn from it. Great job!
nice job
Iam impressed with all this designs. I want to add them in my blog , so can u guide/help me out in seting up ,plzzz
amazing 🙂
really cool
thanks for inspiration
Super comme tous les autres projets.
J’ai utilisé le style “Nao”, mais je dois utliser un textarea…et j’ai quelques soucis sur cette balise…le label qui revient même après avoir rempli la textarea, la taille du trait plus gros…avez vous une solution ?
Simply superb.Awestruck 🙂
Issue with autofill (chrome) when user saves username & password in the browser, the browser autofill these details in the inputs ALONG with the input styling, there doubled or stacked on top of each other now after saving username/password in browser. There’s a script given “in case the input is already filled..” which doesn’t seem to work. Amazing work by the way!
make autocomplete=”off” in the form tag
Super cool maybe on the future you will make for combobox or date inputs too.Thanks
I would like to use at least one of these effects but i am not sure how to import this or use it in divi. Can someone please help me? Thanks in advance.
Awesome! perfect for newbies like me working for a professional website development company. Thank you for sharing
Fantastic,Thank you?(????)?