2017 was an exciting and incredibly accelerated year for web designers and developers with technologies like CSS Grid and Virtual Reality being major game changers. The power of AI is emerging and the unleashing of its full potential in web development is imminent.
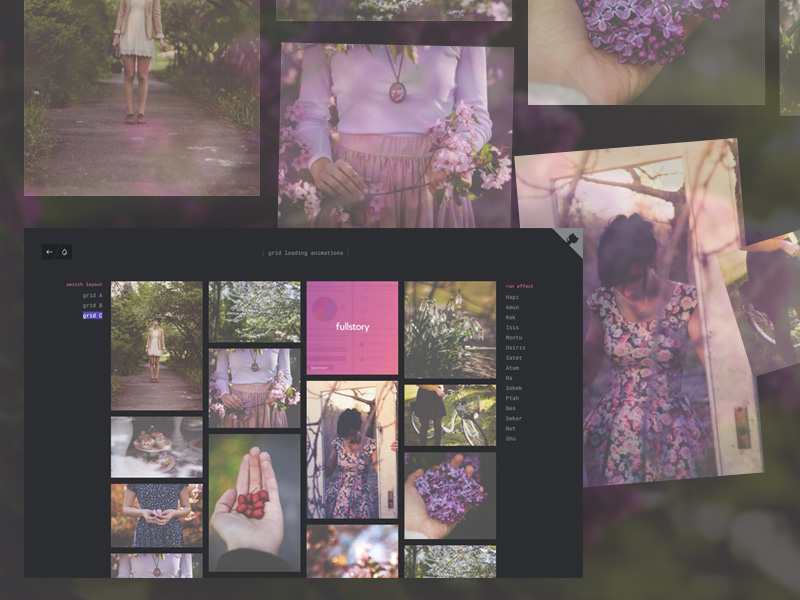
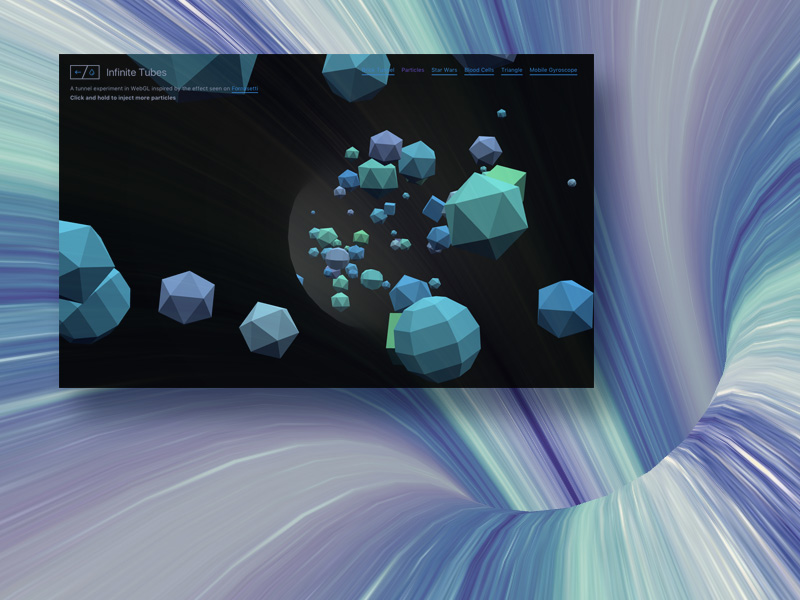
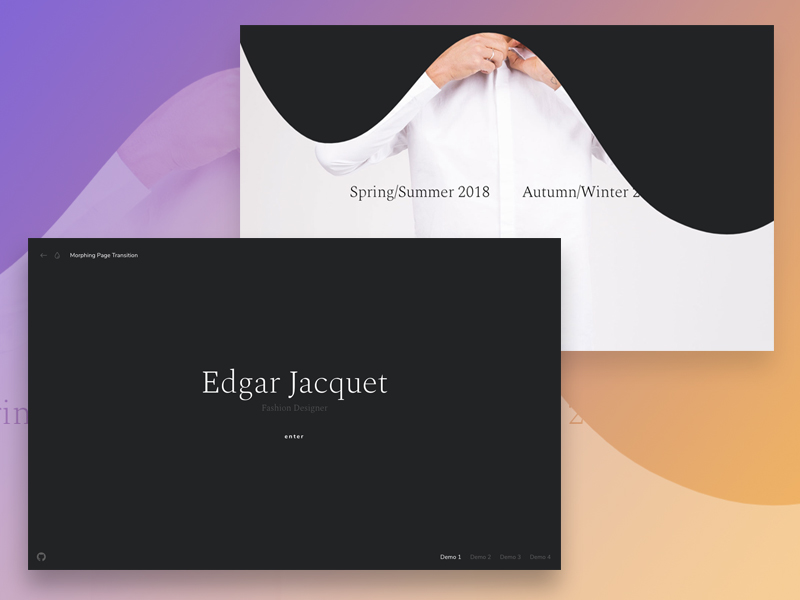
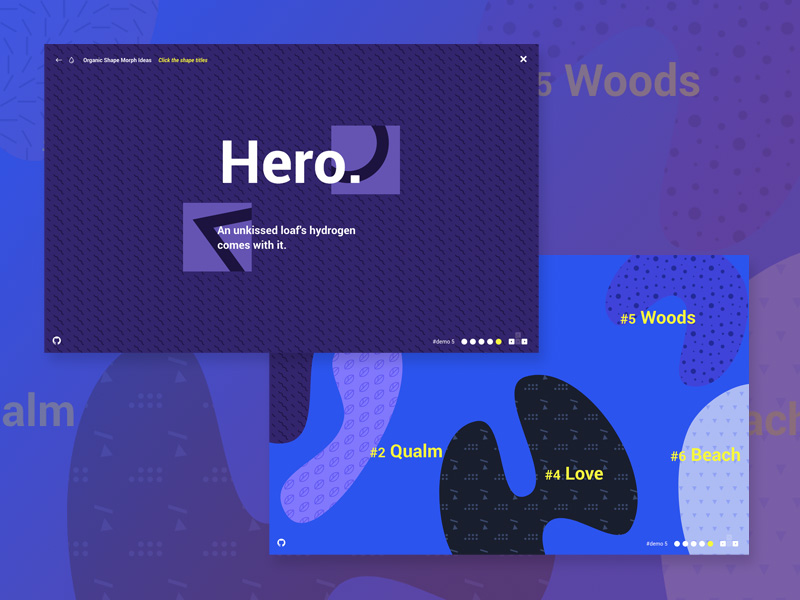
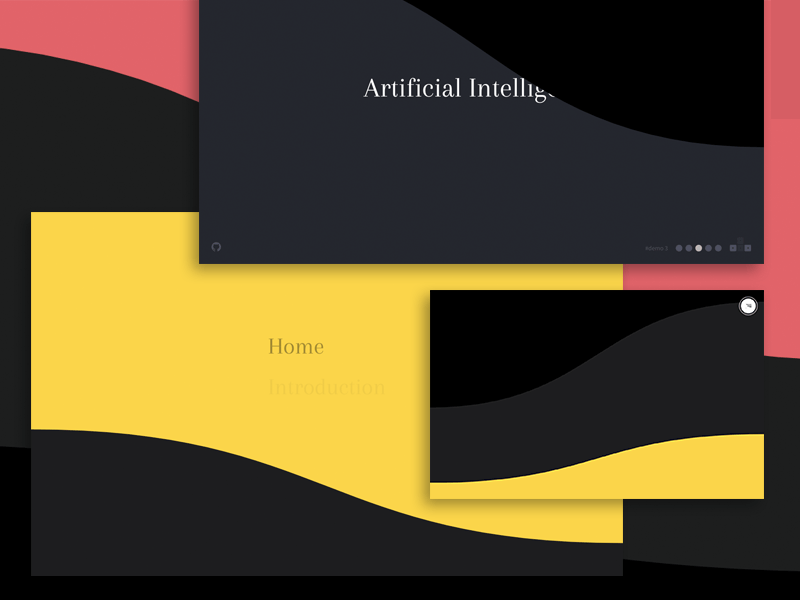
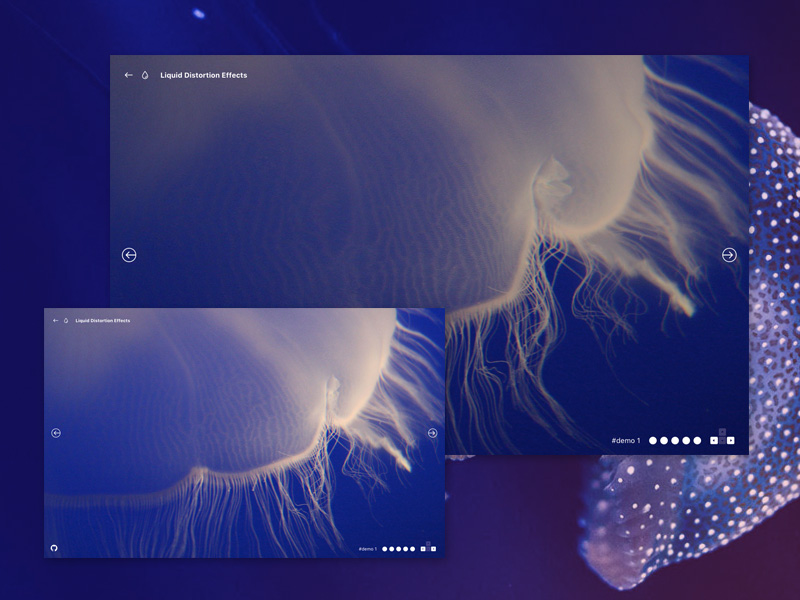
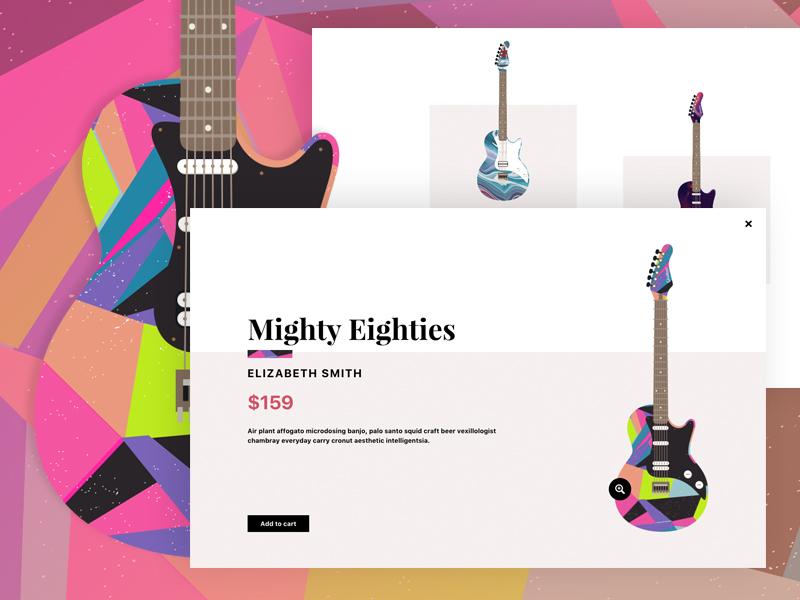
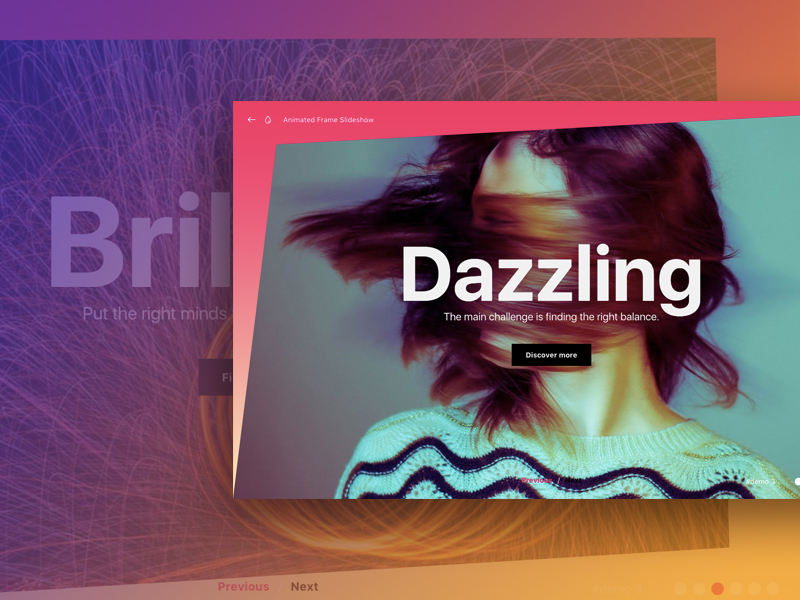
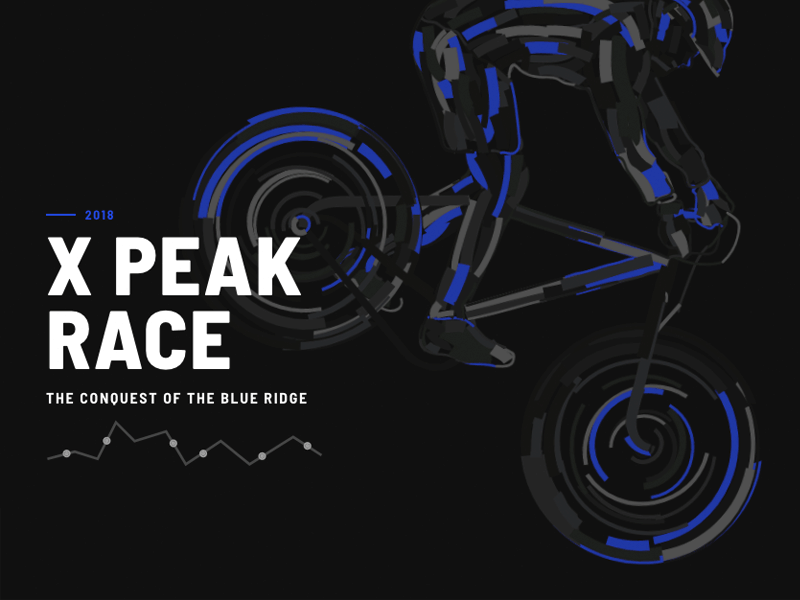
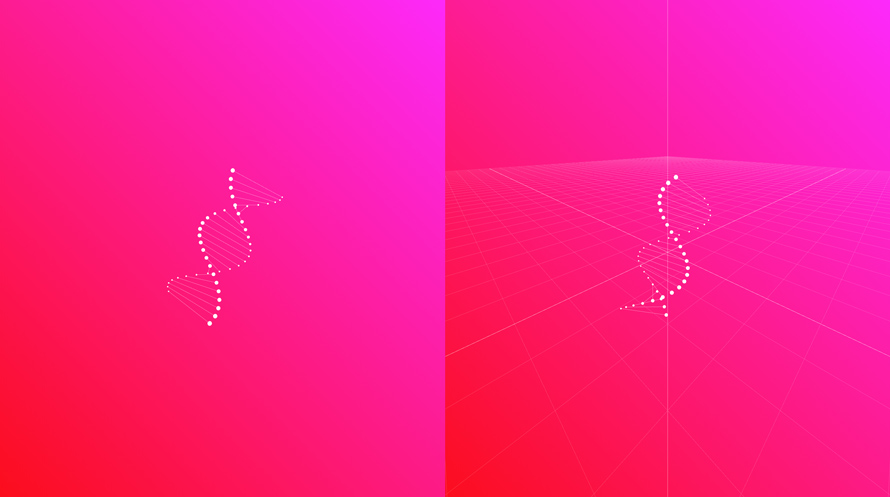
Web design has never been so exciting, with vibrant colors and old friends, like gradients, being rediscovered and brought to a new level. Playful shapes, impossible designs and interactions powered by technologies like WebGL were mighty this year.