Collective #123
Inspirational Website of the Week: Over the Hills

Dive into this innovative digital experience that was made with the finest web technologies. Our pick this week.
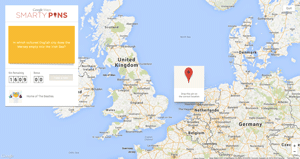
Get inspiredSmarty Pins

A fantastic Google Maps game that will test your geo knowledge.
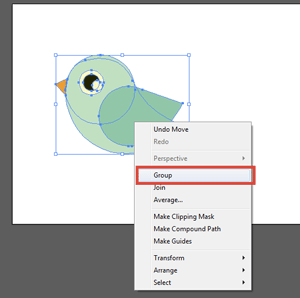
Check it outStructuring, Grouping, and Referencing in SVG

Learn about the SVG <g>, <use>, <defs> and <symbol> elements in this great article by Sara Soueidan.
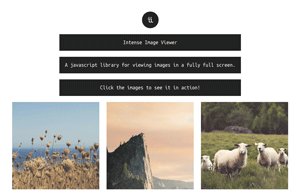
Read itIntense Images

A great JavaScript library for an undistracted fullscreen image view with smooth panning. Made by Tim Holman.
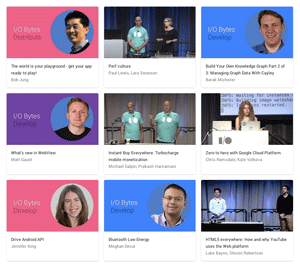
Check it outGoogle I/O 2014 - Videos

All the Google I/O 2014 videos in one place.
Check it outMobile UI Design Patterns 2014

Learn about all the important mobile UI design patterns in this free e-book by Chris Banks.
Check it outStar Wars - Long Shadow Flat Design Icons (PNG)

Amazing flat-style Star Wars characters illustrated by Filipe Carvalho.
Get itFree Font: Anders

A creative geometric font by Tom Anders Watkins.
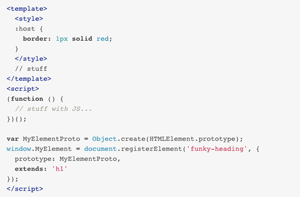
Get itWeb Components and concepts, ShadowDOM, imports, templates, custom elements

Learn about Web Components and how to actually build them in this great article by Todd Motto.
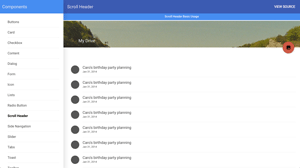
Read itSelect or Die

A jQuery plugin for customizing the style of the <select> element.
Buddha Line Icons Complete (PSD, PNG)

A fantastic set of 100 beautifully designed line icons by Pixel Buddha.
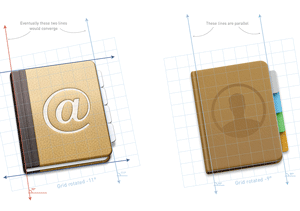
Get itInspecting Yosemite's Icons

Nick Keppol takes a closer look at those new Yosemite icons and provides a grid template to start designing your own.
Read it3D CSS Typography

A beautiful 3D typography pen by Noah Blon.
Check it outFlat UI Elements (AI, SVG)

A set of fantastic flat UI elements for your next project. Made by talented Mario del Valle.
Get itDevicons
A cool icon font that comes with dev related icons by Theodore Vorillas.
Get itMaterial Design for AngularJS Apps

Material Design is a specification and collection of unified AngularJS-native UI elements.
Check it outPixels are expensive
Paul Lewis will tell you some important things on browser rendering and how your front-end code affects performance.
Check it outlollytin

Still in beta, but already a very useful Bootstrap 3 template builder.
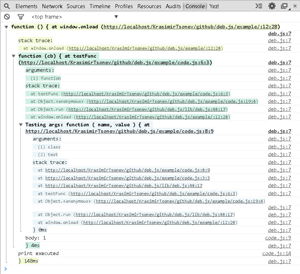
Check it outdeb.js

A small JavaScript library for debugging in the browser by Krasimir Tsonev.
Check it outsimpl.info

A useful list of simplest possible examples of HTML, CSS and JavaScript by Sam Dutton.
Check it outLithium: HTML5 Responsive one page template

A clean and professional one page template by Vadim Goncharov.
Get it