From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share a fullscreen form concept with you. The idea is to extend the minimal form concept and only show one question or form field at a time in fullscreen. The user can enter data in a distraction-free way and it allows to add some fancy animations for the fields. Once all the fields have been filled or moved through, we show a summary in the final step. Here the input data can still be reviewed and corrected. In this final step the form can also be submitted.
Please note that this is a highly experimental component and it was only tested with the latest browsers that support animations, 3D transforms and HTML5 form elements.
The form has a couple of elements: the form fields (each being shown individually), a dot navigation on the right side (this allows to go back to already filled questions), a number indicator that shows the current step in the form, a continue button that will move to the next field, some details inside of the form fields, like a info icon and a couple of custom inputs, like the fullscreen color picker from the Inspiration for Custom Select Elements post.
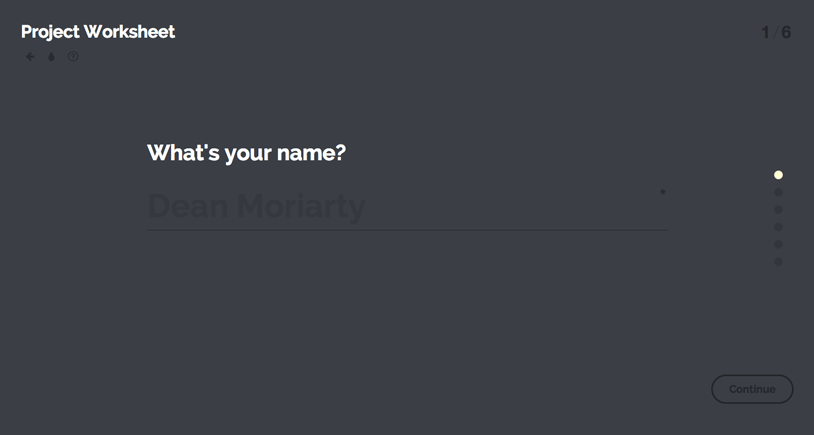
The following show the initial view of the form:

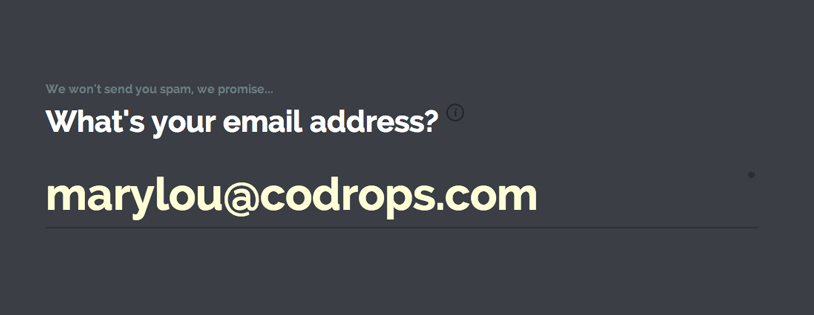
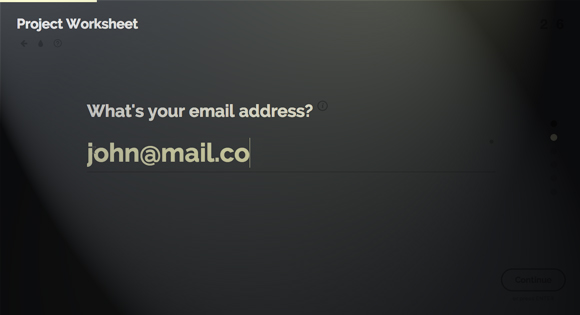
Here’s an example of the info tooltip and a filled email field:

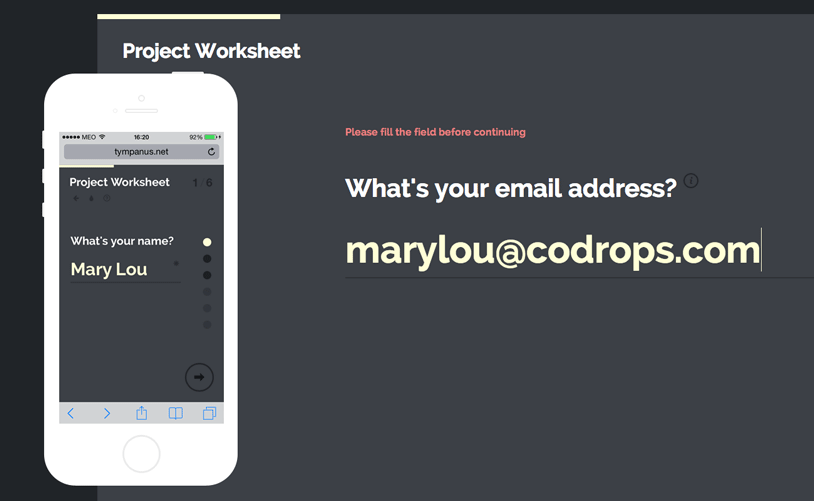
For smaller screens we have a different layout with adjusted elements:

Image credit: Flat iPhone by UIPixels.com
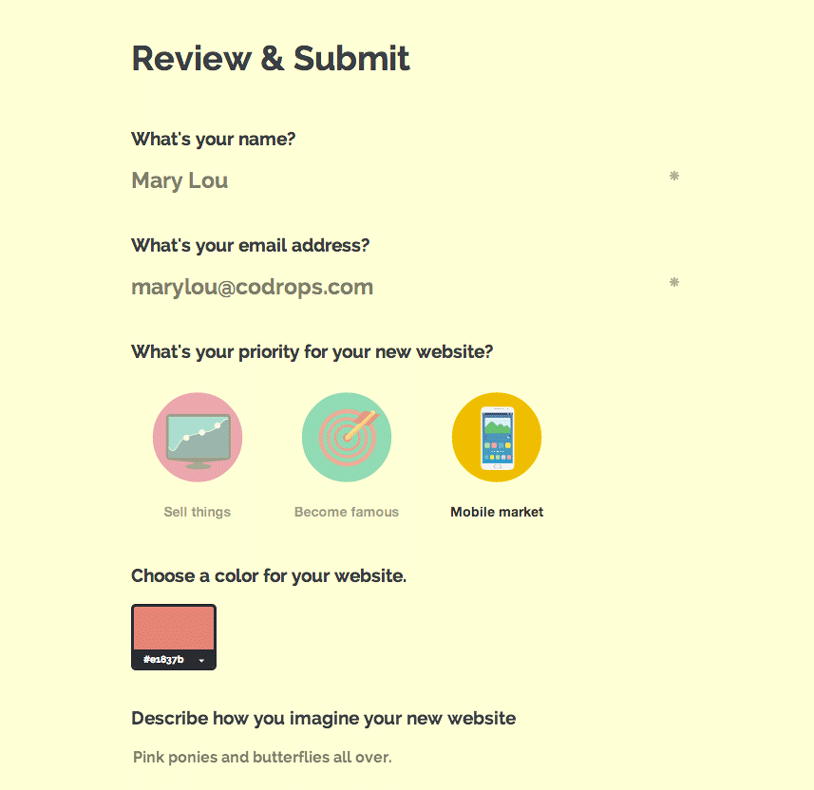
When all fields have been navigated through, we reach the final review step where the form can be corrected and submitted:

The main idea behind the implementation was to take each field (in our case a list item of an ordered list) and display one at a time. When navigating to the next or previous field, animation classes are applied to the exiting and coming fields which make the inner parts (i.e. the label and input) move up or down with delays.
The form script has a couple of options, mainly to show/hide the control elements and a callback for when the review state is reached:
// show progress bar
ctrlProgress : true,
// show navigation dots
ctrlNavDots : true,
// show [current field]/[total fields] status
ctrlNavPosition : true,
// reached the review and submit step
onReview : function() { return false; }
The data-attribute data-input-trigger used in a field (i.e. a list element in our custom form), will trigger the form to move to the next field if the respective input of that field has been entered, meaning, a value was selected.
We hope you enjoyed this experiment and find it inspiring!






Great great job, well done as usual! Lacking only a file in php to send email. Could you help? Thanks anyway and again!
@Anish jajodia and @patrick, I have a working example for sending with node.js and nodemail if you’re looking for a non-php option.
It might be interesting … could you link me where I can find the file? Thanks!
hello dude, how how how ???
I’d be curious to see that piece of code… if you don’t mind.. would be really appreciated!
I’d be interesed in receiving this also!!!!
Would you share it with us ? 🙂
Wonderfull ! I will use it in my next project!
Very great job.
I want to add this plugin but not in Fullscreen, i’m trying to do it but the lists buttons appear in worst place of screen
How integrate it in page with Header and Footer Tag ?
Thank’s
But how do i track which radio button is checked?
I have the same problem!
Solved!
http://stackoverflow.com/questions/3464075/get-value-of-radio-button-group
I found something wrong.
If you try to add an action and a method, it makes the system invalid.
Hi, can anyone advise how I’d amend the code if I only wanted to use the “review section” for user input and not the “one-by-one questions” section? Any help appreciated 😉
It hangs on firefox 33.0.3
Does anyone know how to get autofocus working on this so the cursor is ready when the question changes?
Using both ‘autofocus’ and ‘required’ doesn’t seem to work?
Also does anyone know how to move the continue button to inside the form? I’ve managed to integrate it into WordPress but whenever i move the button it just seems to submit the form!
Actually don’t worry about this one – i’ve managed to sort it.
This is great! Although it doesn’t validate on iPad. Any idea there?
probably because ‘required’ isnt supported by IOS
First thank you Mary Lou for this inspiring post.
It inspired me so much in fact that I created my own fullscreen interface ( modified, added to and readied for production use ) based off of this example.
It can be found here: https://github.com/joeybloggs/fullscreen-interface if anyone is interested.
Amazing post, Mary!
How would you enable autofocus on all of the text fields? It seems to only be working on the first input area.
$('.fs-continue').click(function(){ $('.fs-current input').focus(); });The following works when clicking on continue:
I’d love to find a way to do the same when the user presses enter. Any ideas?
Awesome! One question: Does it actually submits all the details or I have to implement that for myself?
How i can change Email for “Submit” button?
Can anybody tell how to add steps on conditions based on input value
or
jump to (skip) any input
Did you find the solution to this, We’re also looking for the solution to the same.
I’m looking for this as well…I need to skip some li’S if a certainb radio-button is clicked.
Any tip on that?
Hello, guys. I have a simple question, How I can change or delete the scrollbar? I mean, the scrollbar do a weird transition, when you are going to the next step of the form. I just want delete that scroll bar.
I want to use this form for my site. But i don’t know how to code it, to send the data and info to an email. with out the need for it to open any email applications.
hi i want to give image uload option also in this form using php everything else is working f9 except image is not getting inserted in my db how can i do that
Hey,
Great work..! I love the idea and the interface.
One Quick question, how can i jump through questions depending on the radio selected?
Fix for auto focus on clicking continue and pressing Return key.
Hey guys to fix the problem you have to edit the Javascript file and add the following lines.
setTimeout( function(){ document.querySelector('.fs-current > input').focus(); } , 500 );you will have to add the following code in the event handlers. That is at
1) document.addEventListener( ‘keydown’, function( ev ) {} );
2) this.ctrlContinue.addEventListener( ‘click’, function(){} );
3) this.ctrlNavDots.forEach( function( dot, pos ) {} );
All of these are in FForm.prototype._initEvents() , my code with this fixed works smoothly and doesnt rely on jQuery
Replace with code below for autofocus on click Continue, press Enter or using Nav Dots
/** * init events */ FForm.prototype._initEvents = function() { var self = this; // show next field this.ctrlContinue.addEventListener( 'click', function() { self._nextField(); setTimeout( function(){ document.querySelector('.fs-current > input').focus(); } , 500 ); } ); // navigation dots if( this.options.ctrlNavDots ) { this.ctrlNavDots.forEach( function( dot, pos ) { dot.addEventListener( 'click', function() { self._showField( pos ); setTimeout( function(){ document.querySelector('.fs-current > input').focus(); } , 500 ); } ); } ); } // jump to next field without clicking the continue button (for fields/list items with the attribute "data-input-trigger") this.fields.forEach( function( fld ) { if( fld.hasAttribute( 'data-input-trigger' ) ) { var input = fld.querySelector( 'input[type="radio"]' ) || /*fld.querySelector( '.cs-select' ) ||*/ fld.querySelector( 'select' ); // assuming only radio and select elements (TODO: exclude multiple selects) if( !input ) return; switch( input.tagName.toLowerCase() ) { case 'select' : input.addEventListener( 'change', function() { self._nextField(); } ); break; case 'input' : [].slice.call( fld.querySelectorAll( 'input[type="radio"]' ) ).forEach( function( inp ) { inp.addEventListener( 'change', function(ev) { self._nextField(); } ); } ); break; /* // for our custom select we would do something like: case 'div' : [].slice.call( fld.querySelectorAll( 'ul > li' ) ).forEach( function( inp ) { inp.addEventListener( 'click', function(ev) { self._nextField(); } ); } ); break; */ } } } ); // keyboard navigation events - jump to next field when pressing enter document.addEventListener( 'keydown', function( ev ) { if( !self.isLastStep && ev.target.tagName.toLowerCase() !== 'textarea' ) { var keyCode = ev.keyCode || ev.which; if( keyCode === 13 ) { ev.preventDefault(); self._nextField(); setTimeout( function(){ document.querySelector('.fs-current > input').focus(); } , 500 ); } } } ); };PS: I’m not a javascript person, but it worked for me and I realise it might not work *well* on selects and radios
Hope it helps someone 🙂
Thanks mate!
Tip:
I recommend you set the first input element to autofocus. This will really help the user and makes the form kickass !
Hello, first of all… Thank you Lou for this amazing post!
Second, someone know how to create the form in 2 parts? for example… I want to create a form with 30 questions, but aesthetically the bullets on the right side looks ugly, 30 small circles in the same page is not a good idea. I’m looking for a solution, if someone can help me, I would be very grateful!
Thank you in advance.
V.
How can i put two option in one question ?
This is an excellent form and I am 100% able to integrate it with different APIs for my normal use (jquery file upload etc).
What I couldn’t figure out (or need pointers to) is to open the ‘Review’ mode for the pre-filled fields in edit mode. Pre-fil can easily be taken care of on the server side (I’m guessing) but direct ‘review’ mode is what I’m struggling with. I understand this is quite specific but any pointers or the starting points would be extremely helpful.
Thanks!
how to keep change background for second step?
Great Work! Thanks!
Is it possible to remove the “overview” screen and submit the form before that?
Thank you
How would you manage to make a back button? Just a button that would go back to the previous step, i know the dots already do this, just wanted to know if it would be possible
did you figure it out? I’m also trying to add a back button to it.
If you want to auto select the next input you can just add the following code after “self.isAnimating = false;” (line 310):
nextField.getElementsByTagName(‘input’)[0].focus();
Then you’ll have:
self.isAnimating = false;
nextField.getElementsByTagName(‘input’)[0].focus();
I don’t know if it’s the best solution but it worked for me (Shows an error in console in form review, but nothing that blocks the user to fill the form).
Hi Mary,
I am a big advocate of your work. You have inspired several features in my previous and the current portfolio site I am working on. I am hoping to become a full stack web developer like yourself. Please keep up the great work and thumbs up.
Hi thanks for sharing great post but i don’t want to review form how to remove that frame
Hi! Nice script, but i have one problem. I dont’t want to use enter, spacebar for next step. How to disable it?
Simplest solution to autofocus in each input is to add this:
document.querySelector ('.fs-current > input').focus ();at the end of
_nextField()function .and set 1st input to autofocus
This code is working but for some reason it is ruining the animation effect. How about yours?
@dan -Oh yes I didn’t noticed it ruined the animation effect ,to fix this we need to add it after the animation is over you can check out here for the difference to make it happen.
Hi, In certain cases I would like to skip the onReview function and just submit the form after the final section. How would I go about doing this? Thanks for any help.
I would like to know as well.
Hei marry,
if i want to add percent status on progressbar , what i must to do ? like 8% 70%
Dear,
I am looking for a design like this, possibly to implement in WordPress. The idea behind it is that based on the answers you give (only multiple choice though), you come to a collection of suggestions (for example travel destinations, or new movies to see).
Would this be possible with this interface? I would very much appreciate extra information (via e-mail if possible!)
Cheers
hai, its nice, but i have problem in that, if i have add dynamic data for dropdowns or any content , the form is not working, how could i solve this???
Just want to say. Awesome Job Mary Lou.
To anybody, I’m trying to combined Mary Lou’s form with this style of file input (http://tympanus.net/codrops/2015/09/15/styling-customizing-file-inputs-smart-way/) and have no luck.
I was able to put the design in, but the function for the file-input button for some reason is not functioning. I’m sure that I have connected the scripts but still it’s not clickable. Any idea? thx.
This is awesome interface, thanks you.
But I found an UX bug: I cannot back to first field from second field until I fills the second field.
Hello everyone, I tries a lot but my radio buttons are not working. Can anyone help me quick please.
Thanks in advance.
Hello.
PHP files??? plis
Thanks
Thank for your share.
But i have a problem: i want to keep the last step (review & submit).
i have try to change something in fullscreenForm.js. for example:
// reached the review and submit step
onReview : function() { return false; } => return true
==> but …. T.T
<?php $FROM = "YOUR EMAIL ADDRESS"; $to = "YOUR EMAIL ADDRESS"; $subject = "MY DATA FROM FROM"; //print_r($_POST); $data =""; foreach ($_POST as $field => $value) { $data .= "$field: $value\n"; } //echo $data; $mime_boundary = "MYFORM".md5(time()); $headers = "From: ".$FROM."\r\n"; $headers .= "Reply-To: ".$FROM."\r\n"; $headers .= "MIME-Version: 1.0\r\n"; $headers .= "Content-Type: multipart/alternative; boundary=\"$mime_boundary\"\r\n"; $message = "--$mime_boundary\n"; $message .= "Content-Type: text/plain; charset=UTF-8\n"; $message .= "Content-Transfer-Encoding: 8bit\n\n"; $message .= "$data\n\n"; $message .= "--$mime_boundary--\n\n"; $mail_sent = mail( $to, $subject, $message, $headers );Has anyone been able to to submit this form and update database with php? if you have please help!
Send data via email.
index.html
line 23:
create file submit.php
NOTE: I have just written this without testing.
^^^^^^^^^^^^^^^^^^
$value)
{
$data .= “$field: $value\n”;
}
//echo $data;
$mime_boundary = “MYFORM”.md5(time());
$headers = “From: “.$FROM.”\r\n”;
$headers .= “Reply-To: “.$FROM.”\r\n”;
$headers .= “MIME-Version: 1.0\r\n”;
$headers .= “Content-Type: multipart/alternative; boundary=\”$mime_boundary\”\r\n”;
$message = “–$mime_boundary\n”;
$message .= “Content-Type: text/plain; charset=UTF-8\n”;
$message .= “Content-Transfer-Encoding: 8bit\n\n”;
$message .= “$data\n\n”;
$message .= “–$mime_boundary–\n\n”;
$mail_sent = mail( $to, $subject, $message, $headers );
^^^^^^^^^^^^^^^^^^
index.html
line 23:
<form id="myform" method="post" class="fs-form fs-form-full" autocomplete="off" action="submit.php" >thanks !!
How do i use this with wordpress.
plz help.
This seems like it could be nicely altered to serve as an onboarding dialog with a new user. I’m thinking of what our new course documentation would look like in this format….
How can have two color select options in the form? They seem to only default to the first one.. Is there a way to do allow for multiple color select pages? For example background color, nav color, etc?
How can I have two color select options in the form? Any more added seem to only allow the color selected on the first one to be chosen.. and the others all default to the same color. Is there a way to allow for multiple color select options? For example background color, nav color, etc?
Does it support to do the back field function? I mean the back button to return to previous field. I don’t want to use the pager.
hi guys this is great! is it possible for me to write checkbox class? like you made radio button?
How can have two color select options in the form? They seem to only default to the first one.. Is there a way to do allow for multiple color select pages? For example background color, nav color, etc?