From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like share a very simplistic form interface with you. You’ve probably seen this kind of single input view form in several modern websites. We spotted one in the end of the PageLanes website and thought that this is a really nice and user-friendly concept for a form.
So, the idea is to show the user just one input field at a time, without any clutter or distractions, but only with elements that are helpful in indicating how much needs to be filled. On the PageLanes form this is done by adding the step information to the button that will show the next question. But we tried a slightly different layout, with a tiny progress bar and a number indicator on the right side below the input field. We also added some subtle effects when showing the next input.
Please note that we are using some modern CSS properties like pointer-events and animations which are not supported in older browsers.
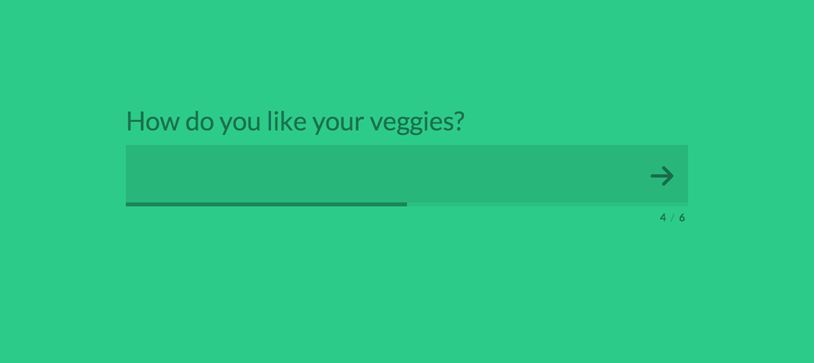
Initially, we don’t show the navigation arrow. When we focus on the input field, we’ll make it fade in.

The numbers in the bottom right tell the user how many questions there are in total and which question is the current one. Once they advance to the next question, we’ll show a progress bar that indicates the level of completion of the form.

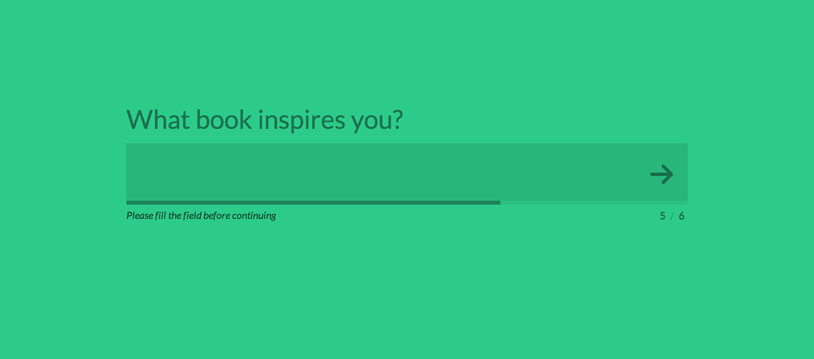
The next question can be reached by clicking on the arrow icon or by hitting enter. In case there is an error, the error message is shown below the input:

A minimal form like this can be really useful for questionnaires or simple contact forms. The advantage is that the user is less distracted and the filling of this form seems like much less work. Clearly, an approach like this has its disadvantages, too. You can’t go back or have an overview of your answers. But that are features that could be implemented in some sort of way. What would be interesting to see is how a form like this performs and if it’s preferred by the user.
We hope you find this inspiring and we’d love to hear your thoughts on this topic!






I would like to use this from, but have to do it with Ajax, can you help me please
hi
I am lost, so how do you specify for this one where the form goes exactly? Sorry newbie.
I’ve added email validation. Hopefully it’ll get merged soon. https://github.com/codrops/MinimalForm/pull/3
Awesome but needs a way to go back otherwise it’s less usable than a standard form.
How is the contact form submitted? I downloaded the demo but I don’t seem to be able to find where the email goes once it’s been submitted.
Did you figure it out? I´m stuck 🙁
Awesome UI and UX! Just wanna to thank you guys for this amazing contents you provide about frontend, such a great font of ideas and inspiration. I used this layout in a personal project, it was perfect for my needs; The project itself it’s a free and open tool to import you loved tracks from last.fm to Spotify, if you guys wanna check: here is it: http://grit.ws/lastlovefy (appreciate any feedback!)
That’s a great tool! Thanks for sharing it here. BTW, it’s Codrops (not Codedrops) 😉 Thanks.
looks great! but not working in IE8!
Its valid for IE9 and above
Does this form work with PHP? I have added an action attribute and i am trying to store the input data in my DB but seems like the form doesn’t capture the data. Has anyone tried to do this? Thanks
I would like to see a previous arrow which add possibility to edit the input. Great idea anyway , keep it on
So how can I get the submitted answers to send to an email?
looks great!
has anyone figured out a way to implement mail validation on the form?
thanks
Added a quick and dirty e-mail validation. It works but need to improve it more since it checks each input each time rather than the specific e-mail field. Just replace with this the “//the validation function” *& ‘q7’ with the name of the field where e-mail is to be entered.
stepsForm.prototype._validade = function() { // current question´s input var input = this.questions[ this.current ].querySelector( 'input' ).value; var email = document.forms["theForm"]["q7"].value; var atpos = email.indexOf("@"); var dotpos = email.lastIndexOf("."); if( input === '' ) { this._showError( 'EMPTYSTR' ); return false; } if (email != ''){ if (atpos< 1 || dotpos<atpos+2 || dotpos+2>=email.length) { this._showError( 'INVALIDEMAIL' ); return false; } return true; } return true; };Hi. Love this idea. How can I also introduce some multiple choice questions instead of just the text box? Ie, radio buttons or checkboxes? Thanks for this awesome thing!
This is awesome. Forms play such an important part in user experience it’s important we nail down two things – how we want the user to use the form and to make it as pleasant as possible. I’ve seen people put function before design on forms, and I’ve seen people go as far as to remove the borders from forms and have them the same color as the background – just to be different!
It’s all about striking the perfect balance!
– Brian
Thank you. Very nice indeed. I’m eager to use it but don’t know where and how to specify the email it should get sent to. It doesn’t seem to work with regular action-php. I’m not a programmer so that might sound really dumb… sorry.
Then again, this has been asked over and over already and there’s been no answer. Why wasn’t this made clear on the tutorial itself? That’s just mean.
Thanks for the tutorial but how do i run a php script on action when i have form.submit() and set the form action to the script it just downloads the source php file. please help!
I dont understand how to see answer to the question people posted. My question is super stupid how can I send to an email address?
thanks awesome work as always
How can you see the answers afterwards? It is possible to get the answers send to a specific email-adress?
Very nice. I implemented it with a bit of PHP so I could do something with the data. Basically, check $_GET, if it’s null display the form, if there’s something in it display the Thank you message.
Any chance you can share your php
Hi, I have also implemented php code to submit data. The question is: how are you submiting form?
here is solution that worked for me but im not satisfied because “input type tag” creates new:
I want to submit form with button not with –input type=”submit”:–
Send answer -> original
also not working…
tnx
Igor
You know, what That is Way I keep connected with this site, God bless u people……….
i’ve been searching this kind of form. anyone know how to add cancel, skip, go previous and reset button? it would be good if it show the summary after completed the form.
Could someone please share their php file? I would like to send it via mail..
does anyone know how to send email with this form?
I used method POST and set the action field to my “sendemail.php”, that works with all my websites, but it does not work with this one.
I jQuerified it for fun, and exposed some more option overrides, like specifying custom validation.
http://codepen.io/zaus/pen/rayzjy
Anyone altered it to use other elements as well? like textarea or checkbox?
This is a good way to implement minimal forms but limited to input boxes
If you would use an textarea you’d notice that the field will not stay open after you enter data in the textarea field.
This can be quite easily be fixed:
Change …
[].slice.call( document.querySelectorAll( 'input.input__field' ) ).forEach( function( inputEl ) {To…
[].slice.call( document.querySelectorAll( '.input__field' ) ).forEach( function( inputEl ) {Now the selector will work for all elements with the class “input__field”, instead of just input fields.
Is there a way to reset the form and get back to the first question some moments after being submitted without refreshing the page?!
Is there wordpress plugin similar to this form interface?
Is there a way to implement this code into weebly?
This is super awesome love the idea, However can someone help me to have a drag and drop file upload area inside this form section as a process of the submitting the form data.
Love it.
Do anyone know how to insert the the drag & drop file upload from Dropzone URL:http://www.dropzonejs.com/ into the minimal form input field?
Holy shit. This is really slick.
ANything on the reset yet? How to reset the form via ajax after submit post???
Just use it in your Ajax or php script:
$('#formid')[0].reset();First i must say a big thank you for this. really minimal at best. but is there a way i can go back after filling out a step of the form. That way i can alter previous parameters before final submission?
Great work. But to me it is all decoration because I have no idea how to submit the form to email. Can anyone help? Is there a finished example of where to place my receiving email address….
Nice Work. How do i connect this form to sendmail.php file to receive form details on email.
If you have ready code then please share with me
hello !
Is There someone who could help me to release the php code to use the form ? I tried but it doesn’t work in reason of the hidden submit maybe…
Thx for your help
It’s just a concept. You’d have to modify the code, so it stores the answers and submits them after the final answer (i.e store the answers in hidden inputs and use load() to pass the $_POST info to the PHP script).
Just awesome .. how can it be plugged in WordPress I tried a lot but couldn’t figure it out.. please suggest some hints
On Android, the form stops on the END, and do not show the “thank you” menssage.
Does anyone have a solution to this problem?
Not responside 🙁
I use this as the php
window.location = '../contact.html';
the validation
stepsForm.prototype._validate = function() {
// current question´s input
var input = this.questions[ this.current ].querySelector( 'input, textarea, select' ).value;
var char_length = input.length;
if( input === '' ) {
this._showError( 'EMPTYSTR' );
return false;
}else if ( char_length <4 ) {
this._showError( 'CHARACTER' );
return false;
}
return true;
}
// TODO (next version..)
stepsForm.prototype._showError = function( err ) {
var message = '';
switch( err ) {
case 'EMPTYSTR' :
message = 'Please fill the field before continuing';
break;
case 'INVALIDEMAIL' :
message = 'Please fill a valid email address';
break;
case 'CHARACTER' :
message = 'A minimum of four characters allowed';
break;
// ...
default :
message = err;
};
this.error.innerHTML = message;
classie.addClass( this.error, 'show' );
}
lovely form – thanks for this! Has anyone modified this for Select input type? I’ve tired, but somehow the question shows up as a black rectangular box(block) and there is no ‘next’ button visible.
I’m not entirely familiar with CSS, but I’ve tried modifying the list property to inline and inline-flex in the css file to no avail..
Thanks for this. We’re using it on our website and it is fully responsive and submits the form after all the fields have been filled. Great work!
Only thing is how does a user go back and change the previous field?
I am assuming you can use a pre-define pick list for users to choose from?
Thanks
Hi, great work. I would like to insert a select combobox but i see the script only works whit a input field. Do you have an extended version for others fields? Thanks
awesome!!!!
thanks for sharing this amazing form
Lot of thanks for your hard work.Thank you