From our sponsor: Leverage AI for dynamic, custom website builds with ease.
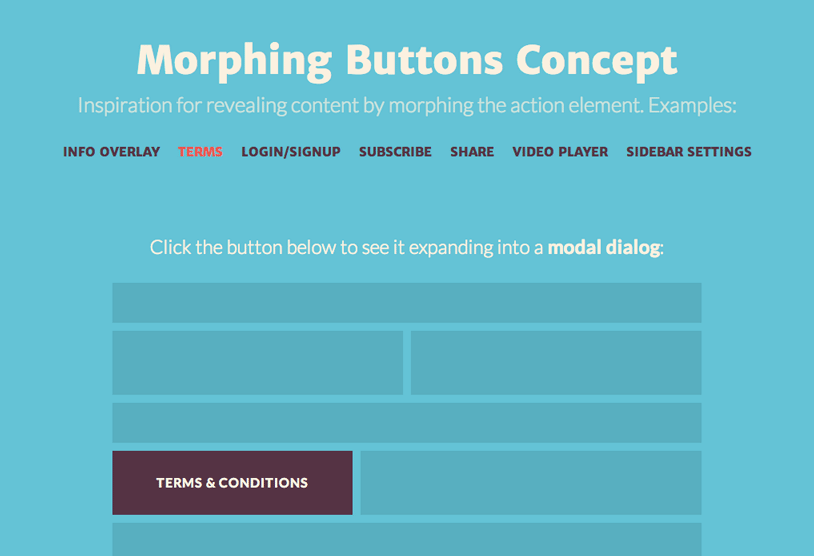
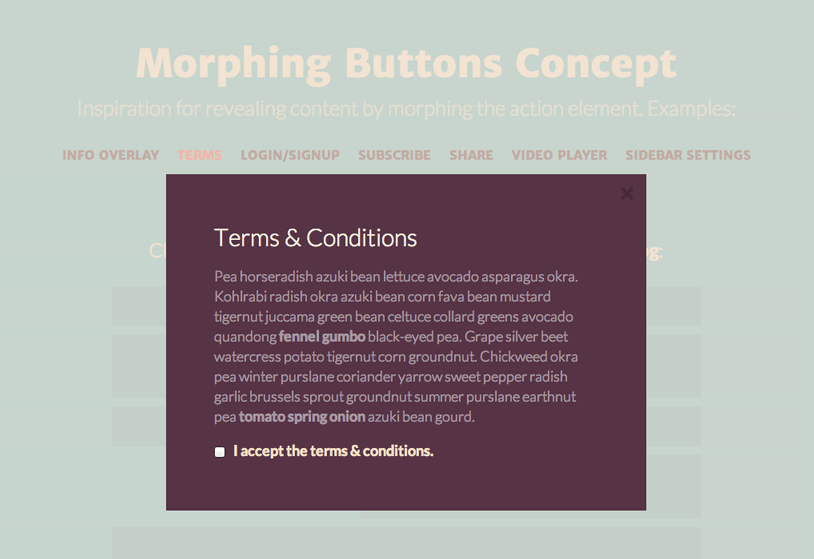
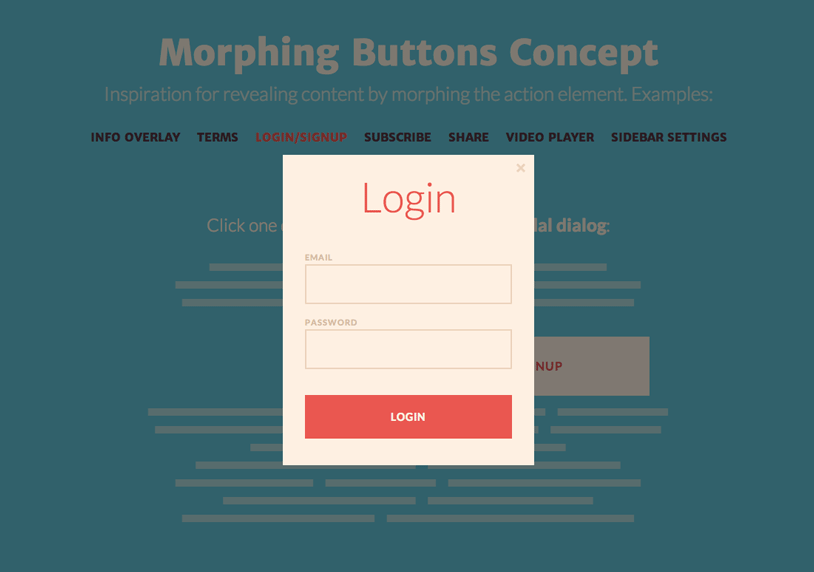
Today we want to share a bit of inspiration for a morphing button concept. You have surely come across this concept already: the idea is to use an element of action, like a button, and morph it into something else when clicked. Basically, the action element is being “reused” visually to reveal some other content. This can be a fullscreen overlay, a modal window, an expanding share button, and so on.
Please note that this is for inspiration purposes only! Most of the content and functionality is made up of dummies and we are only supporting modern browsers.


The way we morph a button in, for example, a fullscreen overlay is the following: we have a main button wrapper that contains a button element and a division for the expanded content. While the wrapper and button element are initially visible, the division for the expanded content will only appear once we click on the button. That division has fixed positioning, allowing us to break it away from the flow. We position it on top of the real button and cross-fade them, making it look as if the button itself is moving away from its context and flying out. With some adjusted transitions and transition delays, we fade in the inner content once we’ve expanded the morphing element.
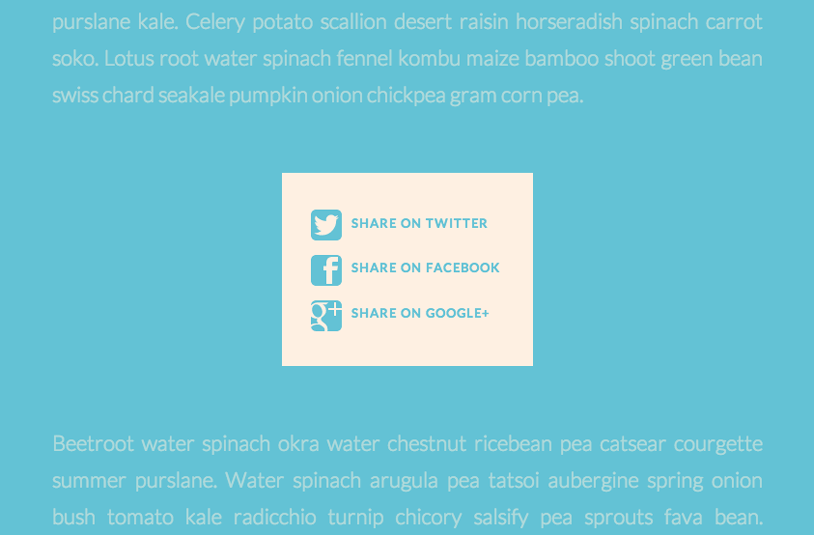
In the other examples, we do some other things to the inner content, like scale them up or slide them in — there are many possibilities here. Another additionally interesting thing to do is to move an element from the button with the expanding division, and reusing it as a title, or, like shown in the video player example, as a control element. For some cases it might not be needed to close the morphed element again, like for example, the share button (once social sharing scripts are loaded, for example).



In the last example, we have a little issue with FF: the transition for the content seems to break for some reason…
Morphing the action element into the actual component that will allow to perform the action, is an interesting concept and surely allows for many diverse use cases. There is something attractive to it but note that the action element “disappears” from the flow. When working with overlays, this might not be a big issue, but there might be cases that benefit from having the action element present in the UI. What are your thoughts on this? Do you think it’s an interesting interaction?
We hope you enjoyed this little concept and get inspired!






Great stuff. This reminds me of one of the UI improvements from iOS6 to iOS7. When opening a cluster of apps on the homescreen or an individual app, it also transitions nicely by zooming in. Transitions make the experience feel less disruptive, always the better option with regard to user experience (if performance and accessibility don’t suffer).
Anyway, keep up the good work.
K.
Do these work with Responsive Design?
Great work! I have noticed a bit of an issue with this demo on a mobile platform, meaning an iPhone. It seems as though the sidebar settings effect makes it so that the iPhone’s normal smooth scrolling doesn’t happen anymore. Now, when I scroll, the page stops as soon as I remove my finger. This doesn’t happen with the other effects and I was wondering what may be causing this (some sort of an overlay?) and what can be done to fix it.
Thanks again!
Thank you very much for your job. Can you help me? How can i add video from my channel on you tube using template index 6.
For earlier thanks!
WOW amazing work. I loved it. Can I use this one for my website? I always check your website cause I want to learn more. Keep on posting and inspiring us. God Bless!
Hello!
I am trying to open the modal from a normal link instead of a button:
$('#reportAction').addEventListener( 'click', function( ev ) { ev.preventDefault(); } );Doesnt work though – any help is much appreciated!
Thanks!
Tobias
I have the same problem, did you fix it?
Yo lo solucione cambiando la linea 51 del Script uiMorphingButton_fixed.js
de esto:
this.button = this.el.querySelector( ‘button’ );
a esto:
this.button = this.el.querySelector( ‘a’ );
para que sea un resultado menos general o si tendrás mas de un enlace y evitar conflictos añade una clase
this.button = this.el.querySelector( ‘a.open-morph’ );
Ojala no cause conflictos esta modificacion.
Saludos
Hello everybody,
I have a really stupid question:
How do i integrate these buttons into my website (self hosted wordpress). Especially the “Info Overlay” and “Sidebar Settings” I would like to try.
Would be really nice, if somebody could give a short explanation for a dummy like me. I’m stuck with this 🙁
Thanks a lot in advance!!
What a pitty!
Nobody is able or willing to help me or at least to give me any kind of answer :(((
Sorry for my stupid question!!
You can download relevant example and start removing lines of code you feel are unnecessary, checking every time if it still works. This way you will get an absolute minimum that needs to be implemented in your WordPress theme. I can give you a hint that definitely you will need to include these files for interactions: modernizr.custom.js, uiMorphingButton_fixed.js and classie.js + relevant CSS if you want to keep the same styling. Next, dig into your theme’s files and start copy/pasting. I can assure you this is not the best way of doing it (as your WP theme may be already using some JS) but at least it gives you some idea.
Hello, already a big thank you for your excellent work!
But I do have a problem, I replaced the code of Pedro and it still does not work. Can you help me?
was trying to use the Login or Sighup buttons. there wasnt any problem in desktop. but in mobile device i cant close the form. nothing happens even i tap close icon on the top right. please help
hey
thanx for demo but it doesn’t work in IE 9
Hi Lovely Demo.
Unfortunately even after using the modernizr.custom.js file via bundle config in Vis Studio, the modal has problems in IE 11 and earlier. The cursor cant seem to detect input fields for a login form I have placed in the modal content? Help anyone??
It’s unlikely this is a result of something in the demo. Post the issue to StackOverflow or CodeMentor with the code in question to get some good feedback.
Don’t forget to reply here with a link to the question on those (or other) site(s); I might be able to help.
Hi Mary Lou,
Been following your works for a while….well done for all these! 🙂 Very creative lady…. 🙂
I’ve got a question, if I use number 3 (info overlay)…. when I click on the “x” to close it, would it be possible to clear an # tag with it at the same time?
I’ve got a button which scrolls down to an A name tag, but after clicking on close, it stays there, and when I open the info overlay again, it straight goes back to A name tag…. I hope it makes sense…. 🙂
Let me know if you could help, thank you
Peter
Anyone on the above? Some help would be amazing. Thanks, Peter
Hi Peter,
have you tried using the “onBeforeClose” or “onAfterClose” callbacks?
I am using pedro’s code to add two ‘more info’ buttons, but it is not working. As soon as I change the script after scrollfn() with the one mentioned in the comment, both buttons stop working.
Compliments, it’s exceptional.
It work very well on desktop, and tablet, but not in smartphone, when i click close button nothing happen.
Can u help me ?
-tnku
Hi,
First of all thank you for this website, and especially this concept !
I’m french, and my english is very bad, so excuse me in advance. I’ll try to be as clear as possible.
I’m using the “index3” of your demo, the “FullScreen Overlay”, and my problem is that i’m trying to display a a grid of element,
kind of like masonry.
But when i duplicate the “.morph-button” the first one works but the other won’t work, i’m guessing that this is because of the “var el”, but i’m not sure.
To be honest with you, JS is not my strongest suit for now, i’m working on it !
Here is an example :
http://codepen.io/anon/pen/rvBsc
If anyone have an idea, it will be great,
and again, if i wasn’t clear enough do not hesitate and scream at me :p
Thanks in advance.
You could try this:
[].slice.call(document.querySelectorAll( '.morph-button' )).forEach( function(el) { new UIMorphingButton( el, { closeEl : '.icon-close', onBeforeOpen : function() { // don't allow to scroll noScroll(); }, onAfterOpen : function() { // can scroll again canScroll(); // add class "noscroll" to body classie.addClass( document.body, 'noscroll' ); // add scroll class to main el classie.addClass( el, 'scroll' ); }, onBeforeClose : function() { // remove class "noscroll" to body classie.removeClass( document.body, 'noscroll' ); // remove scroll class from main el classie.removeClass( el, 'scroll' ); // don't allow to scroll noScroll(); }, onAfterClose : function() { // can scroll again canScroll(); } } ); });Hi Optus,
I’ve the same issue of yours,
did you solve the problem?
If it so, could you share the solution?
Thank you very much!
Pedro, thank you !!
I just saw your answer and it is just perfect !
You’ve just make my day.
And don’t get the line that you wrote,
i understood that the JS will react on each interaction with any of the elements that are named “.morph-button”.
I’ll look that up tomorrow.
Thank you for your reactivity.
Optus Warhole.
Hello again. In my last comment I forgot to mention. Removing
overflow-y: scrollandhtml{overflow: hidden;}worked for me, but do you think this would cause some others issues, e.g. on touch devices?hi.. wonderful tutorial as usual . i want to add the info overlay effect to my site but don’t want the button clicking option, instead i want to make certain text clickable and the overlay effect to happen. Please can someone help me with this ? thanks you.
Hi there,
Thanks for this great code but when I want to use Morphing Buttons, I could only add one to my HTML page. I want to use 6 with different content, but when I add all the classes only the first button will show the content.
Please help!
Thanks in advance.
Hi guys,
I want to call the .toggle function in a in another file (so not on the default onClick). Can you please help me out with this?
I tried a few different things, one of them is calling UIMorphingButton.prototype.toggle(); but this results in the error ‘ Uncaught TypeError: Cannot read property ‘classList’ of undefined ‘ (something in the classie.js file).
Thanks,
Steve
Great script.
Need help trying to run 2 close buttons within example # 3, info overlay.
Anyone know what code I can add or where I can find the line that affects that area?
thanks xo
Hi. I’m wanting to do something like this for my site. A sort of full screen modal for things that need more info. So a word in a sentence would be slightly different in colour signifying its has a modal window linked. When people click the word the animation happens, filling the screen with a modal window with a more in depth description. Can this be done? My site is built on WordPress. Can anyone help me out i really like the look of the full screen window but not sure how to do it? i have some coding skills but obviously this is a bit too much for me.
I appreciate any help you can give me
Hi
Nice work here!
Just a bit problem with the “close” button. Its all working fine with desktop & tablet. But not with smartphone especially Samsung. Can someone help me to solve this?
Really appreciate it!!
Is there a way to enable 2 buttons on the same page for demo3?
Hey Nick! Were you able to find a solution to this?
Hi,
I have the same question as Nick. Has anyone found a way to enable multiple buttons on the same page for demo 3 (info overlay button ) ?
marry me !!!
Very nice piece of art! But I’m suffering to implement some jquery Scrollbar inside the morph-content.
I’m using the mCustomScrollbar, and i know i need to use this
$(selector).mCustomScrollbar("update");, but i dont know where i need to put this to update my scroll inside the morph-content when opened. Can anyone help me?It’s awesome project and demo. Thank u ?
On demo 1 and 2, how do I modify the js to post the form info to another page?
Hi…
Fantastic button effect…
i’ve build a joomla menu modul with the multi push menu with 3dtransform content effect and the morph button integrated in the menu link login…
take a look at newsite.kl-marketing.de the content isn’ finished yet and the responsive design isn’t implemented (coming soon) but the menu works fine 😉
thank you for the great demo…
here is the joomla 3 modul integrated multi-pushmenu with 3d-transform and the morphing button for login/out – on github:
https://github.com/HyperKat/ws-navigator_0.5
Great work Mary, and everyone at Tympanus! I like all the examples on this website and it is very inspiring to see some fresh ideas that make websites more user friendly. I look forward to working with developers on improving my own websites with the code examples provided! -Samm
You ‘ve been great inspiration.
About modals that contain buttons (submit, subscribe, etc.):
The modal can be closed automatically, right after the button is clicked or after 3 secs – assuming that a success/information message will be displayed in the meanwhile. We also want to keep the default functionality of Close-Icon.
To do so, go to uiMorphingButton.js and add some code to UIMorphingButton.prototype._initEvents function.
This is how it looks like mine..
CASE 1
________________________________________________________
CASE 2
Thanx!
I am LOVING this, y’all! I only have one thing I can’t get to work…
I’ve got multiple buttons on a page opening Info Overlays, but only the first one will scroll the overlay. Any idea why?
Here’s the page…
http://edenknowsimplants.com/jenny-edens-recovery-kit/
Anyone? 🙂
Hi, I seen you have solved this problem. Could you give tips how to proceed.
Thanks, MIchael
Can you please let us know how you fixed the problem?
I ran into the same bug.
Thanks for sharing.
Hi Jenny,
Can you show us how you used multiple overlays?Thanks!
-Jean
The solution is in an earlier comment: http://tympanus.net/codrops/2014/05/12/morphing-buttons-concept/comment-page-2/#comment-459766
some guy is selling this on envato when you did all the hard work. i understand the open source concept, but he didn’t even have the decency to really change up his demo page. on a good note, at least people love what you create enough to steal it haha
http://codecanyon.net/item/transitioning-buttons/11916142
Thanks Chris!
Hello, I have 3 buttons, first button (basic) isnt morph, others 2 are.
I want when user click the first button if(someval) second morph button to be in action else if(someVAl) third morph button is in action.
I mean 1 basic not morph button and second and third morphhs buttons.
How to do that ?
Chris, as closing the direct modal in console?
Thanks Chris!
as I run the icon-close button from the console?
Hello,
thank you for his great plugin, it works quite well apart for some issues in IE, but I am wondering, if there is a function that closes the morph box after an contact form has been used inside that div.morph-content ?
I went through the source and found when it fires up, but I could not make it work properly.
Other option would be to make it disappear once someone clicks outside of the box?
Can anybody help with this please?
Thanks a lot,
Josef
Hi all,
I’m new to this awesome website and I’m blown away! I downloaded the source code, but when i open the html files it does look the same. How would I be able to use this on my website?
Nice work…the other day I was searching for some script ideas and I´ve found this one that has the same concept…have a look:
http://www.thepetedesign.com/demos/adaptive-modal_demo.html
Take care.
Is there an easy way to pause or stop youtube and vimeo videos after the modal window has been closed?
Thanks
Hey, Thank you for this button. But i have problem in video player. Is it possible to make more than 1 button?
I really like this button design, but after downloading it to implement it on a wordpress site, I tried uploading it as a plugin and it failed. How do I add it to my site? Can anyone offer advice to a beginner?
Really like the first morph button that opens up a dialog box, but I am running a problem. When the box is open any key stroke automatically closes the box. So typing out the email to login is impossible. Any clue as to why this may happen? This is happening across the board on all browsers.
Is there any way to record people clicking on these buttons? Such as before a shopping cart, to ensure compliance?
Mary–
You are brilliant! Thank you so much for sharing these!
hello all and would like to know how to insert the jquery wow.animation within the page within the button .
otimo jquery parabens
Hello, is it possible to get the first input item with the cursor? I’ve tried ‘autofocus’ but dose’t work … Thanks