From our sponsor: Leverage AI for dynamic, custom website builds with ease.
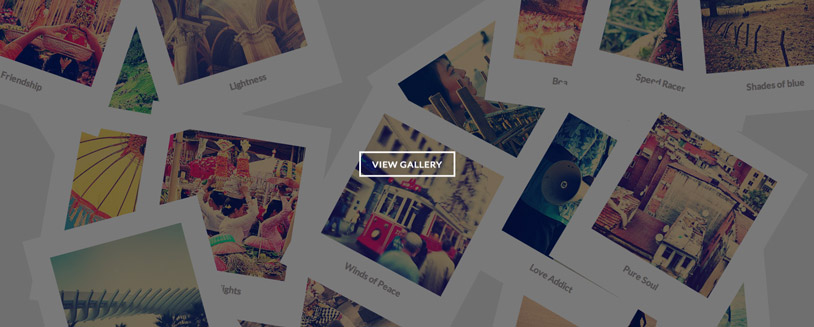
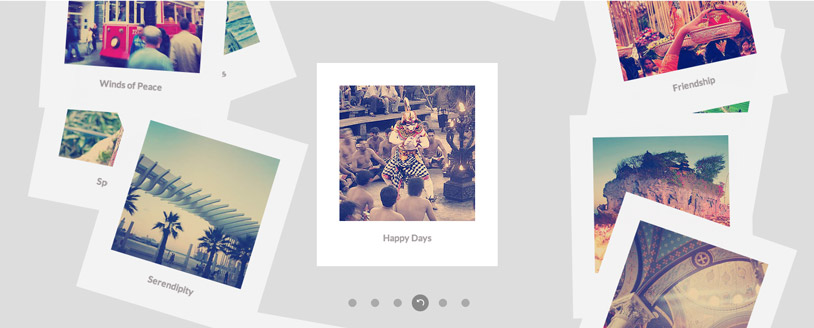
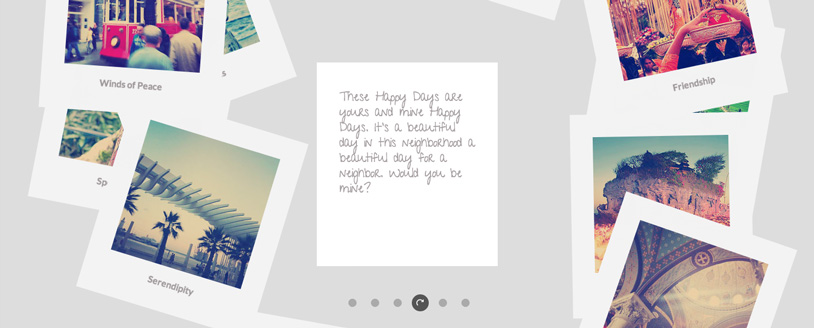
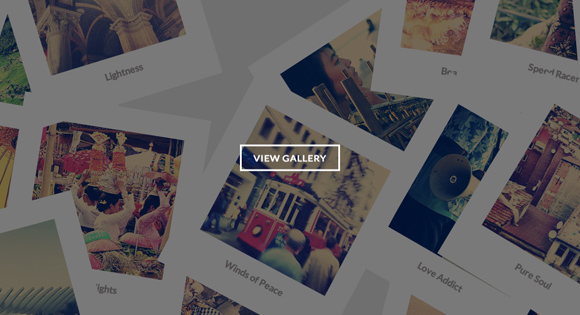
Today we’d like to share a little gallery experiment with you. We wanted to revisit the classic look of scattered Polaroids and bring it to a next, flat level with some nice effects. The resulting gallery shows some Polaroid images with a title, randomly rotated and spread in a container. When navigating the images, the current one will be moved to the center and the resting Polaroids will move to the sides. Optionally, we’ll have a backside for each Polaroid which can be viewed by clicking the current dot of the navigation again. The indication for an existing backside will be a rotated arrow on the dot. Once the dot is clicked again, the dot itself will flip and so will the Polaroid, revealing the description on the back.
We use the following structure for the gallery:
<section id="photostack-1" class="photostack photostack-start"> <div> <!-- default Polaroid without backside --> <figure> <a href="http://goo.gl/Qw3ND4" class="photostack-img"> <img src="img/1.jpg" alt="img01"/> </a> <figcaption> <h2 class="photostack-title">Serenity Beach</h2> </figcaption> </figure> <!-- Polaroid with backside --> <figure> <a href="http://goo.gl/fhwlSP" class="photostack-img"> <img src="img/2.jpg" alt="img02"/> </a> <figcaption> <h2 class="photostack-title">Happy Days</h2> <!-- optional backside --> <div class="photostack-back"> <p>Fish don't fry in the kitchen and beans don't burn on the grill. Took a whole lotta tryin' just to get up that hill. Baby if you've ever wondered - wondered whatever became of me. </p> </div> </figcaption> </figure> <!-- Example for different shuffle iteration count --> <figure data-shuffle-iteration="3"> <!-- ... --> </figure> <!-- Example for a "dummy" Polaroid --> <figure data-dummy> <a href="#" class="photostack-img"><img src="img/7.jpg" alt="img07"/></a> <figcaption> <h2 class="photostack-title">Lovely Green</h2> </figcaption> </figure> <!-- ... --> </div> </section>
The “photostack-start” class can be used to show an initial overlay on the gallery container. Once the gallery is clicked, the items will make their first move and the first item will be shown in the middle.
The div with the class “photostack-back” can be used to insert some more info for the backside of the Polaroid.
The shuffle iteration count (the amount of times we want all Polaroids to move around before the next item becomes current) can be controlled with the data-attribute data-shuffle-iteration.
The can also contain “dummy” items which will be shown in the container but which will not be part of the viewable gallery. This can be useful in cases where only a subset of a certain image collection should be shown. Imagine an article about your travels where in each section you describe a specific location. You’d set the irrelevant items as dummies and only the Polaroids that are specific to that location would be viewable in detail. In the next section you’d set the others to dummies.
Note that the main wrapping div (immediate child of the section) is set to a width and height of 100%, which means that the items will be scattered across the whole container. If we would like to compact the space of spreading, we could also set the dimension of that div to a smaller one.
Take a look at some screenshots of the gallery:



I hope you like this gallery idea and find it inspirational 🙂






works and looks amazing. Thank you and congratulations!
Hello,
Can this code be used in Adobe Muse? or only in Adobe Dreamweaver? and if so, how would I go about inserting it? I’ve been searching the internet for tutorials and articles. I’m a novice and new [self-taught] to web design. Any help you can provide is welcome.
I Really like it..
Thanks, it will be usefull on my little project.
Thanks Mary Lou – always look forward to learning all kinds of interesting stuff on your site. Recently integrated this into a wordpress site on their homepage link below –
James Food Stories featuring the polaroids gallery
Thanks Mary for all your awesome works,
Can i include it in html theme on envato marketplaces ?
Hi Hamdan, it depends on what you consider “including”. It’s all explained here: http://tympanus.net/codrops/licensing/ but if that’s not clear, please contact us at info@tympanus.net
Thanks.
Great ! Easy, free and fun ! thank you very much !
Commercial com and jounralism student.
This is fantastic! Is there an option to add a lightbox to the images?
Hi there,
Where can I find the autoplay files?
Thanks
Jen
Hi Guys!
It’s possibile show the arrows (next preview ) on this gallery?
really awesome
Hey guys!
Any idea why it does look like this on CHrome and Opera browsers?
It shows single photo http://i.gyazo.com/88963abdeeeaf0e25a6a3cfff39d8cda.png
and “gallery button” does not respond to users interaction at all.
Tried on FF and works okay.
Looking forward to hearing from you!
M.
Set the class to “photostack-1” not “photostack-2” or “photostack-3”.
Hi there
Do you have somewhere where we can donate some money? We’ve used this in a project and want to pay it foward
Hi i got this error, i do not know why… 🙁
–> Uncaught TypeError: Cannot read property ‘querySelector’ of null <—
on line 89 of photostack.js….
this is my code…
https://www.dropbox.com/s/1sts4vxrfpelgci/blog.php?dl=0
i relly need help with this… ill wait your soon response…
Nice like always!
Thank you for your nice gallery. But it’s possible to click on the photo can active to current too.
Love the gallery thanks! One question, how can I pull in the background images to be closer to the current image? Like before you click on “view gallery”. Many thanks!!
Hello Mary ,
Love your work !!!
i am trying to use your scattered polaroid gallery , but i am not able to see any navigation dots , could you please let me know , where i could be wrong ?
looking forward to your reply
Great nice gallery. Thanks 🙂
Hey there,
really nice work! But there seems to be an issue in Safari – I put the nav on top of the picture. As soon as the image i flipped the nav will disappear behind the image – I fixed it with flipping it the other way around. In case you are interested! 🙂
HI Love this plugin!
Is there a fix for IE not flipping the pictures? (rotate effect)..in chrome it rotates nicely, but IE Edge/10/9 it just shows the back with no effects.
I dont know how install that
Thanks for this Gallery ! Perfect *-*
For those who want an autoplay mode, edit photostark.js :
Find :
this.navDots.forEach( function( dot, idx ) { dot.addEventListener( 'click', function() { // rotate the photo if clicking on the current dot if( idx === self.current ) { self._rotateItem(); } else { // if the photo is flipped then rotate it back before shuffling again var callback = function() { self._showPhoto( idx ); } if( self.flipped ) { self._rotateItem( callback ); } else { callback(); } } } ); } );Replace :
var maxPhoto = 0; this.navDots.forEach( function( dot, idx ) { maxPhoto=maxPhoto+1; dot.addEventListener( 'click', function() { // rotate the photo if clicking on the current dot if( idx === self.current ) { self._rotateItem(); } else { // if the photo is flipped then rotate it back before shuffling again var callback = function() { self._showPhoto( idx ); } if( self.flipped ) { self._rotateItem( callback ); } else { callback(); } } } ); } ); var currentPhoto = 1; function autoplay(){ self._showPhoto(currentPhoto); currentPhoto=currentPhoto+1; if(currentPhoto>maxPhoto-1) currentPhoto = 0; } setInterval(function(){ autoplay(); },3000);Hi, would it be possible to grab the photo from the database or directory?
Which part should I amend?
Can we append the photo which retrieve from the database on real time?