
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
In my first article “Designing the Dreaded Form” I discussed planning your forms ahead time by selecting proper UI patterns and handling the dreaded long forms. But the generic title for the article completely left out the “design” part of the form. Although planning ahead is a hugely important part of any design process — the focus on the previous article, this article aims directly at the visual design aspects of the dreaded form.
I still do hate designing forms, there really just isn’t that much you can actually do with them. Or so you think. The fact really is that forms just get neglected, they are just an after thought. This neglectful practice we all have happens for a couple reasons:
- The elements are boring and restrictive
- Forms are difficult to develop
- And we simply just forget to mock them up
Really, that was the aim of the last article; to get all of us thinking about the form more before we jump into Photoshop and start designing. But now that you’ve started thinking about it, it’s time to be creative and figure out a way to spice up the dreaded form.
After you’ve blueprinted the form structure, figured out how you want your layout to look and feel and optimized it best for your users, it’s time to dust off the basic design elements and start applying them to the little text fields and buttons. Essentially, there is a couple of basic principles that will help you spice up that form and maybe even get users to sign up.
It also doesn’t hurt just to be flat out creative — consider your forms to be an extension of a 404 page and try to apply the same brevity and creativity you would for your error page (the other highly neglected page of any site).
Guide and Entice with Line
Standard forms are not only boring, they just kind of sit there and don’t get the user excited about filling them out. Forms should not necessarily be enjoyable, but they should be directional and enticing to the user so that the user will be guided through input by input. Input boxes by nature have sharp, straight lines so don’t be afraid to frame them with curved lines or accent them and guide the user through the form with some implied or psychic lines.
Contour lines (edge defining lines) and dividing lines (the space between) can be really effectively used to guide the user from one location to the next. Visually it’s important to move the users eye quickly from one form element to the next and by properly aligning the form elements you can effectively guide the user through the form.
Spice It Up with Color
Sometimes it’s okay to go color crazy on a web design, and really the form probably shouldn’t be one of these pages. You do want your form to be readable and you don’t really want your surrounding design to distract from the actual form that much. However, color is a great tool if done right to create focus and contrast in your form — and also spice up a drab, boring form. Add some flavor to your super boring form by spacing on some color. Think outside the “box”; change the input background color, add some borders or some highlighting — it really doesn’t take that much color to spice up a simple form.
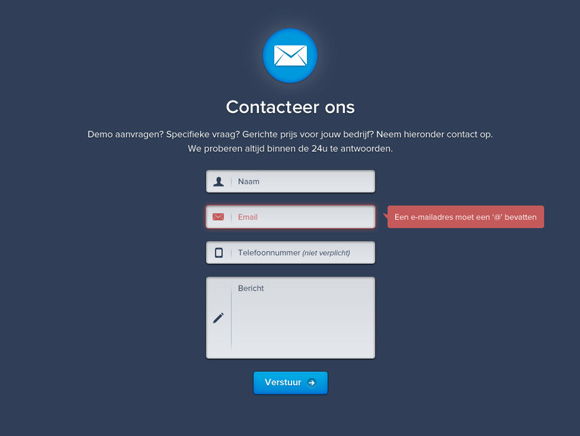
Contrast is a very useful tool when designing forms. Contrast is great for creating focus and separating your form elements from other elements on the page. Forms are call-to-actions, they require action from the user in some way and you always want your call-to-actions to stand out and be visible, they need to grab the users attention. So use color to make your form stand out in the crowd of other elements.
Shape up Your Form
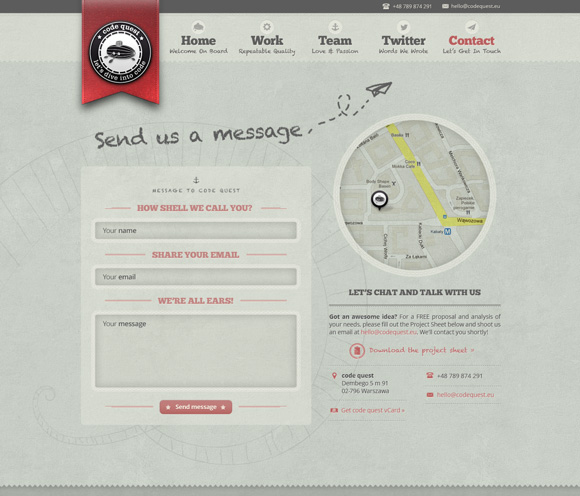
Forms are always rectangular and stale. Be more creative and shake it up by bringing in some more shapes into the overall form design. Frame out your form with other shapes, whether you simply add some curvature by using circles and ovals or if you implement some more natural, unpredictable shapes. Framing out your sharp rectangular input boxes with softer, differing shapes is also another great and easy way to create contrast and focus on your form.
Don’t be afraid to shape up your actual form elements either, there is no rule that says they need to be square and boring. Although text inputs may be hard to shake up in any other way than rounding off corners or adding a wild background image, shaking up the button shape can be an easy way to create an interesting appearance. I’ve seen some round, oval, jagged, square, triangular and oblong buttons before and changing up the shapes can be a very effective way to add some fun visual interest to your forms.
Add a Little Visual Interest with Texture
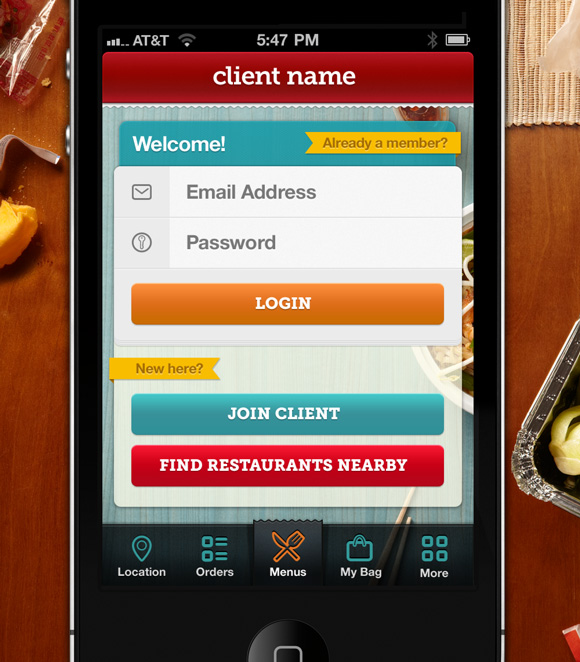
Texture is a super great way to add some visual interest to your boring form. Implied textural elements provide a great way to add some realism to your designs, they can contrast and compliment form elements really well. Even the form elements themselves can have an implied texture to them to make them even that much more interesting to the user. Texture on buttons can grab the users eye and make them feel like they need to push them.
Just Be Creative
Aside from not forgetting about designing your forms and implementing the basic design principles to your web forms, just be creative with them. Now, with that said, in some cases your client or boss may just prefer to have a simple, boring form and that is fine. But sometimes you get those fun clients that give you a little more design room so take advantage of them and be creative with the form.
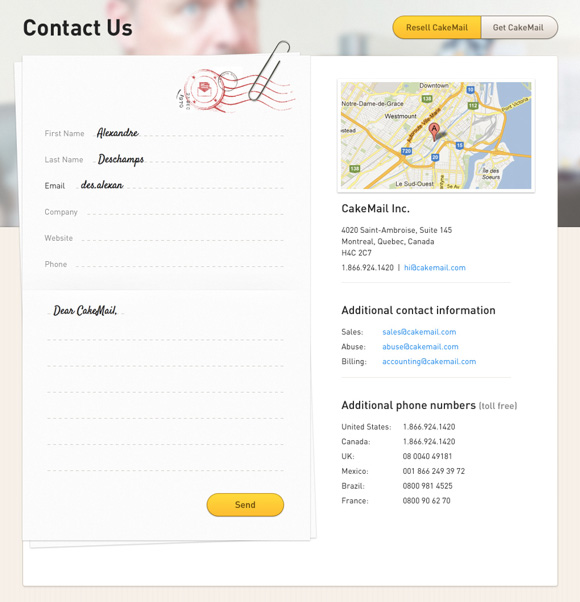
Do a form that mimics a real life experience or create a form that is just over-the-top colorful or just simply dress up the form with some contrasting shapes and color. Just be creative. The web is an empty canvas so it’s your turn to add something to it — besides, most forms are just ugly, so do the web a solid and start making attractive forms today.
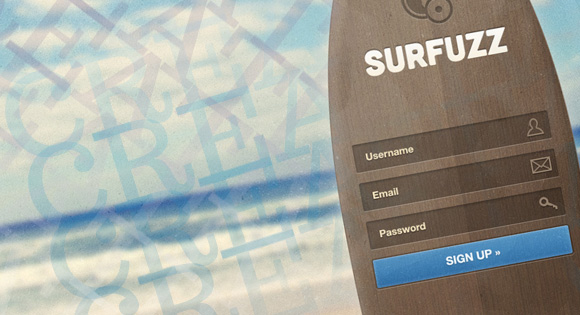
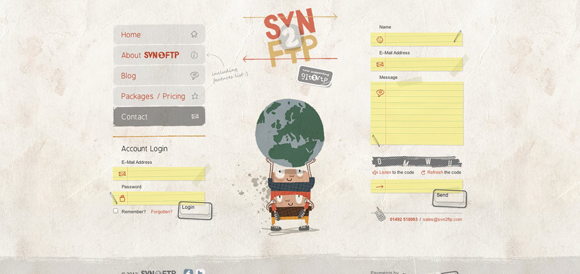
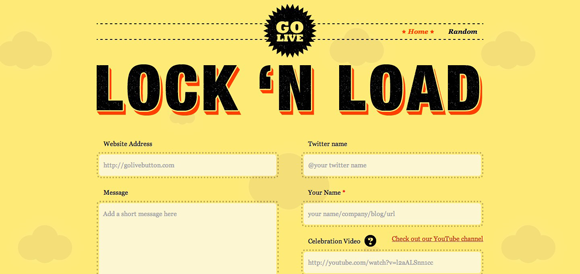
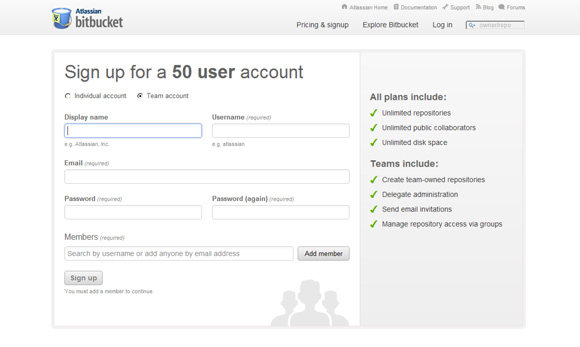
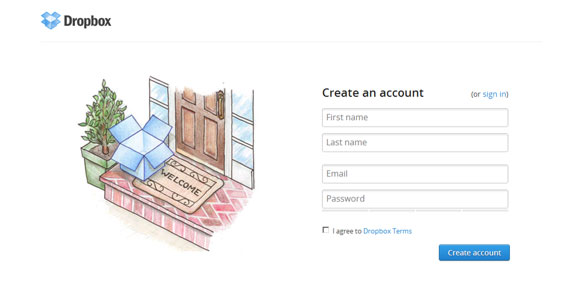
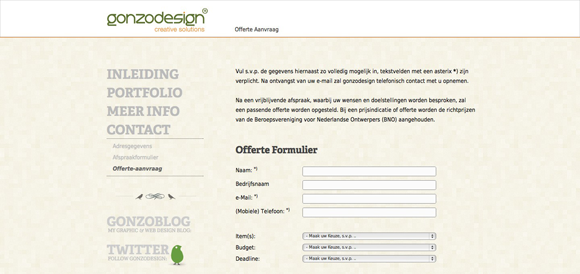
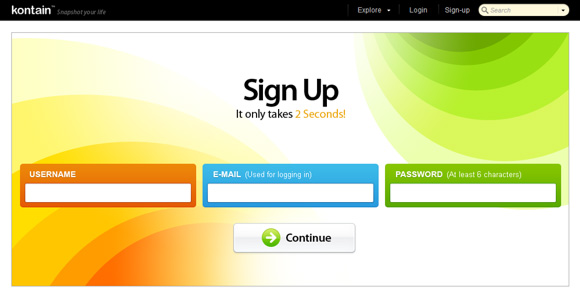
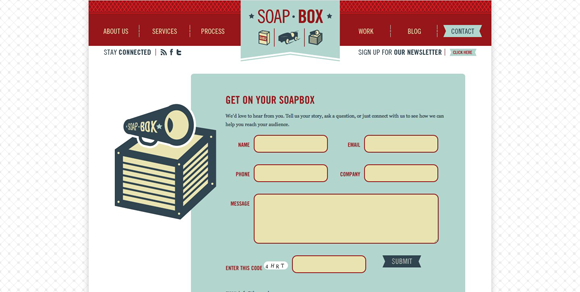
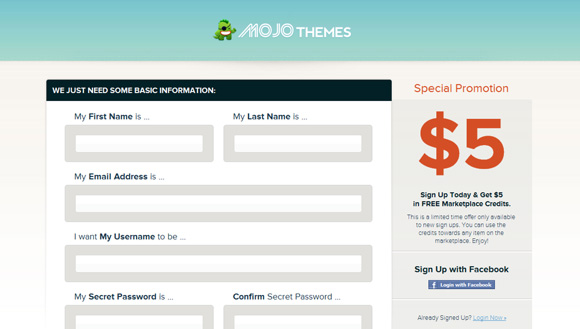
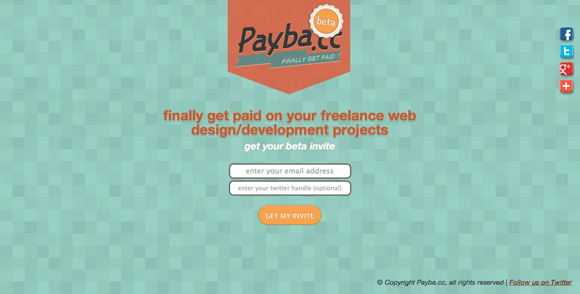
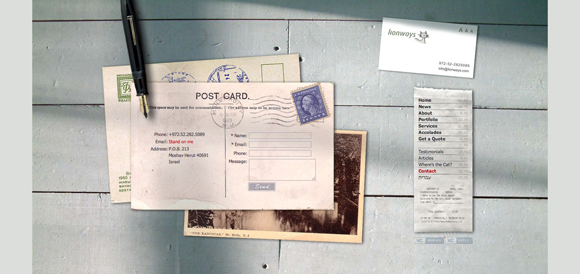
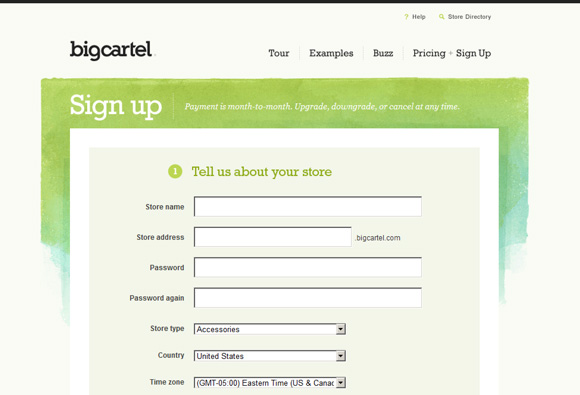
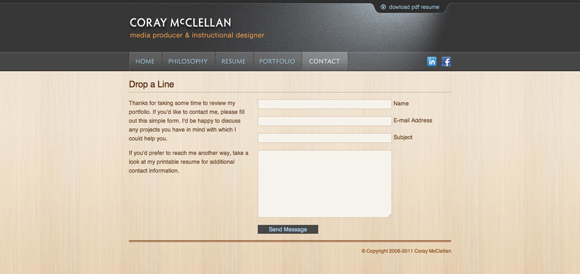
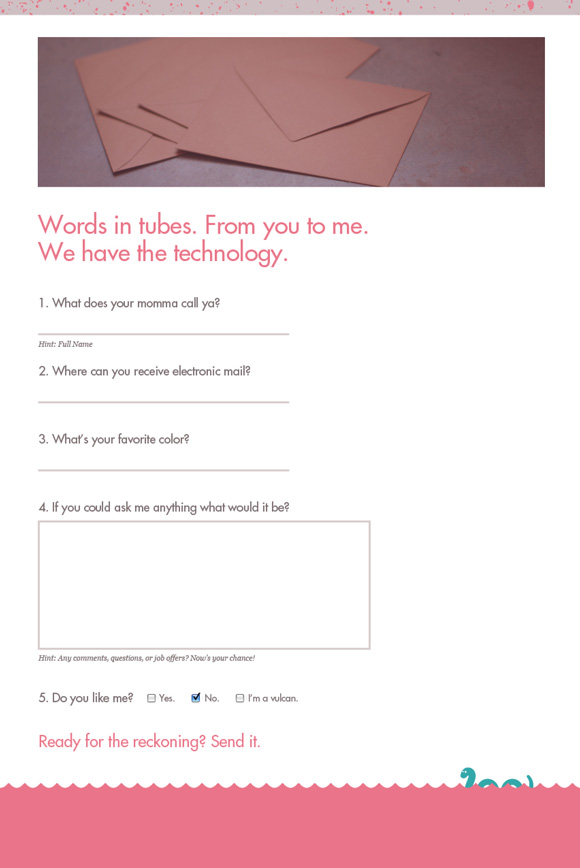
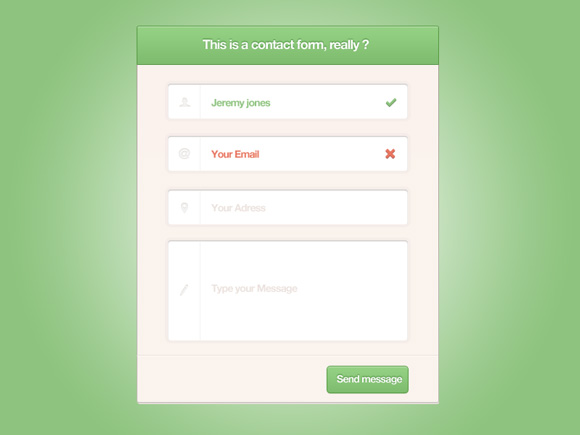
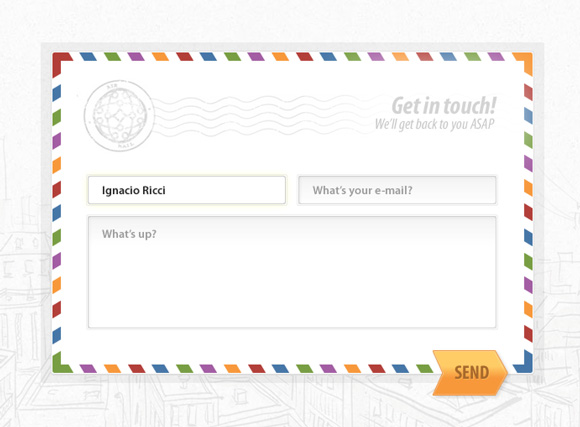
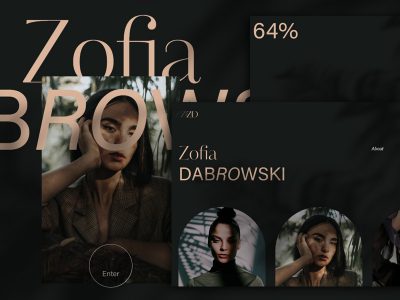
Example Concepts
More Resources
- Designing the Dreaded From
- Killer From Design (Slides)
- Form Design: Best Practices
- Thoughts about responsive web form design
- Web Form Design: Showcases And Solutions
Credits: Featured Image Form by Matthew Skile: Surfuzz – Sign Up Page Template



























Thanks for this article. I’will bookmark this.
I’d also like to mention another interresting form (well, I have to admit that I worked on) : http://www.troll-idees.com/#contact
Hey Codrops! Missed you for the entire week last time. There is lot to think about the ‘dreaded’ contact form, your comments will surely help. Thanks Codrops, Thanks Patrick.
Finally another email from Codrops 🙂 Thanks for this article, I learned a lot from it and there’s some pretty inspiration there too 🙂
I do have one note, you said “boring” so many times that I subconsciously starting feeling bored before getting to read the whole article, I’m going to anyway,I never thought of forms as boring but the many times u said boring was so overwhelming it’s like a brainwashing process lol
Ha, sorry for my subliminal “boring” messages, glad you made it through the article though!
Super pretty forms listed here. I can take a leaf from these designers’ books for my next project. Thanks for sharing!
Lovely samples and a good reminder to design every part of the site
Very helpfull lesson! Big Thanks!
Great article like every from this awesome site…
@Patrick Cox, Thank you for this article 🙂 I’ve read so many design articles everywhere but none of them deals with forms the way u did, I mean despite the whole “boring” thing (:P), your two articles about forms have been really helpful and inspirational, Codrops always offers excellent articles and yours is simply one of them 🙂 So Thank you again 🙂
Thanks again too, glad you enjoyed the articles and was able to take something away from them. I think bigger thanks to Codrops for giving all of us a really great design/dev blog that showcases real work and real content.
Thanks for the article. Wow, there are some great forms out there. Wish I saw this last weekend when I had to do a monster sized one. Dani
Thanks Patrick great article. I struggle to make forms use-able let alone look good. Will use these tips to improve those boring functional web forms
What do you recommend for submitting the form? I know you can build a custom php script which requires knowing a lot about validation and spoofing. Do have a alternative?
Ya, there is a lot of different methods to form submission depending on what your backend looks like, if you’re using a CMS, etc. I do a lot of work with WordPress so I generally use like the Contact Form 7 plugin or something. I’m also more familiar with PHP so that is usually my preferred method.
But there are some pretty cool jQuery/AJAX methods that are pretty slick and don’t require a page refresh. Here’s a great tut from nettuts (it’s fairly old, the it’s a good basics tut). Also, here’s another great tut if you’d prefer Ruby, Python, etc.
Its a great article, you have given me a great info.Thanks for sharing a great post.Its really a great site.
Great article and some stellar examples. I really enjoy the site and all that it provides- kudos!
While developing a website for an Automotive business and researching for designing forms for dealers, customers, sellers etc. I ended up here. This is one of the finest article on showcasing best designed forms around the web. Thank you so much Patrick for your insights and showcase. I bookmarked this everywhere like Delicious, Kippt etc … Thank you