Collective #93
Inspirational Website of the Week

One Iota is a great example of smart transitions and interesting effects. Exploring the site is fun and the loading effects for images are very nice. Our pick this week.
Get inspiredSurveying the Big Screen

While we are all worried about how to lay out our content and design for tiny screens, we barely think about larger screens. Mike Pick dives into design patterns for larger screens in this A List Apart article.
Read it"View mode" approach to responsive web design

Daniel Wiklund describes the "view mode" approach for RWD and shows how dividing different functions of a webapp into individual views can improve user experience.
Read itChristmas experiments (2nd edition)

Unveil one fantastic creation each day this month in this second edition of the fabulous Christmas experiments.
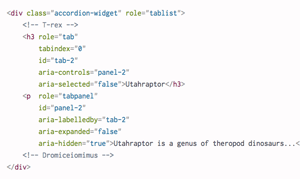
Check it outSVG Tabs (Using an SVG Shape as Template)

In this great tutorial, Chris Coyier shows how to use SVG tabs on your website.
Check it outExploring canvas drawing techniques

Learn about canvas drawing techniques in this interactive tutorial by Juriy Zaytsev.
Check it outLearning jQuery with Street Fighter and Hadoukens

Learn jQuery by example from this practical guide by Carl Sednaoui.
Check it outUsing CSS Regions With CSS Shapes For A Better Reading Experience

Learn about the readability pitfalls of CSS Shapes and how to avoid creating unreadable layouts in this article by Sara Soueidan.
Check it outOceanica – 120 Nautically Inspired Icons (AI)

A great icon set by Nick G. Botner. Pay with a tweet and it's yours.
Get itCoding Towards Accessibility

Charlie Perrins shares some thoughts and some practical tips for building accessible interfaces in this insightful 24 Ways article.
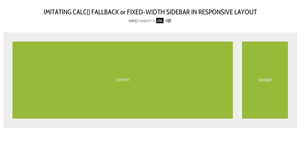
Read itImitating calc() Fallback or Fixed-Width Sidebar In Responsive Layout

Learn about an interesting use case of the CSS calc() function in this article by Osvaldas Valutis.
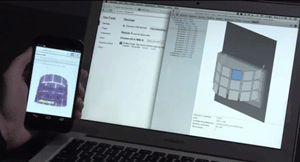
Check it outChrome DevTools for Mobile: Screencast and Emulation

Paul Irish will show you how you can use Chrome DevTool to remotely debug your mobile apps and use mobile emulation.
Check it outZoomerang.js

Zoom in and zoom out on (almost) anything in your page with this useful script by Evan You.
Check it outLife

Life by Lim Chee Aun is a timeline of important events visualised in a simple way. You can fork the project and create your own timeline.
Check it outHacker Typer

Next time you're sitting in a Starbucks thinking about your next prank, why not try this fantastic little devilish site? Start typing and unveil the (wannabe) hacker in you ;)
Check it outColorpeek - Simply Share Colors

With Colorpeek by Tyler Sticka you can easily share CSS colors. Read about how it works in this article over at CSS-Tricks.
Check it outFree Font: Exo 2.0

Those of you who use and love Exo by Natanael Gama, will be happy to know that there is a new and improved version available. Also, check out in the Google Web Font library.
Get it21 free e-commerce Icons (PSD)
A sweet e-commerce icon set by Virgil Pana.
Get itiPad Air Perspective Mockup (PSD)

Another fantastic and pixel perfect mockup by Pixeden, this time of the iPad Air in perspective.
Get it15 Christmas Icons (AI)
The perfect little set for Christmas themed designs.
Get it