Collective #9
A Pure CSS3 Cycling Slideshow

In this detailed in-depth tutorial, Alessio Atzeni shows us how to create an infinitely looping slider of images using only CSS3 animation.
Read itTouchTouch – A Touch Optimized Gallery Plugin

Martin Angelov shares his newest experiment with us: a jQuery plugin that turns a collection of photos on a website into a touch-friendly mobile gallery. It was designed with iOS and Android in mind.
Get itNo Cookie Law

Please take a moment to get familiar with this new law of the European Union. The law makes the use of web cookies illegal in Europe without asking people for permission first. This will negatively impact user experience and not solve any privacy issues. Please spread the word to raise awareness and sign the petition in order to make a change. Also, read this article on Speckyboy about the campaign.
Check it outLogo Inspiration from Dribbble

Antigone Identity by Bruno Fernandes
Logo Inspiration from Dribbble

Dog Show by Den Parukedonos
Logo Inspiration from Dribbble

Waterdrops Logo by Steffan Lund
Logo Inspiration from Dribbble

Zemelyshka by Igor_Eezo
Logo Inspiration from Dribbble

Weldworks5 by Shannon Hatch
Logo Inspiration from Dribbble

C by Ivan Bobrov
Logo Inspiration from Dribbble

Bakers At Dawn by Becky Weykamp
Logo Inspiration from Dribbble

Peacock by Dalius Stuoka
Logo Inspiration from Dribbble

BIRDLOGO by Dominik Schmidt
Logo Inspiration from Dribbble

Nerds Night Out Logo by Jared Bell
CSS3 Structural Pseudo-class Expressions Explained

Learn how pseudo-classes that use a function-like syntax (like for example li:nth-child(4n+2) and others) work.
Read itInteractive Menu with CSS3 & jQuery

In this tutorial you will learn how to create a nice menu that will expand its items once you click on them. It uses some CSS3 goodness and also jQuery.
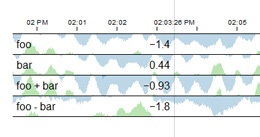
Read itCubism.js

This powerful D3 plugin will allow you to create better real-time visualizations of time series. It can pull data from several sources, such as Graphite and Cube.
Check it outSkeumorphism and Storytelling

Read about what skeumorphism has to do with storytelling and how usability benefits with skeuomorphic design despite the critique of "making digital things look like real things".
Read itFree Social Icon Pack

A nice social media icon set from Onextrapixel, made by Stéphanie Walter.
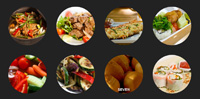
Get itCircular Thumbnail Gallery With CSS

In this tutorial you will learn how to create a thumbnail gallery with circular thumbnails that animate on hover.
Read itEasybook

Easybook is an application that lets you easily publish books in various electronic formats. It was designed to publish technical programming books, but it can be used for publishing novels, manuals, technical books and websites. It was released under MIT open source license, so you can use it freely and modify it.
Get itAudio Player in HTML5 & CSS3

Learn how to create a beautiful audio player using MediaElement.js in this tutorial. The interface is designed using the Impressionist UI.
Read itTransitions Only After Page Load
Learn how to load CSS transitions only after the page is loaded with this little trick.
Read itAccordion Image Gallery with only CSS

Heiko Stiegert shows us how to create a CSS-only accordion image gallery using the CSS3 pseudo-classes :target and :not().
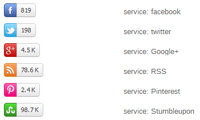
Read itKoottam Social jQuery Plugin

This jQuery Plugin will display your social links together with those interesting numbers. It is themeable, very easy to use and it comes with some useful options.
Get itReal Shadow

With this cool jQuery Plugin you can cast photorealistic shadows.
Get itThe Two-Click Rule
A very interesting read about the visitors' behavior of a corporate website and what implications it has for designing.
Read it