Collective #88
Inspirational Website of the Week

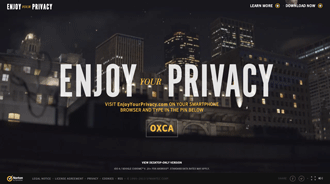
Enjoy Your Privacy has a really interesting app preview for the desktop and some nice typography effects. Our pick this week.
Get inspiredSnazzy Maps

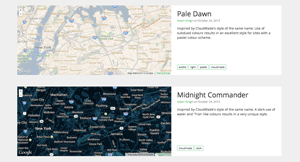
Snazzy Maps is an excellent repository of different styles for Google Maps.
Check it outBuilding an amazing fullscreen mobile experience

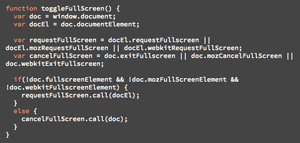
A great tutorial with some helpful tips on how to make your webapp ready for the mobile fullscreen, "installed web app" experience by Paul Kinlan.
Read itMusical Keyboard - JS Dynamic Audio Synth

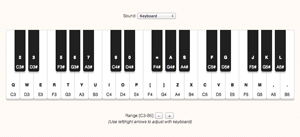
An emulated keyboard, a synthesizer, that spans three musical octaves (C3-B5) created by Keith William Horwood.
Check it outIonicons
The free premium icon font from the Ionic Framework has a lot of useful icons designed by Ben Sperry.
Check it outBlack Tie - Free Handsome Bootstrap Themes

A great collection of beautifully designed and free Boostrap themes.
Check it outFree Font: Glamor

A truly glamorous and chique font by Hendrick Rolandez.
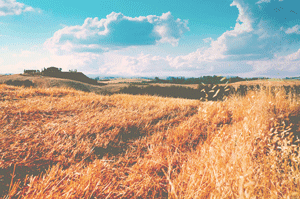
Get itEasy to accomplish VSCO Cam effect in Photoshop

Learn how to achieve the awesome "faded" look for photographies in this tutorial by Simon Birky Hartmann.
Check it outFlexbox Video Tutorial

An "interactive" video tutorial on flexbox by Sean Fioritto.
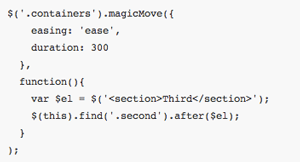
Watch itMagic Move: Animate DOM transitions

A really helpful jQuery library for transitions between DOM states by Alex MacCaw.
Check it outFree Font: TUA

An interesting uppercase font designed by Shadz XIII.
Get itNexus 5 Mockup (PSD)

A perfectly designed Nexus 5 mockup by Kreativa Studio.
Get itMobile Design Inspiration

A great Tumblr for mobile design inspiration by Denis Pakhaliuk.
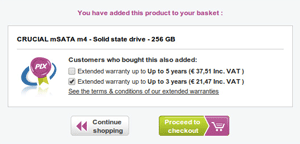
Check it outUsing Dark Patterns for Good

An interesting read by Marli Mesibov on how dark patterns can help designing better user interfaces.
Read itPizza Pie Charts

Create responsive pie charts with this easy-to-use plugin by Zurb.
Check it outEye Switch

A really nice CSS switch by simurai.
Check it outFree Icon Set "Softies" (PSD, PNG)

Kenny Sing designed these stunning "soft" icons with vibrant colors.
Get itCodePath Android Cliffnotes

If you are into Android development you will definitely find this fantastic resource with extensive open-source guides for Android very helpful. Created by CodePath.
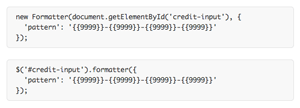
Check it outformatter.js

With formatter.js by Jarid Margolin you can format HTML input to match a specified pattern.
Check it out