Collective #114
Inspirational Website of the Week: Guillaume JUVENET

Control a robot and explore the creative website of Guillaume Juvenet. Our pick this week.
Get inspiredCSS Shapes 101

Learn about CSS Shapes and how you will be able to use them from this great article by Sara Soueidan on A List Apart.
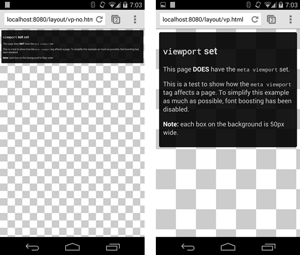
Read itWeb Fundamentals

An in-progress handbook for best practices regarding multi-device web experiences. Get involved and help extend this resource.
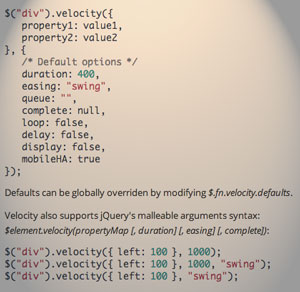
Check it outVelocity.js

Velocity by Julian Shapiro is a jQuery plugin that re-implements $.animate() to produce significantly greater performance (making Velocity also faster than CSS animation libraries) while including new features to improve the animation workflow.
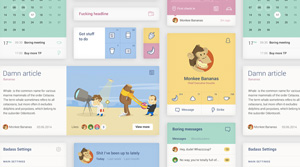
Check it outUI Kit (PSD)

A really nice mobile and web UI Kit PSD by Unity Interactive.
Get itAnd They All Look Just the Same

A very interesting read by Greg Storey from Happy Cog on the boring uniformity of website design.
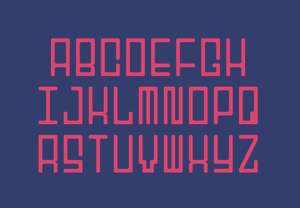
Read itFree Font: TOTEM

A beautifully artistic typeface by Benito Ruiz.
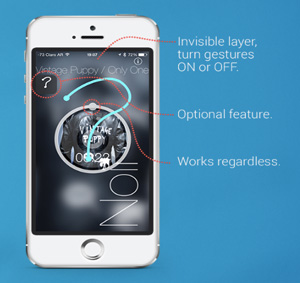
Get itGestureKit

An interesting open source SDK for creating custom gestures in applications.
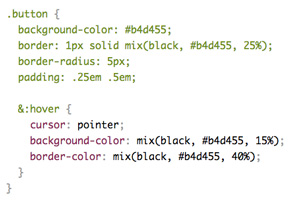
Check it outDRY-ing Out Your Sass Mixins

Sam Richard will show you how to optimize your Sass mixins and keep them DRY.
Read itcode:deck

Finally a card deck for developers! Get inspired with this creative code:deck.
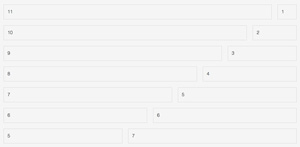
Check it outKindling Grid

A responsive grid system by Timothy Long that let's you use offsets for items.
Check it outDesigning for Moments With Media Queries

Jordan Moore shows how to improve mobile website experiences by employing some useful media queries.
Read itFree Font: DUAL

Charles Daoud created this interesting typeface with an experimental touch. The 300 weight is available for free.
Get itNew Logo and Identity for PayPal

An analysis of the new logo and identity for PayPal by fuseproject.
Check it outPanoramic (pure CSS)

Ana Tudor creates a fantastic panorama view of an image with pure CSS.
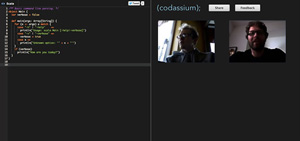
Check it outCodassium

With a video chat and a collaborative code editor, Codassium can be used for interactive interview sessions.
Check it outMarvel Developer Portal

Attentions, Marvel comic fans! The Marvel Comics API, a RESTful service, allows you to access information about Marvel's vast library of comics for usage in your app or website.
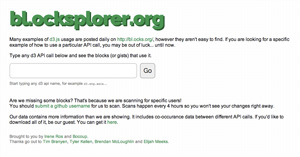
Check it outbl.ocksplorer.org

A great search for d3.js developers who need to find a specific d3 example of how to use a particular API call.
Check it outPayment webfont

An SVG webfont of the main payment systems created by Orlando Merone using Icomoon.
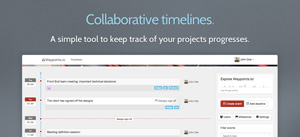
Get itWaypoints.io

Waypoints looks like a promising tool for collaborating on visual timelines and keeping track of project progress.
Check it outimport.io

With this app you can easily transform any website into a table of data or an API.
Check it out