From our sponsor: Leverage AI for dynamic, custom website builds with ease.
The line is an amazing design element. It’s so versatile and it allows us to use it for adding enjoyable animations or enhance points of interest. Today we’d like to share a set of ideas for using the line as a design element in horizontal menus. There are many creative possibilities, some minuscule and subtle, others bold and more extravagant. We’ve prepared a little inspirational set for you where we explore some line menu styles.
We’d also like to invite you to contribute your style to this open collection. Check out the details on GitHub.

Let’s have a look at the markup which is, aside from some exceptions, the same for every menu style:
<section class="section section--menu" id="Prospero">
<h2 class="section__title">Prospero</h2>
<nav class="menu menu--prospero">
<ul class="menu__list">
<li class="menu__item menu__item--current">
<a class="menu__link">Home</a>
</li>
<li class="menu__item">
<a class="menu__link">Who we are</a>
</li>
<li class="menu__item">
<a class="menu__link">What we offer</a>
</li>
<li class="menu__item">
<a class="menu__link">Our news</a>
</li>
<li class="menu__item">
<a class="menu__link">Contact us</a>
</li>
</ul>
</nav>
</section>
The menu__item--current class indicates the currently selected item. Note that we use a BEM naming convention but allow for the main nav to have an indicative class that we then use in our stylesheet (component.css) to define the individual styles.
Let’s have a look at the common styles for all menus:
.menu {
line-height: 1;
margin: 0 auto 3em;
}
.menu__list {
position: relative;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
margin: 0;
padding: 0;
list-style: none;
}
.menu__item {
display: block;
margin: 1em 0;
}
.menu__link {
font-size: 1.05em;
font-weight: bold;
display: block;
padding: 1em;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-touch-callout: none;
-khtml-user-select: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
.menu__link:hover,
.menu__link:focus {
outline: none;
}We’ll use flexbox for the menu layout and define some common styles for the links.
The following is an effect style example (vendor prefixed properties omitted):
/* Prospero */
.menu--prospero .menu__link {
position: relative;
display: block;
margin: 0 1.5em;
padding: 0.75em 0;
text-align: center;
color: #b5b5b5;
transition: color 0.3s;
}
.menu--prospero .menu__link:hover,
.menu--prospero .menu__link:focus {
color: #929292;
}
.menu--prospero .menu__item--current .menu__link {
color: #d94f5c;
}
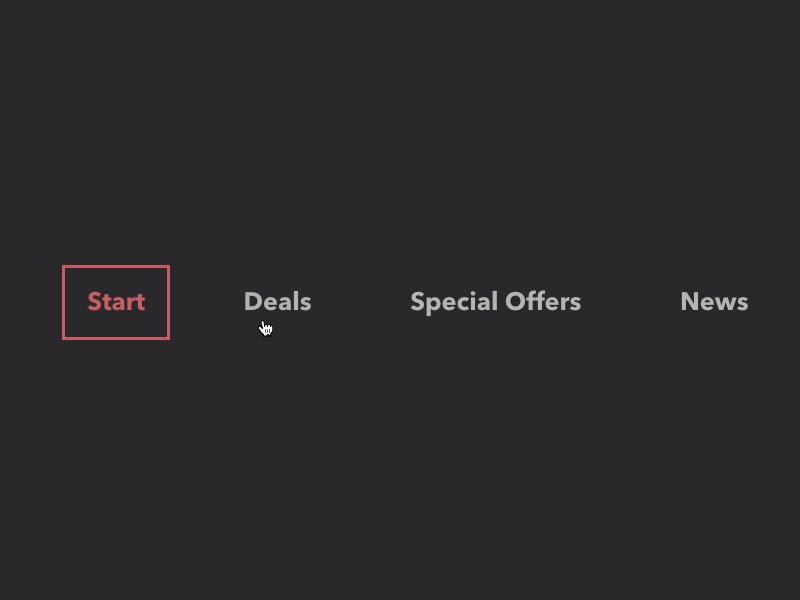
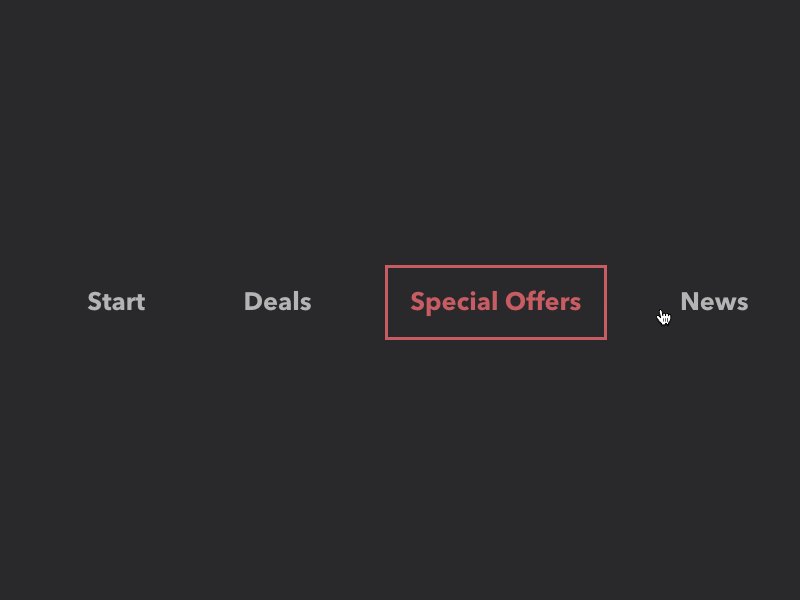
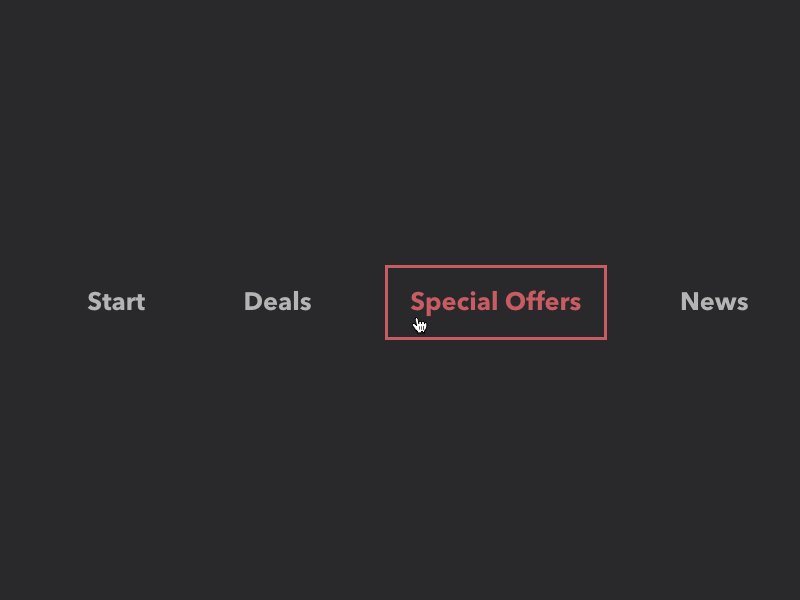
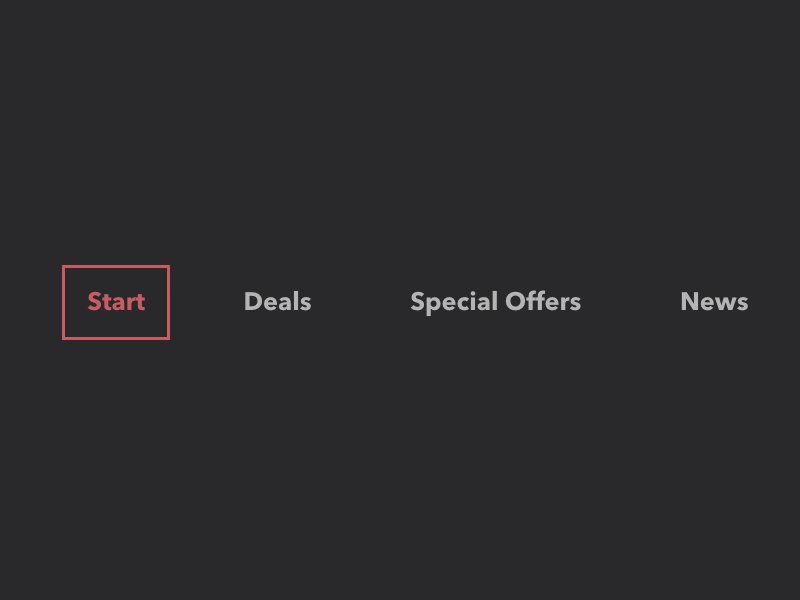
.menu--prospero .menu__link::before {
content: '';
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 4px;
background: #d94f5c;
transform: scale3d(0, 1, 1);
transition: transform 0.1s;
}
.menu--prospero .menu__item--current .menu__link::before {
transform: scale3d(1, 1, 1);
transition-timing-function: cubic-bezier(0.4, 0, 0.2, 1);
transition-duration: 0.3s;
}In this effect we simply use a pseudo element line that starts to expand from the middle. It is positioned absolutely at the bottom of the link and initially scaled to 0 on the X. When we select a menu item by clicking on it, the line gets scaled to 1.
We hope you enjoy this little set and find it inspirational!
Don’t forget to fork the repo and add your styles if you like. Read more about it on the GitHub project page:






Thank you for sharing,
New year first article is really great !!
Thanks you 🙂
A lot of beautiful and creative ideas!
I am looking forward to develop own variations,
Thanks!
Hey how many time do i have to contribute to this?
Great idea opening in up to the crowd, I think you’ll get some great results from the talented people that follow your awesome blog.
Wow, I’m in love with Valentine! Can’t wait to use it in my template. Thanks a whole world! 🙂
me too.
Wow! This is a great tutorial, I was searching for exactly the same thing on how to create this kind of menus. Thank you for this tutorial & your clean code markup!
For a single page application (or single page website) I see this working in a sticky menu or something. But when you have hard links to other pages, the animation won’t run (won’t have time to since the page is redirecting).
How would one tackle this problem? Build in a javascript timer on the menu links that delays the click to the new page so the a.menu__item–current can be reassigned or something?
Feels incredibly nasty.., ideas?
Menus can often be the most boring aspect of any website. The style presented here helps to revitalise the menu and make it interactive and interesting in its own right. There are many good ways of doing this.
Hello, i’m a beginner and i don’t really understand how associate correctly a link working correctly with this menu
the base on the demo works fine with the effect :
Illustration
And now if i add a link to test in local :
Illustration
the link to redirect on the other page illustration.html doesn’t work, nothing happens….
I suspect the part of the js script, like i said i’m a beginner and i truly don”t understant all js parts on this demo.
Someone could help to resolve this simple things : how could i add links to other pages on this kind of menu, i will appreciate for sure if someone save me ^^
ty, friendly
Stéphane
ps: sorry for my english…
Did you find any solution for this?
with the quote is better :
the base on the demo works fine with the effect :
<li class="indigo-text menu__item menu__item--current"><a href="#" class="menu__link">Illustration</a> </li>And now if i add a link to test in local :
<li class="indigo-text menu__item menu__item--current"><a href="illustration.html" class="menu__link">Illustration</a> </li>Amazing!Thanks you!
Hello, really nice menu. You would like to have your permission to create a wordpress plugin implementing this functionality.
Hi. I would to know what the exact ways to create this line menu styles in wordpress? I am stuck and unsuccessful to include this awesome plugin.
Please assist.
As always this website is a unique source of great design and frontend development inspiration.
Thanks!
Awesome menu list, thanks for sharing it with us.
Anybody see that working? It doesn’t redirect to the page when define address in hyperlink tag eg.
<li class="menu__item"><a href="index.php" class="menu__link">About</a></li>the right number to add in each alonso child on (small devices media) isnt 3.0, but 3.15 as you see on here https://goo.gl/bsJifm
use autoscrolling jquery code , and put same page hyperlink, to auto scroll to some part of the page , it doesn’t work on some external link.
http://codepen.io/KISdesigners/pen/YwJvxJ
Is there any way I can automatically assign the class to the nav item where my page is currently up to?
I want the styling to change automatically if the user scrolls and not only if the user clicks on the nav link?
Hi,
The link href”#” in : <a href=”#” rel=”nofollow”>HOME</a>
is no working . . Any idea ?
Thanks you.
Gabyto, I tried “Valentine” and any href didn’t worked because the javascript main function has a event prevent default (that prevents the “click” to do the default action, if you remove that line, Valentine doesn’t work at all… so I changed the whole javascript, I stoped using “classie.js” and any other library related to the example (but jquery) and did my own javascript… (that is only 6 lines…) and now it works.
Just delete the part of the ‘link copy’ in the javascript code
I create the same effect but that code is so much faster an better … thanks i gonna learn and use your code if is not a problem
from brasil 😀
Hi Ursula, I would be very happy if you could tell me about the javascript that you are using in order to have the link href working. Thanks a lot. Gunnar
Hi Gunnar, I wonder if you could solve this issue, can you help me please?
If you want to be able to use these nav bars and have the links working, may it be linked to an anchor link or external you’ll need to remove ev.preventDefault(); as this is what prevents a link from doing it’s default thing which is to follow the address.
Thanks a lot. this one is soo nice effect.. awesome work
thast good.
Links don’t work, what a shame.
just paste this to your js file (download jQuery library before):
$(document).ready(function(){
$(‘.menu__list li’).click(function(){
$(this).addClass(‘menu__item–current’);
$(this).siblings().removeClass(‘menu__item–current’);
})
});
Should work
// Remove js code in demo and replace with this:
$(document).ready(
$(“.menu__item”).click(‘.menu__link’,function(e){
$(“.menu__item”).removeClass(“menu__item–current”);
$(this).addClass(“menu__item–current”);
})
);
$(‘a’).click(function (e) {
e.preventDefault(); // prevent default anchor behavior
var goTo = this.getAttribute(“href”); // store anchor href
// do something while timeOut ticks …
setTimeout(function(){
window.location = goTo;
},300);
});
// this adds slight delay before going to hard link allowing the animation
I replaced the code in the demo with this and the animation is gone. By code in the demo, you mean the long function at the bottom under classie.js, right?
I figured it out. If you want the links to work and set a delay on them, use the following:
(function() {
[].slice.call(document.querySelectorAll(‘.menu’)).forEach(function(menu) {
var menuItems = menu.querySelectorAll(‘.menu__link’),
setCurrent = function(ev) {
ev.preventDefault();
var goTo = this.getAttribute(‘href’);
setTimeout(function() {
window.location = goTo;
},300);
var item = ev.target.parentNode; // li
// return if already current
if (classie.has(item, ‘menu__item–current’)) {
return false;
}
// remove current
classie.remove(menu.querySelector(‘.menu__item–current’), ‘menu__item–current’);
// set current
classie.add(item, ‘menu__item–current’);
};
[].slice.call(menuItems).forEach(function(el) {
el.addEventListener(‘click’, setCurrent);
});
});
})(window);
I’m not even sure why you need this part of the code:
].slice.call(document.querySelectorAll(‘.link-copy’)).forEach(function(link) {
link.setAttribute(‘data-clipboard-text’, location.protocol + ‘//’ + location.host + location.pathname + ‘#’ + link.parentNode.id);
new Clipboard(link);
link.addEventListener(‘click’, function() {
classie.add(link, ‘link-copy–animate’);
setTimeout(function() {
classie.remove(link, ‘link-copy–animate’);
}, 300);
});
});
Can someone explain that?
Hello,
Does anybody have an idea to reproduce the “Adrian” effect on an element that doesn’t have a fixed width ?
Thank you very much for sharing this.
This is just awesome…. I love the effect Valentine…. but I just wanted this effect to work on hover not on click,
Please help me with this…
Thanks a lot!!
Hi-
When I select a menu item, the boxed line around the menu option does not stay around the selected page. (example: I click the ABOUT Page from Home, the pink outline jumps back to the HOME link (instead of staying around the selected ABOUT page).
This may be a problem only because I am a beginner. Any suggestions?? Love the menu! Thanks!!
Actually- I figured it out, so please disregard!!! It was obvious. Woops! Thanks
Hello,
anyone could help me with the Titania-Style, which dont get displayed correctly on mobile. When the window is smaller than 800px the borders are glitching around, tried viewport but seems that some mobiles still dont display it like the should do :S Thanks for your tips.
how could i make vertical menu with this effect?
Very awesome without sass
Can I use this code in my commercial product?
Hi.
I am trying to get “Juliet” working in one of my projects for a client, however I don’t know how to get it to play nicely with WordPress. Is there a WordPress friendly version, or any advise for a junior like me?
Thanks in advance.
Hello! Can I use these effects on mouse hover and not on active state? If yes can somebody point me in the right direction? Thanks!
Hello,
I’m trying to use the Valentine menu but the transitions don’t work out in external linking page would you kindly help out!
I’m using it to create my portfolio.
Is there any way to make any of these menu styles mobile responsive? Maybe a hamburger button when it’s viewed in mobile.
Hello everyone! This effects are awesome, I’m using Valentine effect, can anyone tell me how can I make links work????? Thanks
Hello excellent, someone managed to make the href work for another direction?
Good effect, but it’s imposible to link to some page with this code…
I find a solution! If you add this code before the original script, it works!
$(‘a’).click(function (e) {
e.preventDefault(); // prevent default anchor behavior
var goTo = this.getAttribute(“href”); // store anchor href
// do something while timeOut ticks …
setTimeout(function(){
window.location = goTo;
},300);
});