From our sponsor: Leverage AI for dynamic, custom website builds with ease.
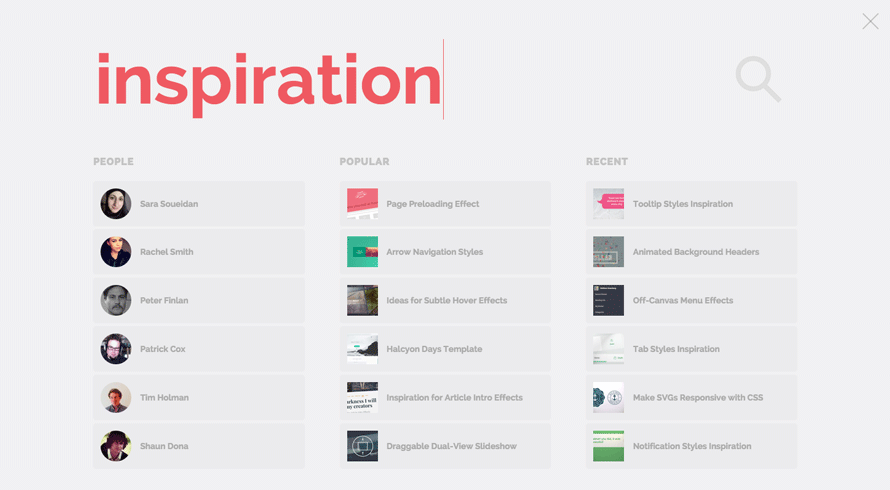
Today we’d like to share a simple morphing effect with you. The idea is to have a search input in the upper right corner of the page and once the input is clicked, the whole search element expands to a fullscreen overlay. The fullscreen overlay has a bigger search input and some elements for showing related items or the search results. Note that we just made a dummy that does not actually search dynamically.
For the morphing search effect we use several transitions that animate the dimensions of the search input, the font size and some other elements. Please note that it’s very experimental and only tested in the latests versions of modern browsers.
The background image used in the demo is from Unsplash and the icons are from Font Awesome.
The search input is located in the top right corner of the page:
When clicking on the input, it will expand to the fullscreen overlay while increasing the font size of the search input and showing some relevant content or search results:
Please note that there are no transitions on the content elements in the fullscreen search in Firefox (latest version 33.0.2/Mac) due to a bug. This bug has to do with changing the overflow of the animated element’s parent. Please read more about it here: Firefox transitions breaking when parent overflow is changed
We hope you enjoyed this little experiment and find it inspiring.








Mary, you do some amazing things… this is good stuff! Almost witchcraft!
Bug: The vertical scroll-bar is persistent even after deactivating the menu
Hi Eugene, that’s not a bug but a defined style. This will avoid a “jump” (in Windows) when opening the overlay which has overflowing content. Thx, cheers, ML
Amazing!
While I really love your design concepts, this one is more disturbing for me than useful.
Very nice! and so are the trends…
I think I am in love with Mary Lou!! EVERYTHING that she posts is superb!!!
Thank you !!!
I also want to learn how to create such an interesting and interactive …
Please tell me where this teach? )))
Mary you are an inspiration for ALL CODERS. This is amazing. Is there a simple way to add live search capabilities? such as integrating this great example by Digital Ocean (http://ninetofive.me/data/tutorials/live-search/). Thank you to anyone in advance for positive input! \^_^/
Just another fresh trend! Thanks for sharing! 🙂
Looks like issue at the vertical scroll-bar has been resolved. This is enforcing ideas to a new concept. Maybe a little transparency or covering a portion of the page would make it more tolerable. Great job again Mary Lou!
Love it!
I’ve been following your site for quite a while. Everything you post is awesome, but this one..it’s my favorite! I look forward to seeing what you come up with next 🙂
Beautiful! Although I personally would not completely fill the window with modal screen. Users are suddenly thrown into a complete new interface and are not directly clear on how to leave the window.
Your work has inspired me and help me save my job so many times. Thank you 🙂
great!
Really amazing.
Hey ,Mary i am trying to use more than one elements from your website , like dropboxes , vertical pannels split layouts etc , but the problem is i am not able to integrate them into one file , your each code consists of demo.css , normalize.css and many other their are always many class name conflicts in classes , i am not a champ in designing but really want those cool effects in my college project , is their any way you can help me or is thier a possibility to use diffrent style sheets for a particular divs so that i could use them in my project …
waiting for your reply eagerly..:)
Really amazing
Thanks for sharing
🙂
well done!
Could someone help me with linking this to a database search. Is this fine
$(function() {
$(“.search_button”).click(function() {
// getting the value that user typed
var searchString = $(“#search_box”).val();
// forming the queryString
var data = ‘search=’+ searchString;
// if searchString is not empty
if(searchString) {
// ajax call
$.ajax({
type: “POST”,
url: “do_search.php”,
data: data,
beforeSend: function(html) { // this happens before actual call
$(“#results”).html(”);
$(“#searchresults”).show();
$(“.word”).html(searchString);
},
success: function(html){ // this happens after we get results
$(“#results”).show();
$(“#results”).append(html);
}
});
}
return false;
});
});
Great! Thank you.
This is what I like.. flexible to use if you have something to search it can morph into a fullscreen.
It looks like a concept from Windows 8 dynamic search. But I must say that from the design perspective it is much, much better. Nicely done 🙂
Hi Mary,
There is no doubt is’t a very good front-end element for Web designers 🙂
But i notice one thing we can’t use it twice in one page .
Example: if i customize it and create an wordpress widget then it’s not work in more then one widget area
So is there any way to fix it.!!
Many thanks for this POST
Hello @Niloy,
If you are still interested, I’ve just made a plugin out of it.
https://wordpress.org/plugins/full-screen-morphing-search/
SYA 🙂
You can see this exact same effect on
http://www.myspace.com – really, I am serious – myspace still exists ; )
They use this since they relaunched.
My bad, the myspace search do not morph – it’s only the overlay…
Hello Mary!
This is Awesome!
It’s possible use this plugin inside of the container 960px position:relative? I try but he only open to 960px.
You can help?
Thanks!
Hello Mary,
Superb content, love it.
Gavin
Any ideas to expand this with wordpress compability ?
Hello @ohhko,
If you are still interested, I’ve just made a plugin out of it.
https://wordpress.org/plugins/full-screen-morphing-search/
SYA 🙂
Would be cool to have this done for WordPress, thanks for any ideas how to realize that in advance.
Hello @Roman,
If you are still interested, I’ve just made a plugin out of it.
https://wordpress.org/plugins/full-screen-morphing-search/
SYA 🙂
How can I use it on WordPress CMS ??
Hello @TemPo,
If you are still interested, I’ve just made a plugin out of it.
https://wordpress.org/plugins/full-screen-morphing-search/
SYA 🙂
To everyone asking about WordPress—it’s simple: just apply the styles and scripts to your markup as you would on a static HTML site. The only difference is that you’ll want to use the WordPress search form like so:
<form class="morphsearch-form" role="search" method="get" action="<?php echo home_url( '/' ); ?>"> <div><label class="screen-reader-text" for="s">Search for:</label> <input class="morphsearch-input" type="search" placeholder="Search" name="s" id="s" /> <input class="morphsearch-submit" type="submit" id="searchsubmit" value="Search" /> </div> </form>Hello @Cameron
Not at all !
Apllying original scripts and styles and calling the default WP search form will not do the trick at all ! Did you try to do it ?
You can take a look how I’ve done it
https://wordpress.org/plugins/full-screen-morphing-search/
Some CSS rules are added other slightly modified and some other removed !
The JS is not the same at all, I’ve even removed all the JS here !
SYA 🙂
Really cool stuff ! Does anyone knows how to “launch” the search using a button ?
I want to launch the “bigger” search screen using a button without having to display the “smaller” search input box !
Thanks in advance for any help !
amazing..
Saddly it doesn’t work with fixed position on ios
trying to get this to work with jquery’s autocomplete (with jQuery UI) and having some problems. any insight? is it because it is hidden initially?
COuld you find a solution after all?
Hello Mary Lou,
Big fan of your GREAT work.
I’ve just made a WordPress plugin out of your fabulous Morphing search Page.
You can take a look at it on the repo :
https://wordpress.org/plugins/full-screen-morphing-search/
If you have any other note that you wish to add, please let me know.
Thanks a lot for your time and all your efforts.
LebCit