From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we want to share another 3D experiment with you: a gallery room in 3D. The idea is to create a realistic environment for an image exposition using CSS 3D transforms. Images are “hanged” along a wall which will have an end. Once the end of the wall is reached, a rotation will happen and we’ll be turned to the next wall whith more images. To give a real sensation of being in a room, we only have four walls and corners. Each image will have a little description tag with a small-sized font and when clicking on it, a larger version will appear from below.
Please note that this is highly experimental and probably very buggy.
We recommend to view the demos in Google Chrome, they perform best there.
We use the following initial structure for adding figures and their captions:
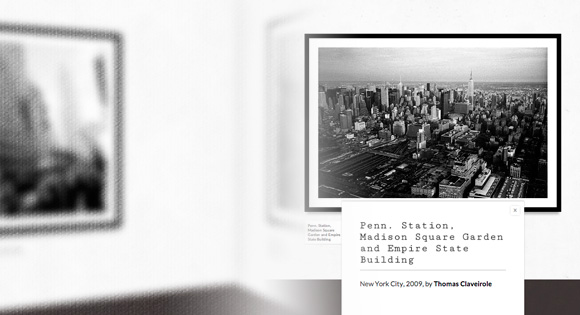
<div id="gr-gallery" class="gr-gallery"> <div class="gr-main"> <figure> <div><img src="images/11.jpg" alt="img01" /></div> <figcaption> <h2><span>Penn. Station, Madison Square Garden and Empire State Building</span></h2> <div><p>New York City, 2009, by <a href="http://www.flickr.com/photos/thomasclaveirole">Thomas Claveirole</a></p></div> </figcaption> </figure> <figure> <!-- --> </figure> <!-- --> </div> </div>
We will first transform it into the following structure that will contain a “room” with a main “wall”:
<div id="gr-gallery" class="gr-gallery"> <div class="gr-main" style="display: none;"> <!-- --> </div> <div class="gr-room"> <div class="gr-wall-main"> <div class="gr-floor" style="width: 3382px;"></div> <figure></figure> <figure></figure> <!-- --> </div> </div> <nav> <span class="gr-prev">prev</span> <span class="gr-next">next</span> </nav> <div class="gr-caption"> <span class="gr-caption-close">x</span> </div> </div><!-- /gr-gallery -->
The main wall will get a width so that a certain amount of images fits inside. The default number of images per wall are the total number divided by four since we have four walls to spread them on. We can also set the number of items per wall by initializing the layout array, as see in the demos:
Gallery.init( {
layout : [3,2,3,2]
} );
Now, when we reach the end of a wall and rotate to see the next one, we’ll add another wall dynamically and set the right transforms so that it’s in the right angle towards the main wall.
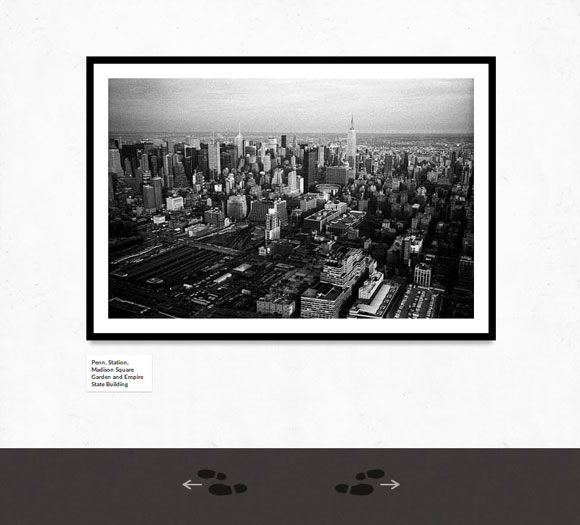
Let’s take a look at some screenshots. The gallery starts by looking at the first image which will be centered in the viewport. With a very large screen, we will be able to see the neighboring images as well, depending on the wall size of course:

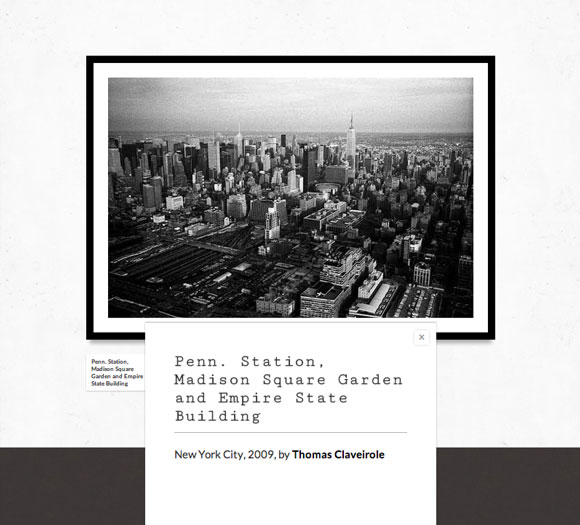
When clicking on the little description, a larger version will slide in from the bottom of the screen:

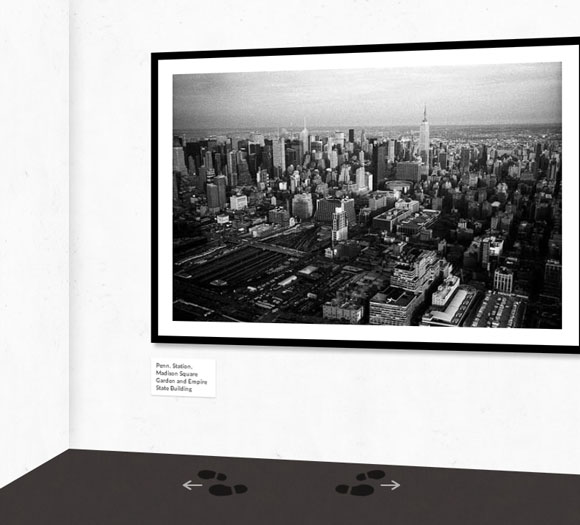
When clicking on a navigation arrow (we click to go to the right) we will move to the next or previous picture. When the end of the wall is reached, we’ll give a turn:

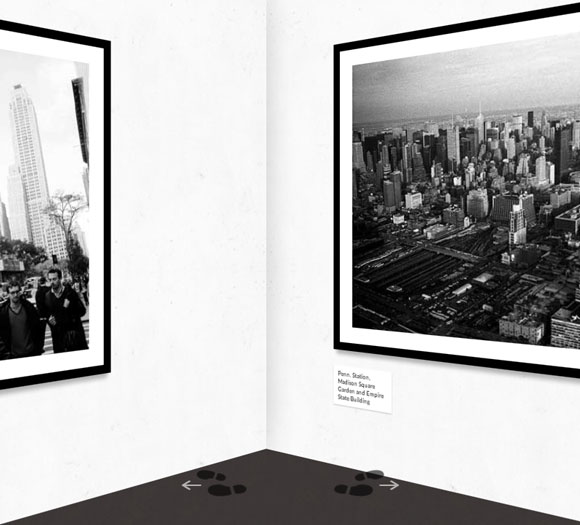
The next image is placed into another wall a positioned accordingly:

When we turn fully, the walls will be reset and we’ll again have only the main wall:

The biggest problem for these kind of extreme experiments is the different handling of 3D transforms in the browsers and of course the performance. When playing with extreme widths and perspective, there can be glitches in viewing because an element might be rotated “right into your face” 🙂 The larger the element is in width, the higher the perspective value needs to be (at least for Firefox).
Sadly, the performance suffers when adding something like a box shadow, so we have stripped the demos down to their bare style and not added too much fanciness. It does look a bit ugly, but we simply wanted to show the 3D effect and the smoothness is more important for us in this experiment.
Anyway, we hope you enjoyed this little experiment and find it inspiring!





Always super!! 😀
Lovely work, it’s really impressive on Chrome.
Now… Where the fuck is the door?! 😀
That was my first thought!
This is awesome 🙂
Simply stunning! Love codrops for reasons just like this one.
All this is missing is keyboard support, but that is always easy to add myself.
Only four walls? 🙂 Awesome!
😮 ! wow (x1000) !!
like foot track as navigaton, creative 😀
Simply superb! Mary..
will definitely try to experiment more on this!
Love it.
Will probably adapt it for my photography website 😉
(Looks good in Safari as well…)
you always surprise us =)
You’ve become one of my top 3 sites for CSS and other extremely leading edge/about-to-be-implemented code, gadgets and fun stuff to discover. Very nice, clean site design. The whole zen of your day-to-day operation, reason for existence and mission are simply superb. Absolutely love Codrops. I don't tweet or FB, but I'm telling everyone I know about you. Keep up the outstanding work.
Wow.. again and again and again..Mary Lou & Codrops Amaze me.. i wish i have such a bright mind, vision and skill to do that…
Thanks again for sharing..
Sweet! Looks good on th iPad.
Thank you everybody, I’m very happy you enjoyed it 🙂
This is absolutely unique ! Have never seen such an original CSS experiment ! Great work !
Mary Lou, you’re a genius. I suppose your next experiment will be a Doom-like game all in CSS ? 🙂
Keep up the good work !
Looks very nice, to bad it doesn’t work with IE9
Awesome, great work ! “The show must go on” with your genius 😉
I like this so much, I decided to host my own show of portraits I did in 2007. But while my Novo 3Dgallery works in Chrome locally (iMac), it is wack when I upload it: http://kennethbsmith.com/3dnovo/index.html
I wonder why that would be? Works fine in Safari and FF. Guess I am going to have to dig down into this and learn a few things.
Hi, it works all right for me on my iMac and chrome.
Nice pictures, by the way!
Always love your creative works. Amazing!
Great….one of the fresh and cool things I have ever seen! Good job
Awesome fun! 🙂
I was experimenting some changes, but some how, I could not bind the handlers like click() , hover() anywhere inside the “gr-gallery” nest… any fixes? or am I wrong!?
Thank you in advance! 😀
I too have been doing some tweaks, and for some reason, click events are not working on the images, is there a way to enable click events ?
This has to be the most exciting effect I’ve seen this year so for.
I wonder how I would integrate this (or any of your galleries Mary) into wordpress?
Unbelievable, one of the best so fa.
Smart
Awesome experiment! It it possible to make a fallback for IE, smiliar to non-3D browsers?
+1
This is a really awesome way to present your pictures.
Top of the Pop!!!
Muito legal esta galeria!
Excelente ideia para artistas, pintores, expositores e vendedores de quadros.
My Favorite post 🙂
this is awesome but not works below IE-10
It doesn’t work anymore in Chrome 27
Hi, ITS AMAZING!!! THANK YOU! Is it possible to add more than 10 photos?? I’m not sure how to add more
script is superb. i want to add an slider inside “gr-caption” area. any of stuff doesn’t work inside the sliding “gr-caption” any help
Prelepo 😀
Hey Mary
Please can you make it work for IE browsers.?? PRETTY PLEASE! I think this is the best have seen so far. You are very talented
From you new fan…
Thank you Mary !!! really great!!
Loved, loved, loved it!! Fantastic job!! 🙂
Thanks for that amazing script, i applied that one of our products’ site, just navigate, click to Urunler and wait to load it
http://www.drbelterkozmetik.com/
I am going to improve it (adding loading state, improving navigation etc.)
Again THANKS for that perfect script.
I got small problem, it works fine when i test it locally but when I uploaded it to server it not work on chrome, anybody know how to fix it?
is possible to make it compatible with videos?