From our sponsor: Leverage AI for dynamic, custom website builds with ease.
A pagination is an essential part of any content-rich website, such as a magazine or a blog. The classic pagination will consist of linked numbers and some maybe some arrows, a presentation that has its limits. If you have a lot of pages to show, your pagination will either grow out of proportion breaking the design, or, if you don’t want to show all pages, you’ll need to add some kind of access point for the pages in between, requiring an additional user action.
Thinking about a way to navigate pages in a more compact and novel way, we tried our luck with the jQuery UI slider. The idea of using a slider for this came from this brilliant Number Slider pen by simurai.
With a slider pagination we can reach any page quickly by just dragging the handle. Adding a set of arrows makes it easy to navigate to the previous or next page.
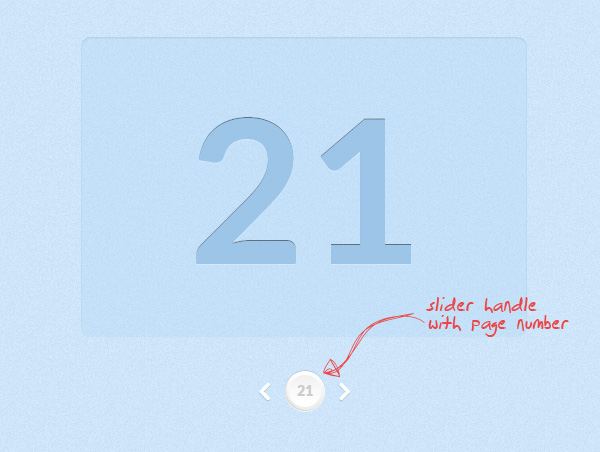
The main idea is to initially just show a little button with two arrows. The button shows the current page number and clicking on the arrows will navigate to the next or previous page:

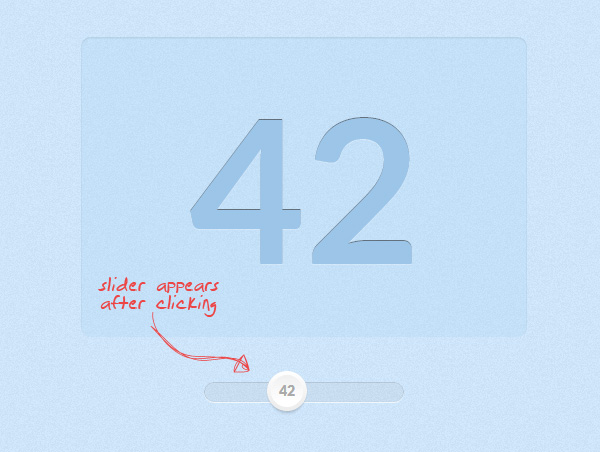
Clicking on the button will make the slider appear; the button handle will be animated to the correct part of the slider. Now we can drag the slider to the desired page. Once we release the handle to drop it, the slider will go back to the initial state, with the updated page number:

Using a slider of this kind will not break a layout when there are many pages to display. It does require an additional click, though. But it might as well be a bit more fun to navigate 🙂
What do you think? Is is going into an interesting direction for navigating pages or do you prefer the classic way?
Make sure to explore the project and let us know what you think.





brilliant work , thanks for sharing 🙂
Nice work! Maybe it would be more intuitive to show the slider onmousedown instead of having to click the button first?
Great concept! And I think with a little ajax you can show a mini preview when sliding the current page. Thanks!
That’s a nice idea, thanks for the feedback!
Nice. Work…
That’s a great use case! Might be cool to make the slider appear on “mouse down” and disappear on “mouse up”? Without having to toggle. Maybe tricky when the thumb position is not in the middle.
That would be great but yes, a bit tricky. Thank you for the feedback and kudos go to you 🙂 Cheers, ML
Hey it even works well on a touch device!
Nice, i like the idea.
I’d be nice too if you could just click and drag on the fly, with the slider fading in on mouse down event.
I love your imagination. Thanks for sharing…
I love this… beautifully done. I would love to use this on a project sometime.
I also loved and used this idea in enterprise applications with huge data, and i can confirm is a very good solution to paginate when you have huge data… less clicks needed to move to any page number from any page number e.g try to move from page 1 to page 532 of 1000 with slider you can easly
Here my old dojo version of it and my concept explaination:
http://blog.creativeprogramming.it/?p=123
sorry the screencast is down..
But i get criticized…. see the comment, they wasn’t ready for that 😀
i will re publish it now on github!
Hey Stefano, thanks for sharing your work, that’s great!
I think it’s a very interesting solution, exactly for those reasons that you mention. And going to a specific page could be done with an input that appears when double clicking, for example. Keyboard navigation should be super-easy, too. So, I guess that criticism in the comments of your article is not that justified 😉 Thanks for your feedback and make sure to send in the GitHub link! Cheers, ML
See my new comment and the blogpost that goes with it.
100…hohoho
It´s a nice feature, but I would show the slider from the start. Adding a small thumbnailviewer as suggested above, is also a great extra feature. There is plenty of room in this example , to show the slider centered and still have arrows on either side if you would like to combine the two.
My concern is that, as it is now, the visitors do not know that they can click the pagination-number, so they miss out on the nice slider.
So amazing codrops
Oooo! I like. Definitely suitable for a magazine or content-heavy slider with 25+ pages and a great improvement to the text input (too many keystrokes/clicks). But I showed it to a colleague and she didn’t get enough of a visual clue to know a slider was available.
I would suggest including both; the slider as a means of navigating and the arrows as a step by step. OR…with some more listening scripts within Jquery, detect if the user is rapidly clicking the navigation and suggest switching to the slide view.
Hi Ren! Those are great suggestions and ideas that are definitely worth exploring. Thank you for the valuable feedback 🙂 Cheers, ML
Great work!
But how about to fill all the pages with content? I mean that currently each page is a with just a number filled by JS and the markup is 1 span, so content can’t be placed in each page paginated.
nice work…
wow, nice tutorial
Very nice concept simple and effective ! Thanks for sharing.
Always awesome and beautiful!!!!!!!!!!
Interesting approach.
The slider allows for a visual marker within the whole of pages. Where am I currently as a user. How many pages have I went through and how much are still to come? I suggest to show the slider from the start and instead of prev-next arrows allow for keyboard arrow functionality. Also inside the slider at it right side, you can show the total of pages.
I love this! But how do I display pages of text instead of just the next number?
very cool design .bast use it at pagination on bbs or blog.
Hi this is really nice tool to use and i like it very much i loved it can you please help me on my below query
in my local system study website im using the this script where i get the list of 6 books on clicking on that book i marked it as read or pending after submit i need to refresh the specific pagination say page 2 with the updated information so how should i do refresh of the pagination here please help me in this
Thanks
Nikhil
Hi, i have reading out and i will definitely bookmarrk your site, just wanted to say i liked this article.
It’s a great solution!!! Only one visualization tip, when you click the arrows in Firefox (for example) the outline is very ugly, and it can be removed adding outline:none; to .sp-slider-wrapper nav a {}
Thanks for sharing your magic.
I have a basic question for you: how do you map the numbers in the slider to pages you would like to display? i.e. #1 might be home, #2 might be product page 3, #4 might be product page 12…how do I set this up so that number 42 is a known page? Does this work off of a list I build of some sort? That might work to help map the digits to actual html pages.
Supercool and very useful. It would be even more useful if the slider would show up when user tries to drag the circle – on the mousedown event, not on click. Anyway, awesome!