From our sponsor: Leverage AI for dynamic, custom website builds with ease.
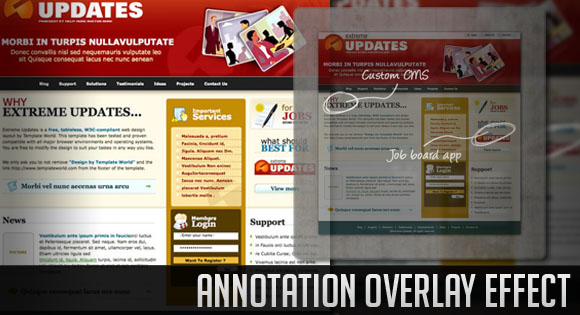
Today we will create a simple overlay effect to display annotations in e.g. portfolio items of a web designers portfolio. We got the idea from the wonderful portfolio of www.rareview.com where Flash is used to create the effect. We will use jQuery.
The Website Templates that we will be using for the annotated screenshots were found via the great Honkiat.com post 60 High Quality Free Web Templates and Layouts
So, let’s start with the markup!
The Markup
The HTML is pretty simple: we have a main “portfolio” wrapper where we add the “portfolio_item” elements. Each of the elements has an “image_wrap” with the screenshot of the website, and a “zoom_overlay” with an image of the website notes inside:
<div class="portfolio"> <div class="portfolio_item"> <div class="image_wrap"> <img src="images/website1.jpg" alt="Website1"/> </div> <div class="zoom_overlay"> <img src="images/website1_notes.png" alt="Website1Notes"/> </div> </div> ... </div>
Let’s style the whole thing.
The CSS
We will start by styling the big portfolio wrapper:
.portfolio{
width:500px;
margin:0 auto;
position:relative;
}
The portfolio items will have the following style:
.portfolio_item{
position:relative;
margin:30px auto;
}
The image_wrap div that contains the screenshot that we see initially, will have a table-cell display because we want to center the image inside vertically:
.image_wrap{
width:500px;
height:500px;
display:table-cell;
text-align:center;
vertical-align:middle;
position:relative;
cursor:pointer;
}
We will center the image horizontally by saying text-align:center. This works because an image has a default display of “inline”.
We will add a nice shadow around the image:
.image_wrap > img{
vertical-align:middle;
margin:0 auto;
position:relative;
-moz-box-shadow:1px 1px 7px #000;
-webkit-box-shadow:1px 1px 7px #000;
box-shadow:1px 1px 7px #000;
}
For our jQuery effect, we will want to animate the width of the image. The horizontal alignment should make the image be in the middle but the text-align property is not enough. We also need to add the auto margins to the sides to make the animation work.
The overlay div will be place absolutely, since we want it to appear on top of the image. To center it, we will apply the 50% negative margins trick:
.zoom_overlay{
width:400px;
height:400px;
margin:-200px 0px 0px -200px;
background:transparent url(../images/overlay.png) repeat top left;
position:absolute;
top:50%;
left:50%;
display:none;
opacity:0;
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
cursor:pointer;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=0);
}
The opacity is set to 0 because we will want to animate it when we show it.
The image with the notes will be hidden initially:
.zoom_overlay img{
display:none;
}
And that’s the style! Let’s add the magic!
The JavaScript
The main idea behind the effect is to make the screenshot smaller and make an overlay with the annotations appear on top of it.
In our jQuery function we will first store the main div in a variable:
var $portfolio = $('#portfolio');
Then we define what happens when we click on the screenshot. We will animate the image’s height and width and make the overlay appear. The overlay will animate in opacity, width, height and in margins since we want it to be centered. Remember, we were positioning it absolutely with a top and left of 50%:
$portfolio.find('.image_wrap').bind('click',function(){
var $elem = $(this);
var $image = $elem.find('img:first');
$image.stop(true)
.animate({
'width' :'400px',
'height':'400px'
},250);
//the overlay is the next element
var opacity = '1';
if($.browser.msie)
opacity = '0.5'
$elem.next()
.stop(true)
.animate({
'width' :'500px',
'height' :'500px',
'marginTop' :'-250px',
'marginLeft':'-250px',
'opacity' :opacity
},250,function(){
//fade in the annotations
$(this).find('img').fadeIn();
});
});
Now, we will define what happens when we click on the overlay. We will want it to disappear and make the image animate back to its initial size:
$portfolio.find('.zoom_overlay').bind('click',function(){
var $elem = $(this);
var $image = $elem.prev()
.find('img:first');
//hide overlay
$elem.find('img')
.hide()
.end()
.stop(true)
.animate({
'width' :'400px',
'height' :'400px',
'marginTop' :'-200px',
'marginLeft':'-200px',
'opacity' :'0'
},125,function(){
//hide overlay
$(this).hide();
});
//show image
$image.stop(true)
.animate({
'width':'500px',
'height':'500px'
},250);
});
And that’s it!
To integrate this into your portfolio you need to make some transparent image with some notes that fits on the smaller sized image.
We hope you enjoyed this effect and found it useful!






Again nice tutorial and interesting concept. In practice could it be a bit time consuming to use it?
Very nice effect idea from rareview. Definitely no need for Flash.
Great tutorial and nice coding, once again! Thanks a lot.
muy bueno gracias por compartir. sigan adelante…
cooool … will be using this in my next REDESIGN … hopefully.
keep it up guyz
Good script
thanks a lot
Great …
Just slide diferent overlay and you make tutos 😉
*Thanks gain Mary Lou
This is really great, I’m trying to think of a way to use this. I love it!
Awesome tutorial! Now I need a project that could use such a cool feature.
Wow, that is a lovely script. I deff be using that, brilliant for a portfolio … thanks guys =)
That’s indeed a handy little feature and I think I can already implement it in a project. Thanks a lot for the tutorial and nice timing 🙂
Very cool effect!
Actually the difficult part for me is how to create the notes. Would it be possible to have more details? And how about using text+CSS instead of an image to create the overlay?
Looks very cool indeed…
its like pop up method…hohohoho
thanks thanks…thanks \m/
Thank you all for your great feedback!
@Christophe, simply create a transparent image with the notes on it. Do you use/have Photoshop? Cheers, ML
great !!! I love it !
congratulations for all the work you’ve show and share us !!
And I have to say, it’s a pleasure for the webdesign community and end user too, this is my fav tutorial website since few months
clap clap !!
Great post!
We will try it. Thanks a lot.
This is a brilliant way to show my clients some things on a design that isn’t developed yet.
Even better, I can use it as a portfolio thing to show or highlight specific or great areas of projects I’ve done in the past! Great concept!
great Thanks
This tutorial is AWESOME! I actually say Rareview’s flash version months ago and have been waiting for someone (more experienced with jQuery than I) to develop this.
You run one of the best Tutorial sites BY FAR!!!
Thank You 🙂
this code dont work with jquery 1.4.4
Hello Hamed, thank you for the info, line 133 has to be changed to
$(this).show().find('img').fadeIn();Cheers,
ML
Hey Mary Lou,
This is great but am really struggling to get the image css working correctly with image size: 700px w by 213px high
We are only using single image ( not gallery )
Could I message you direct with the URL ? so you could please check out my code.
This is a very nice effect! Thank you.
something to be tried in my downtime. noted in my list.. thanks.
is there a way to show something instead of the notes image. Is there a away to be able to draw on the overlay? Thank you
very good tut, thanks for the demo. It really helped me…
great tutorial and +10 for the lovely examples.
I have a question- do you know if this feature – dynamic javascript overlay effect – has been implemented as a module for any common CMS, i.e. Drupal? I’m just wondering if there are any tools to do this kind of thing out-of-the-box.
Cheers