From our sponsor: Create unlimited Lottie animations completely free with SVGator, advanced features included.
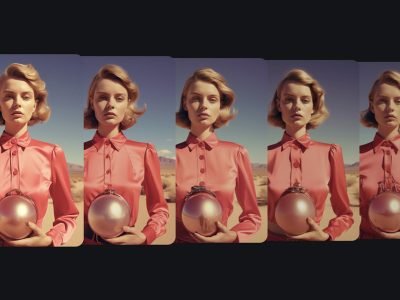
Here is a very nice effect for photos or some black and white images. We are using some CSS sprites for the photos to create a darken effect when hovering over the images. This could also be used with other effects. The basic principle is to create the impression that the background gets darker when hovering.
The CSS sprites image of each photo gets first loaded in the photo container. Then we add a paragraph element which has the same background image but a different background position (the dark half). This element gets faded in, so we have a smooth effect.






i like .
Is there anyway to make the background image a link?
LIKE U R SITE, LIKE U R WORK…
KEEP IT UP…
🙂
Is there anyway to make the background image a link?
You should create an anchor link before the div tag of the pics. i.e
Is it possible to make this go through 3 stages?
e.g.
[1][2][3]
[1] then mouse over
[2] –> [3] then mouse off
[1]