Collective #788

Inspirational Website of the Week: Ethnocare
Ethnocare sports a fresh and bold look, smoothly highlighting product details with some scroll-driven animations. Our pick this week.
Get inspired This content is sponsored via BuySellAds
This content is sponsored via BuySellAds
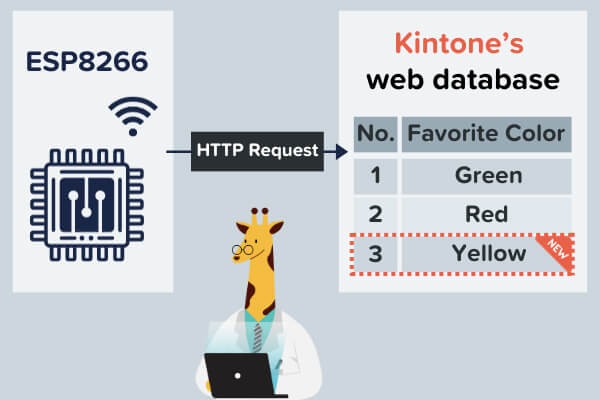
Integrate an ESP8266 Microcontroller with a Web Database
The Kintone Developer Program provides a seamless tutorial for integrating ESP8266 with Kintone's web database, making IoT integration a breeze!
Check it out
Web - Material Design 3
Material Web is Google’s component library for building applications that work in any web framework.
Check it out
Google Maps API x Houdini
Robert Hodgin shares his journey of integrating 3D Google Maps tiles into Houdini, highlighting the technical challenges, the intriguing visual outputs, and the potential for future creative exploration.
Read it
No more 404
This article by Remy Sharp discusses implementing a solution to handle broken outbound links on older blog posts by redirecting users in real-time to archived versions of the pages, ensuring the continuity of external references.
Read it
Metric Tensors for Artists
Jake Rice provides an in-depth exploration of metric tensors in computer graphics, demonstrating their practical application in guiding algorithms and particle alignment, enhancing artistic control in visual outputs.
Read it
Deuxfleurs
A beautiful ASCII art website with a lovely hover menu.
Check it out
Naming Variables In CSS
This article by Jonathan Dallas delves into the complexities of naming CSS variables, advocating for a structured approach that combines kebab-casing with camelCasing for readability, emphasizes the importance of namespacing for clarity and collision avoidance, and promotes descriptive naming practices to enhance understanding and maintainability.
Read it
AI for Web Devs: Faster Responses with HTTP Streaming
Adding HTTP streaming to AI applications can improve perceived performance. This post by Austin Gil covers the server side and client side requirements.
Check it out
Style an element based on the active Scroll Direction and Scroll Speed
Scroll-Driven Animations can be used for more than driving an animation by scroll. In this post, Bramus Van Damme shares how we can use Scroll-Driven Animations to detect the Scroll Velocity a user is actively scrolling in.
Read it
basement chronicles
Basement Studio pampers us with this amazing project made entirely in React Three Fiber: a pixelated throwback to classic point-and-click adventure on your browser.
Check it out
Internet Artifacts
Neal Agarwal created a delightful digital museum where you can explore artifacts from the early internet.
Check it out
Scrollbars are becoming a problem
The article critiques the trend of diminishing scrollbar usability, highlighting the challenges it poses for individuals with motor control or visual impairments, and advocates for more user-friendly, accessible designs.
Check it out
Web Components Will Outlive Your JavaScript Framework
An interesting article that emphasizes the enduring nature of web components compared to transient JavaScript frameworks, highlighting their adaptability, portability, and efficiency in creating interactive content that remains consistent across various platforms and site generators without reliance on specific build systems.
Read it
Vectorpea
The Vectorpea Online Vector Editor lets you edit vector graphics, AI, SVG and PDF files in your browser for free.
Check it out
Changing Colors in an SVG Element Using CSS and JavaScript
Kirupa provides straightforward methods for dynamically altering SVG colors on websites using both CSS and JavaScript, enhancing visual elements' adaptability.
Check it out
What is the Demoscene?
This interesting piece takes us on a journey through the demoscene, where we learn about its history, how it's changed over time, and its big impact on digital art, all with stories and insights from someone who's been in it for years, Filipe Cruz.
Read it
Causal inference as a blind spot of data scientists
A very interesting article by Dzidas Martinaitis that discusses the overlooked importance of causal inference in data science, emphasizing its critical role in making informed decisions.
Check it out
Ruffle
Ruffle is an Adobe Flash Player emulator written in the Rust programming language. Ruffle targets both the desktop and the web using WebAssembly.
Check it out
Reflect: High-performance sync for multiplayer web apps
Reflect is a new way to build multiplayer web apps like Figma, Notion, or Google Sheets with features like 60FPS sync, automatic persistence, server authority, optional offline, fine-grained auth, and more.
Check it out
How to rewrite classes using closures in JavaScript
Gaurang Tandon explains how JavaScript closures can be used to mimic private class fields, enhancing encapsulation without relying on recent ES6 syntax or features.
Read it
Digital Accessibility Blogs and Newsletters
Ricky Onsman shares a personal list of valuable resources, including blogs, newsletters, and individuals, each contributing unique insights and updates in the field of digital accessibility.
Check it out
Get a Codrops T-Shirt!
At Codrops, we've been dedicated to bringing you the latest trends and cutting-edge techniques in web design and development. Now, you can support us and show your love for creativity, innovation, and the web with our exclusive Codrops Signature T-Shirt with fresh branding! Use CODROPSTRIBE20 for 20% off.
Get it now