Collective #5
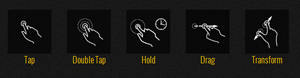
Hammer.js

Eight Media gives us a JavaScript library for multi-touch gestures which allows for an easy implementation of touch events in your website.
Get itjQuery Retina Plugin

Tyler Craft created a jQuery plugin that will swap out an image source for one that is sized for retina displays.
Check it outsigma.js

sigma.js, by Alexis Jacomy, is an open-source light-weight JavaScript library for drawing graphs, using the HTML canvas element. It is highly customizable and it comes with a lot of options.
Get itHow To Add Text Gradients With CSS

In this tutorial you will learn a lot about CSS gradients and the background-clip property and how you can apply them to text.
Read itBehance: Free Fonts

Drebeden by Serge Shi
Behance: Free Fonts

Valentina typeface by Pedro Arilla
Behance: Free Fonts

Sablon Type by Filiz Sahin
Behance: Free Fonts

Paper Johnny by Stefanie Koerner
Behance: Free Fonts

Barata Display by Enrique Arellano
Behance: Free Fonts

Inner City by Jacopo Severitano
Behance: Free Fonts

Chrome Light by Artem Sukhinin
CSS3D Clouds

Jaume Sánchez coded up this awesome experiment: 3d-like clouds with CSS3 3D Transforms and a bit of JavaScript.
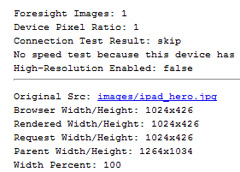
Check it outForesight.js

Foresight.js can be used to request a suitable image size (think retina enabled devices) and it determines if the network connection speed can handle higher resolution images. It modifies context image requests, but the server does the image resizing.
Get itReady or Not, Here Comes HD Web Design

This is a great read about the high-resolution future of the web and what it means for web designers and web developers.
Read it7 Facts and Myths of HTML5

With all the HTML5 hype, some myths have established around the fifth version of the web language. Learn some interesting facts and common misconceptions about HTML5 from this article.
Read itCSS3 Generator

Pascal von Seth gives us this great CSS3 generator with all kinds of properties and options to create CSS3 styles.
Try itGaussian Blur and CSS3/SVG

A really great round-up of blur methods and examples for text and images using SVG and CSS3 by Jamy Golden.
Read itfirstImpression.js
Rob Flaherty gives us this very simple, light-weight, pure JavaScript library for detecting if a visitor to a website is a new visitor.
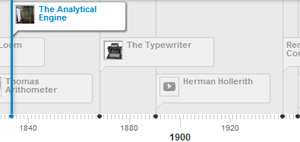
Get itTimeline

A superb timeline tool that let's you create intuitive and easy-to-use timelines. You can use data from different media sources like Twitter and Youtube.
Get itSVG animations, CSS Animations, CSS Transitions

An interesting article about combining different animation models and how they work out together (or don't).
Read itRainbow Syntax Highlighter

Rainbow is a light-weight code syntax highlighting library in JavaScript. It's easy to use, extendable and themeable.
Get itMinimum Paragraph Widths in Fluid Layouts

Gustav Andersson shows and explains how to tackle a common text flow problem with a great little technique.
Read itCSS Regions

There is some hardcore stuff you can do with with CSS Regions. Check out these amazing experiments of clipping, bending and slicing content, and more. Beware, Chrome only!
Check it outcodestre.am

This is something for geeks and it's really awesome: stream and/or record your terminal, with just one command.
Check it out