Collective #41
Inspirational Website of the Week

Tapmates is our pick this week. It has a really original portfolio and they have Geordi La Forge on their team ;)
Get inspiredPhotobooth.js

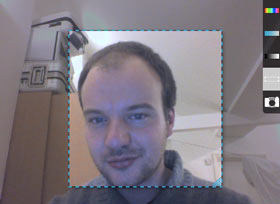
Photobooth.js is a jQuery plugin that allows the user to take pictures directly from a website. It also offers real-time adjustments for hue, saturation and brightness and the ability to crop the image.
Check it out3D Hartwig Chess Set

Julian Garnier will blow your mind with this playable chess set. Nope, it's not WebGL, it's CSS 3D awesomeness plus the Photon and Chess.js library.
Play!Embracing Touch: Cross-platform Scrolling (Presentation)

A visually stunning slideshow presentation by Mark Dalgleish on handling of scrolling overflow in mobile browsers.
See itCase-Study: JAM with Chrome - How we made the UI rock

Learn about how JAM with Chrome was made from this great article by Fred Chasen on HTML5 Rocks.
Check it outTypespiration

Rafal Tomal created this inspirational gallery for typography. Here you can find inspirational web font combinations with ready-to-use CSS codes, color schemes and web-safe font families.
Check it outFloraJS: Simulate Natural Systems with JavaScript

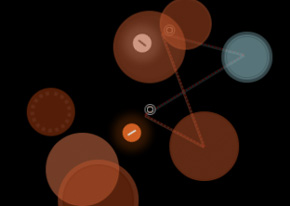
FloraJS is a JavaScript framework by Vince Allen for simulating natural systems in a web browser. In Flora, the "world" is your web browser. DOM elements inhabit the world and behave according to rules meant to simulate a natural environment.
Check it outLiterally "Canvas"

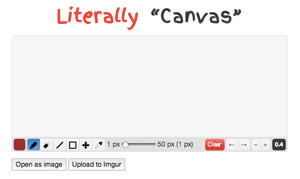
Literally Canvas is an extensible, open source (BSD-licensed), HTML5 drawing widget that currently supports a minimal set of drawing operations. You can draw, erase, set the color with the eyedropper, undo, redo, pan, and zoom. It depends on jQuery and Underscore.js.
Try itjQRangeSlider

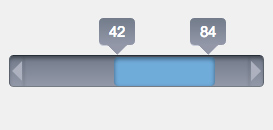
A jQuery UI range selection slider by Guillaume Gautreau that supports dates and works on touch devices.
Try itxCharts

xCharts by tenXer is a D3-based JavaScript library for building beautiful and custom data-driven chart visualizations for the web.
Check it outHow to Make a Mac OS X-like Animated Folder with CSS3

Another great tutorial by Martin Angelov on how to make a OS X-like folder with CSS3. 3D transforms, gradients, box shadows and the jQuery UI Drag and Drop are used to achieve an awesome result.
Read itSprite Sheet Animation with steps()

A great example on how to use steps() in CSS animation for animating sprites by Simurai.
Check it outG+ for the Hacker News

Communities have arrived in Google+ and there are many awesome ones that you'll definitely find interesting. The Hack News Community is one of them, make sure to check them out.
Join nowFastClick
Ever felt that tapping in a mobile browser feels a bit laggy? That's because of a delay between the physical tap and the firing of the click event. FastClick is a simple library that will help you get rid of that delay. It is developed by FT Labs, part of the Financial Times.
Get itjHERE

Are you tired of complicated map APIs? Then you'll love jHERE by Massimiliano Marcon, a simple, yet powerful map API in form of a jQuery plugin that will help you easily add interactive maps to your website. It's very light-weight and you get highly customizable markers, event handling and info bubbles.
Get itCooky: jQuery Mobile Site Template

Cooky Mobile is a free jQuery Mobile website template by Anariel Design.
Get itProduct Landing Page – HTML/CSS Template

This free download by WeGraphics includes a PSD landing page design and a responsive HTML/CSS layout.
Get itSeamless Wood Patterns

A great set of six qualitative seamless wood patterns by Pixeden.
Get itGitHub's CSS Performance

The slides of Jon Rohan on GitHub's CSS performance, the challenges involved and the solutions applied for solving CSS performance related problems. The talk was given at CSS Dev Conference in Honolulu, HI 2012.
Check it outCrumble: jQuery Feature Tours

With Crumble you can create a quirky, interactive tour on your website or app. It is developed by Tom Moor and it's using grumble.js.
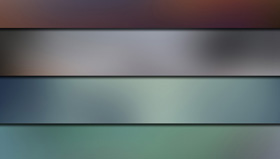
Check it outBlurred Backgrounds

A set of 14 blurred backgrounds, ready to be used in your next design project.
Get themExtensionizr: Boilerplate for Chrome Extensions

Extensionizr by Alex Wolkov is a simple way to jump-start your Chrome extension development. Just select the type of extension you want, choose permissions and you're off. It's inspired by Initializr.
Try it