Collective #39
Inspirational Website of the Week

Anonymous is a digital production company based in Paris, France, and their website was out pick this week. It has some interesting hover effects and subtle patterns.
Get inspiredAgile Designers

The resource that we've all been waiting for: all the tools and websites related to web design & development in one place! Find, submit and check out new resources for your everyday work and inspiration.
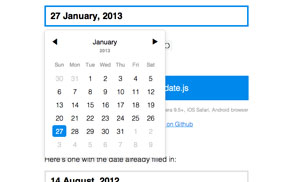
Check it outPickadate.js: a lightweight jQuery date picker

Lightweight, easy-to-use and clean; that's how a date picker should be. Pickadate.js is exactly that, give it a try and you'll love it.
Read itFree Font: Prime

Prime is a simple typeface with a techy feel and a strict, geometric origin designed by Max Pirsky.
Get itCode smells in CSS
Harry Roberts explains how to detect bad CSS and gives some great explanations on why and how to avoid certain poor code practices.
Read itSolving design problems

Interaction designer Matthew Paul Thomas shares and explains this poster from the Ubuntu Developer Summit in California about solving design problems.
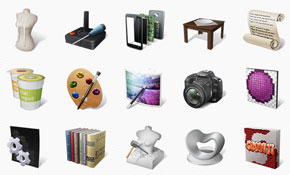
Check it outArt Professions Icon Set (PNG)

A free icon set with 34 PNG icons related to arts and designed by BanzaiTokyo for Smashing Magazine.
Get itLong Press jQuery Plugin

Long Press is a jQuery plugin that will ease the writing of accented or rare characters.
Check it outNative CSS feature detection via the @supports rule
This great article by Chris Mills explores the CSS @supports rule which is part of the CSS3 Conditional Rules Module Level 3 and which provides a perfect mechanism for selectively applying CSS based on feature support.
Read itFree Font: Flex Display

Flex Display, developed by Álvaro Thomáz, is a free geometric thin display font.
Get itBatch: 300 icons, now for free (PSD)

Adam Whitcroft created these 300 icons for web and user interface design and now they are completely free. Each icon is a single Photoshop shape layer, meaning they can be scaled up—and down—without loss of quality.
Get themHarsh Color-Stop Gradients

Harsh is a really nice Compass extension for randomly generated CSS3 gradients with harsh color stops like magical diamonds.
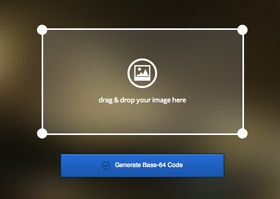
Read itDuri.me: a super simple dataURI tool

Patrik Larsson and Tiago Duarte created this useful tool for converting images to Base-64 code.
Try itHow to Create Retina Graphics for your Web Designs

Chris Spooner shows us why and how to create retina graphics in this Line 25 tutorial.
Read itResponsive Menu Concepts
Tim Pietrusky introduces some great concepts for responsive menus in this CSS-Tricks article.
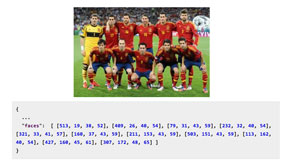
Read itAPI for extracting semantic image data

Cloudinary, the cloud-based image management and manipulation solution offers a great API for extracting semantic image data like colors, Exif data and even faces.
Read itAjaxGetContent jQuery Plugin
Don't want a page jump but simply load everything on you website with AJAX? The web agency Implico offers their jQuery plugin for AJAX based content loading for free. Read how to use it and check out the website examples.
Check it outSizing type, leading and vertical dimensions with rem-units
A very informative article on understanding and using rem units for making type and vertical spacing resize responsively.
Read itBe careful who you build for

Jordan Moore shares some interesting thoughts on the new "resizing disease" that web designers and developers acquired lately.
Read itFree Vector Page Doodles (AI, EPS)

WeGraphics shares this great pack of hand-drawn page doodles. The pack includes arrows, stars, hearts, skulls, and various other doodles.
Get itCSS3 Monochrome Icon Set

A set of 85+ CSS-only icons and glyphs created by Kushagra Agarwal. They are inspired by Glyphicons and Glyphish.
Check it outFree Font: Festiva

A beautiful, festive font, perfect for Christmas related designs.
Get itBuilding A Relationship Between CSS & JavaScript
Tim Wright explains some important points on how to build a relationship between CSS and JS in this Smashing Magazine article.
Check it outFree Font: FV Deventer

Floris Voorveld designed this beautiful and delicate font and offers it on his website.
Get itSocial Media Tabs (PSD)

Tired of the common social media buttons design and want to try out something new? Then you might like this different approach of Pixels Daily.
Get itFree Font: Boros Rounded

Victor Berbel released this interesting and unusual typeface for free.
Get it