Collective #37
Inspirational Website of the Week

Claudio Calautti's website is our pick this week. The web designer's and front-end developer's website has some interesting effects and plays with creative shapes and layouts.
Get inspiredJAM with Chrome

JAM with Chrome is an awesome collaborative live music experience in your browser, that makes use of several web technologies and Google products, to allow you and up to three of your friends to jam together in real time. Read the case study by Oskar Eriksson on HTML5Rocks.
Jam now!Wireframe.cc

Wireframe.cc is a minimal wireframing tool with which you can create simple wireframes of websites and mobile apps. And the best thing: it's 100% free.
Try itHow to Recreate the New Ebay Site Scrolling Effect

In this great tutorial, PeHaa will show you how to create the scrolling effect (CSS-only) that you might have spotted on the new Ebay site.
Read itWriting Fast, Memory-Efficient JavaScript

In this in-depth article, Addy Osmani explains some important aspects of JavaScript engines that will help you understand how to avoid common pitfalls and how to write better code.
Read itLiffect: Effects for Lists

Explore and generate some useful and interesting animation effects for HTML lists by Adem Ilter.
Check it outRatchet: Easy Prototype iPhone Apps

With Ratchet you can easily create prototype iPhone apps with simple HTML, CSS and JS components.
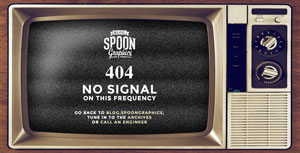
Check it outCreate a TV Screen 404 Page with Clever CSS Tricks

Learn how to design and code up a super-creative 404 page in this tutorial by Chris Spooner.
Read itFree Font: Razor

Jeff Schreiber designed this delicate and interesting font and you can download it for a tweet or donate.
Get itbootup.js: Cache and load static files from local storage
With this little script you can cache and load static files from local storage. This makes it easier to manage Javascript and other files for offline use, or just to improve the start up time of your web app.
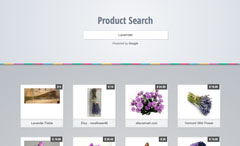
Check it outMake a Google Powered Shopping Search Website

Learn how to use the Google's Shopping Search API in this great tutorial by Martin Angelov from Tutorialzine.
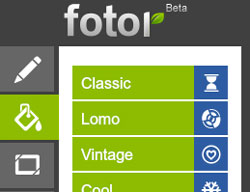
Read itFotor Beta

If you haven't heard about it already: Fotor is a powerful and easy-to-use online photo editor. It comes with many useful and fun effects and you can also use the iPhone and Android apps for your mobile phone.
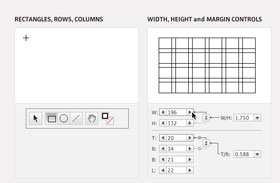
Try itCedvel: Grid System Design App

Cedvel is a prototype application for designing grid systems. It aims to ease the grid design process and help you explore more alternatives.
Check it outMetro Social Media Icon Set

The slick and free Metro icon set was designed by Kawsar Ali especially for readers of the Vandelay Design Blog.
Get itSnippic Online Photobooth

With Snippic you can create beautiful and fun photobooth-like pictures or even a video using your webcam.
Try itProto: Rapid Prototyping Toolkit

Proto by Adam Whitcroft helps you create responsive layout concepts by providing a set of predefined CSS classes. All what you need to get going is the proto.scss file and some basic HTML.
Try itFree Font: Facunda

Facunda is a beautiful condensed display font available for free in five different styles.
Get itjPanelMenu jQuery Plugin

jPanelMenu is a jQuery plugin that creates a panel-like menu similar to the ones seen in mobile apps like Facebook, as well as in many native iPhone applications.
Check it outFree Font: DHD Cool Regular

DHD Cool Regular is a cool and pretty much regular uppercase typeface with some irregularities by Konrad Bednarski.
Get it50 Mini Icons (PSD)

Victor Erixon designed these lovely icons for Premium Pixels and you can download them for free (registration required).
Get itToolbox (PSD)

Sanadas Young created this stunning freebie of a toolbox.
Get itEmoticons & Smilies Icon Set (PNG, PSD)

A free icon set by Webiconset.com. It includes the popular emoticons and smilies in PNG and PSD format.
Get itThe Facebook Loading Animation in CSS
Fabrice Weinberg will show you how to create the Facebook loading animation using CSS only.
Read itMinimal Light User Interface Freebie

A beautiful and light user interface kit with a unique character by Diego Monzon.
Get it