Collective #140

Inspirational Website of the Week: Twofold Creative
A sharp design with some excellent effects and a great smoothness made us chose Twofold this week.
Get inspired
BADA55.io
BADA55.io is about finding the most badass leet words for your CSS hex colors.
Check it out
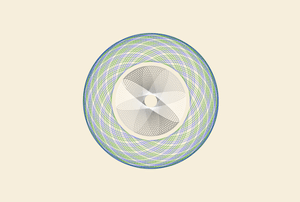
Inspirograph
A digital replica of the classic Spirograph toy featured on Chrome Experiments. Written in TypeScript with D3.js by Nathan Friend.
Check it out
Walkway.js
An easy way to animate SVG images consisting of line and path elements. Made by Connor Atherton.
Check it out
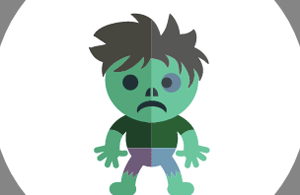
Happy Halloween
An SVG masking experiment inspired by CJ Gammon's portfolio grid hover effect.
Check it outAnimated SVG Icon
Learn how to optimize SVG code and animate an SVG icon using CSS and the Snap.svg library. A tutorial by Sebastiano Guerriero from CodyHouse.
Check it out
The Anti-hero of CSS Layout - "display:table"
Colin Toh writes about the despised table layout in CSS and how it can actually be useful.
Read it
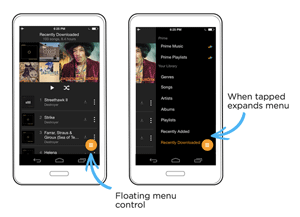
Designing for Large Screen Smartphones
Luke Wroblewski shows how mobile interactions can be made easy on our thumbs on large screen smartphones.
Read it
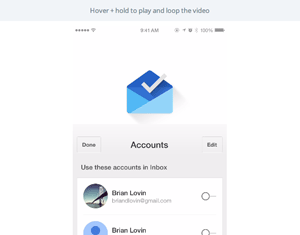
Design Details: Inbox by Google
Brian Lovin explores some of the beautiful interactions in Google's Inbox.
Check it out
Howl's Moving Castle
Nathan Gordon's tribute to Studio Ghibli's Exhibition in Paris.
Check it out
The Easiest Way To Create Equal Height Sidebars
Martin Angelov will show you how to create an equal-height sidebar layout using Flexbox.
Check it out
Stock Up: Free stock photo search
Search the best free stock photo websites in one place.
Check it out
100+ Touch Gestures Icons (AI, EPS, CSH, PSD, PNG, SVG)
A great set of touch gesture icons made by Jeff Portaro for Pixel Buddha.
Get it
vimrcfu
Gather your vimrc snippets on this site and let others learn from your fu. Made by Florian Beer.
Check it out
Automating Your Web Workflow with Grunt.js
Thomas Dodson shows you how you can automatize your web workflow with Grunt.js.
Check it out
Web UI Design Best Practices
Learn the theory and practice of web UI design from industry leaders and top companies. A free e-book by UXPin.
Get it
{Geek} Mental Help Week
Geek mental help week was a week-long series of articles, blog posts, conversations, podcasts and events across the web about mental health issues.
Check it out
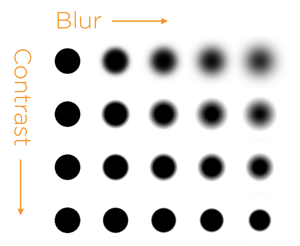
Shape Blobbing in CSS
Discover how to make shapes blob into each other using this CSS trick by Chris Coyier.
Read it
motionEmotion
A cool Google Chrome experiment: motionEmotion is an emotion and gesture-based arpeggiator and synthesizer made by Karen Peng.
Check it out
Understanding React and reimplementing it from scratch Part 1: Views
Giulio Canti will help you understand React by reimplementing it.
Read it