Collective #100
Inspirational Website of the Week: BaBa Dum

BaBa Dum is a bubbly language learning website with a randomly changing landing page. It's made with some great web technologies including SVG and Canvas. Our pick this week.
Get inspiredWebGL Deferred Shading

Explore how to use the WEBGL_draw_buffers extension to create a scene with a large number of dynamic lights using a technique called deferred shading, which is popular among top-tier games.
Read itHow To Animate a Photo: The 2.5D Effect

Learn how to create motion in still photographs, a technique made popular in the film The Kid Stays In The Picture. In this video tutorial, Joe Fellows shows how he's able to bring photos to life using the parallax effect with Photoshop and After Effects.
Watch the videoSVGMagic: Cross browser SVG

An interesting jQuery plugin by Dirk Groenen that creates a fallback for SVG images by generating a PNG file and replacing the SVG with it.
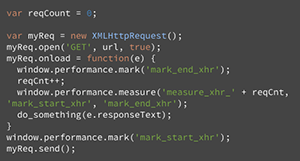
Check it outUser Timing API

In this HTML5 Rocks article, Alex Danilo explains the User Timing API which provides a mechanism you can use to instrument your web application to identify where your application is spending its time.
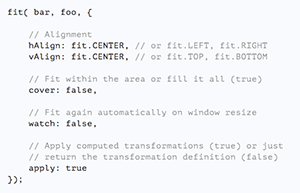
Read itfit.js

Need to fit an element into another one while preserving its aspect ratio? Fit.js will help you achieve that. Made by Justin Windle.
Check it outSquarespace Logo

Are you starting a business from scratch and need a logo or identity mockup? The Squarespace logo will come in handy. You can read more about this tool in the article Logos Made Simple on the Squarespace blog.
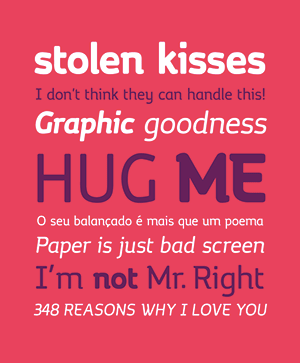
Check it outFree Font: Margot

Margot is a cheerful type face designed by talented Adrià Gómez.
Get itEndangered species of the web: the image

In this article of the series that explores the "strange animals" of the Web, Christian Heilmann writes about the history of the image and how to use it properly.
Read itscrollReveal.js

This script lets you manage the fading in of elements when they enter the viewport. Made by Julian Lloyd.
Check it outCSS Colours

Neil Hainsworth created this little tool that will list you the CSS colors with their names, categorized by shades.
Check it out⌘ + SPACE: Dribbble powered portfolios

Want to create an instant, mazing looking portfolio with your Dribbble shots? This site will do exactly that.
Check it outDesigning Useful Interfaces

Jason Santa Maria explains his creative process, becoming a better designer, working with type and and how he stays productive.
Read itMondrian

Mondrian is a free vector graphics web app like Adobe Illustrator or Inkscape which was now open-sourced by Artur Sapek.
Check it outStock photos that don't suck

Dustin Senos compiles this small, yet highly useful list of sites that offer free qualitative stock photos.
Check it out6 Round Icons (PSD)
A set of carefully designed, real looking round icons by Justas Galaburda from Studio4.
Check it outTwitter GUI (PSD)

Marie Dehayes created this fantastic mockup of the new Twitter UI.
Check it outYouTube Kaleidoscope

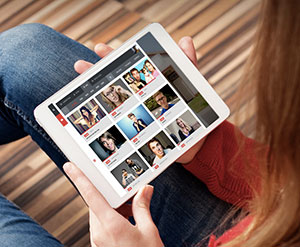
A fantastic design concept of how YouTube could look in the future. Designed by Thomas Squire.
Check it outBorder-radius generator

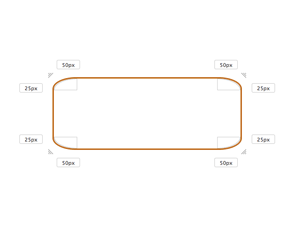
A helpful tool on the Mozilla Developer Network for creating border radii.
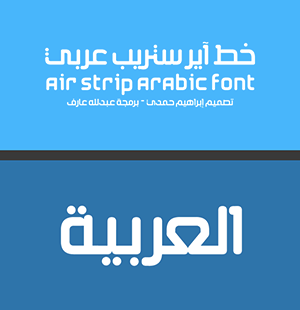
Check it outFree Font: Air Strip Arabic

An elegant and modern Arabic typeface designed by Ibrahim Hamdi.
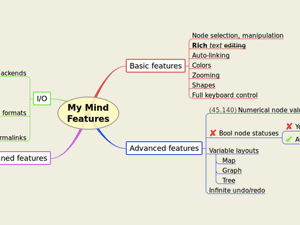
Get itMy Mind

My Mind is a web application developed by Ondřej Žára for creating and managing Mind maps.
Check it outnanoGALLERY

A jQuery image gallery plugin that is easy to integrate. It supports touch and is responsive, fast and you can pull images from Flickr, Picasa, Google+ photo albums and more. Made by Christophe Brisbois.
Check it out