From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Maybe you are familiar with those ticket booking systems where, at some point during the purchase flow, you have to choose a seat. This is usually done when selling tickets for games, movies, flights or concerts. Wouldn’t it be cool to have some kind of “realistic” preview of the seat, i.e. see the stage or screen from the perspective of the space you chose? Of course it would 🙂 This is the kind of question that resulted into a new experiment which we’d like to share with you today.
So the idea is to show some kind of cinema room where we can choose seats from a seating plan. When choosing a seat, we’ll move to the respective position in the room and allow the user to see the real view from the chosen place. There is also a button in the center of the page that allows to unlock the rotation of the viewer, something that is quite important for a realistic view considering that we can rotate and tilt our heads.
The trailer that we use in the demo is from Sintel, an animated movie by The Blender Foundation. It is licensed under Creative Commons Attribution 3.0.
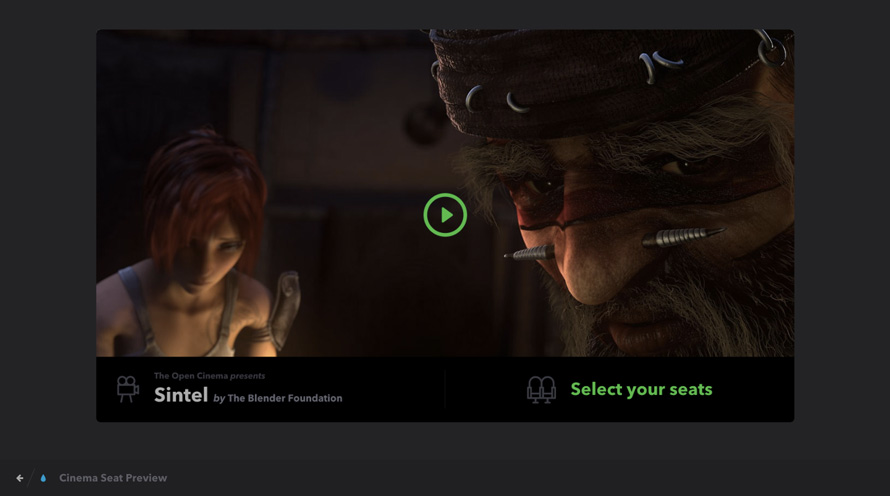
Initially, we show a trailer box with the info of the movie and the option to choose the seats:

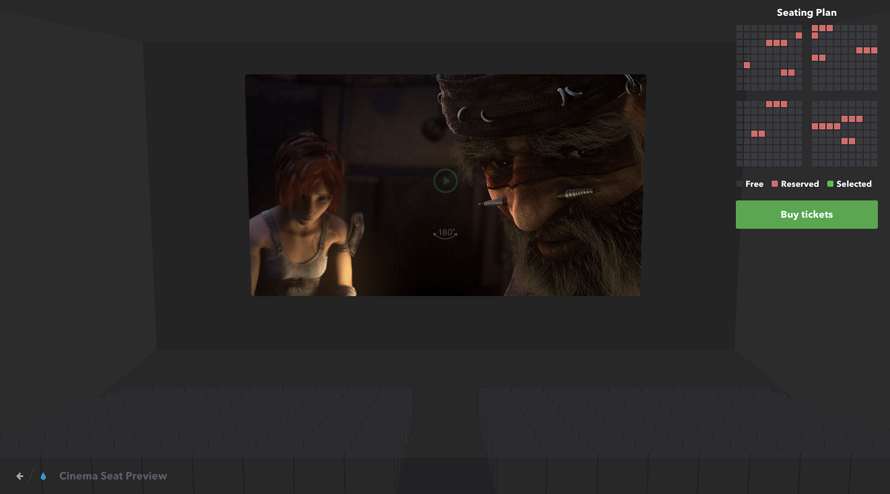
When we choose to select the seats, we’ll move the view to the back of the cinema room and show the seating plan:

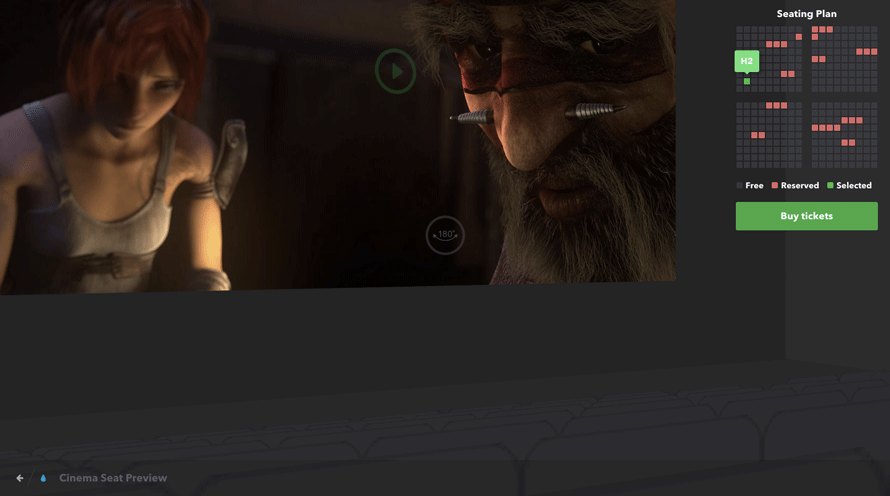
Once a seat is clicked, the view moves to the respective position:

The little icon in the center of the screen allows for unlocking the view, i.e. allowing for the viewer to move around. This resembles the free movements of the head that are important for a realistic view.
At any point we can play the trailer and see how the screen is being perceived from that specific place.
Unfortunately, IE does not support transform-style: preserve-3d which breaks nested 3D elements. So this demo won’t work in the versions that don’t support it.
- ChromeSupported
- FirefoxSupported
- Internet ExplorerNot supported
- SafariSupported
- OperaSupported
We hope you enjoy this experiment and find it inspiring!
Check out the version by Sebastian Troć where the real seats are also colored: SebastianTroc/SeatPreview






Simplement génial. Du très beau travail
wow
Very Awesome.
This is a future for cinemas! Awesome!!!
wow
I think you’re pretty much my favorite coder ever. UN-FREAKING BELIEAVBLE
so cool.
Wow! Fantastic stuff!
This is why I love codrops. Will definitely dig deep into source. Thanks.
this is awesome ! I wish I had learned about the math.
Just wow!!!
WOW!!!! THIS IS SUPER AWESOME!!!!
Admiro tu trabajo… UFFF Excelente! Felicitaciones.
Extremely awesome
I am…wow…just…wow! I tend to stare at your things for hours and think to myself that this is amazing. Short of breath again…wow!
Mary Lou! you are simply amazing 😉
Hi,
Great Job this is amazing. I have a question in this plugin.when I call the zoomout function with a button after selecting a seat then im clicking the 180 view, it will jump to that seat’s view instead of room’s view as how it is in start.how can I fix it?
I Have No Word For U Mary Lou….!!! Ur All Code Is Amazing…!!! Great Thank U…!!!
Awesome ! It almost fits the needs of my company. Your work is really going to help me 🙂
Genius
Wow..
Far out
oh my god this looks awesome. thanks for the code, god bless you
Which algorithm is used ?
brain 🙂
Wooooooooooooooow! Just WOW!
love
great! nice tutor! wow!
WOW This system is one of the most “futury” stuff i have seen in the internet. Very impressive.
awesome plugin, love!
how to get selected seat numbers
Can you please tell which languages are basic to understand the code? Or you can tell which material will help me to make such a animation? I want to make my FYP as a cinema ticket reservation system
Wow! Just love this plugin. Is it free?
Did anyone find a workaround for IE? I really love this and would like to use it! Any help is appreciated.