From our sponsor: Leverage AI for dynamic, custom website builds with ease.
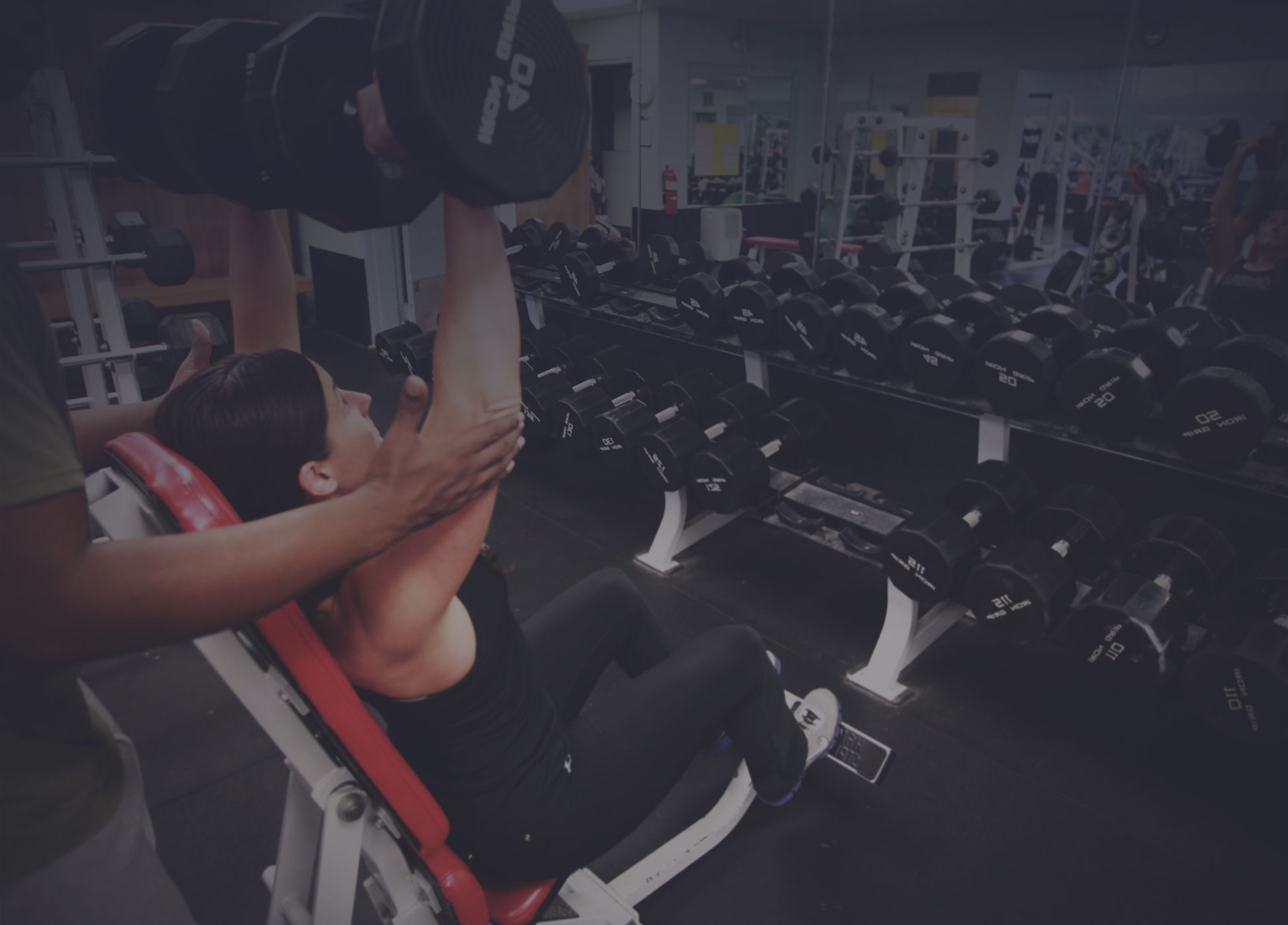
Today we are very happy to share a clean and versatile one page website template with you.
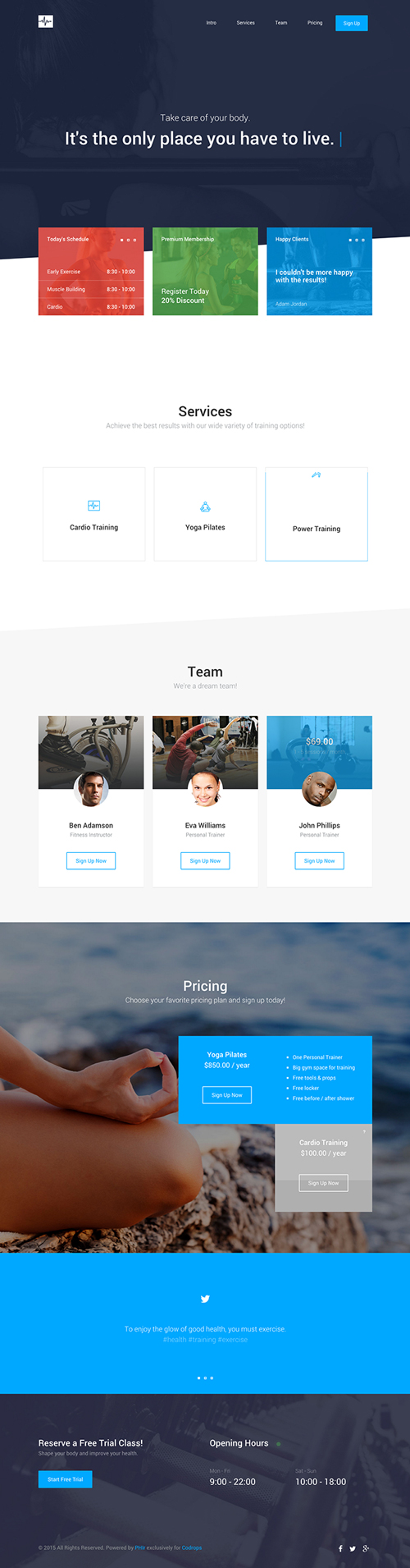
Cardio is a clean and modern looking, responsive one page website template built with Bootstrap. It has a gym related theme but it can be easily adjusted to fit well with any kind of topic. The template comes with a smooth page navigation and some subtle transition effects. The design is very clean and spacious with a fresh color theme and solid typography.
Browser Support:- ChromeSupported
- FirefoxSupported
- Internet ExplorerSupported from version 10+
- SafariSupported
- OperaSupported

About the website template
The responsive template is built with the help of the following resources:
- jQuery
- Bootstrap
- Owl Carousel
- WOW.js
- jQuery One Page Nav
- Animate.css
- Font Awesome Icons
- Elegant Icons
Preview
Have a look at the whole template design:
Check out the live demo of the template: Cardio Live Preview
Download
Download the template for free:
You can download the ZIP file here:
Use it freely but please don’t republish, redistribute or sell “as-is”.
We hope you enjoy this freebie and find it useful!
Check out the Behance project page where you will also find a link to download the PSD file!
If you’d like to contribute and publish your freebie on Codrops just drop us a line.










A beautiful template, thank you! Thinking quite hard to find a suitable use case to use it.
Oh my God! Thanks for such nice template. Will help in my learning.
Thanks for the template 🙂 Looks amazing
Beautifully designed, coded and developed. You have set the bar for quality, very high.
Awesome
Thank you so much for the template. Unbelievable, that it’s free to use and download! Thanks again!
Thanks for the Free Template
Great Job. Can you please fix the problem in the opening google speed is ranking it 59 / 100 Speed becaouse of preloading animation
Great job .
Nice template. Thanks for share it. Permit to get it now.
Outstanding template! The pages are alive with color and flow. Good work guys!
Thanks for this good template. It looks great.
Really awesome and high-end template. Thanks…
Best and most informative site on the net. Thanks for sharing. Always great info and resources.
Hi, great template. Recently started leaning JS wanted to know how u set the height of the header.
So amazing
Very nice! only one thing, responsive menu does not work properly in FF.
For me on Chrome the logo is far too big and the website fails….
Any suggestions what might be wrong here?
Too much dependencies, no thanks… #LessIsMore
Great work! thanks for sharing…
AMAZING 🙂
How would you initiate the carousel to auto-start?
Hi Mr Huy,
Go to the js/main.js file and look in the $(window).load function.
Inside you will find all the initializations for all the sliders.
Find the one you want and insert the option “autoPlay:3000” for example.. that would be 3000 milliseconds or 3 seconds.
Don’t forget to add a comma to separate this option from all the others. For further details look in the OWL documentation http://owlgraphic.com/owlcarousel/
Best Regards,
Filip, Front-end Developer at PHIr
Very clean work 😉
Please can you let me know where did you find the template pictures ?
Thanks, Mehdi.
Your template is very nice! I use its structure and javascript for my website. I change some things in the contact form. I use PHP to check the form, but I have a problem with the header’s height when the form has been submitted. The header become very height (it’s due to jquery.min.1.11.1). Does someone use without problems this contact form?
How do you make use of the sign up for ? id like to use as a contact form that mails me the details, i have edited it but how can i make it work? thanks
You can use this kind of PHP code (with the right HTML) : http://codepad.org/M5WDvkAo.
Got the same question, link below doesn’t work. Thank you.
Is this on Github anywhere, if not could you please put it there with a link? 🙂
Thanks!
Hi Mr Brian,
I’ve posted Cardio template on github.
Check this out https://github.com/PhiRhythmus/Cardio
Best Regards,
Filip, Front-end Developer at PHIr
First of all, awesome work. Absoulety loved it. I wish I had seen this earlier when I was making a one pager website. I got two questions for you. When I scroll a bit after page loading, the background of the navbar gets white, can you please tell me how to do that?
Another question. When I scroll down it points to that section by changing the items of menu, how to do that?
I would really appreciate if you can take some time out to help me on this.
Thanks in advance.
bedankt voor artikel!
Hi there, Excellent Work just loved it. I have been working to make use of this template but facing some difficulties. For the rest of the pages other than the home page, I don’t need the blue background but I do need the header part but so far I was unable to shorten the blue coloured header. can you please help me?
thanks.
Design look great! i’m looking for web hosting template in similar design..
Oh boy! What a blast of fresh air! The design and flow of this project is top notch, the colours so relaxing, the divs so crisp and sharp! You guys are truly magical. Inspirational work, this. Please watch out for my follow on twitter!
Firstly, Great Job!
I’m using this Template. But i’m having problem with preloader.
Its taking a lot of time to load my site, almost 20-25 sec. How can I reduce this time to speed up my sites loading time?
Design look great! i’m looking for web hosting template in similar design..
Hi PHI RHYTHMUS,
First of All Awesome work. Can you tell me from where I can get PNG icons you used in the Services Section? I mean a Whole Pack
Can I clothe the ability to sell the template?
What is to be observed if the license?
Cardio doesn’t work for me. It is stuck on preloaded.
Really nice template. Is it possible to use the Typewriter effect on the Boxify template ??
Cheers, and all the best.
hi guys, thanks so much. it would be lovely if you can add a contact form on the cardio project
i mean a php valited form
The toggle nave (on mobile device) does not work in FireFox when scrolled down some. It works when positioned at the very top, but when the original nav hides when scrolled down and replaced with the white nav, the toggle menu does not work. How can I get this to work? I do not need the flashy mobile menu that works in Chrome, just any working mobile nav menu.
Everything else is awesome, but I cannot use if I can’t get the mobile menu to work in all browsers.
Yeap, same issue here. Menu doesn’t really work in Firefox and I assume in Safari also, but I didn’t tested it there. Just, a hunch 🙂
Great template thanks very much.
I may be just being thick here but how to I edit the .less files?
When I inspect the website it says they are in a less folder in the css folder but nothing is there?
Just need to make a few changes to the nav bar.
Thanks very much
have the same problem 🙁
You have two options. First, you may want to convert LESS into usual CSS. There are several online tools to do so. For example, you can use this one: http://less2css.org. The second option is to learn LESS syntax. If you are planning to work a lot with website designs then you may consider learning CSS compilers such as LESS. Anyway good luck!
@Anu
the problem I have is: locating the less files! I cant seam to find it in the CSS folder.
Great jobs!!!
thanks very much.
Mobile menu dosn’t work well on firefox
Hi, I love this template.
I was wondering if I can use it for commercial use?
May I use this template for my business?
i wanted only to congratulate you cause i like this wonderful template. thanks enough.