From our sponsor: Leverage AI for dynamic, custom website builds with ease.
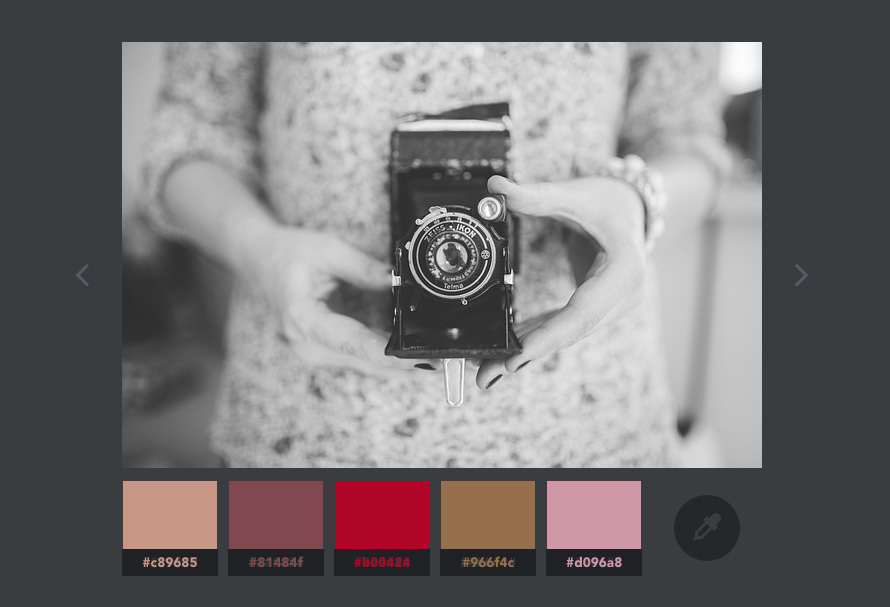
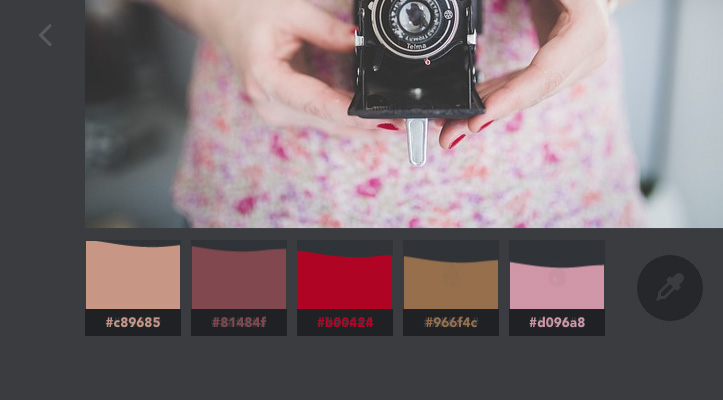
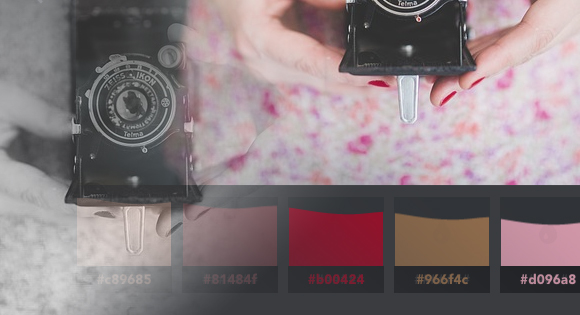
Today we’d like to share a fun little color extraction experiment with you. The idea is to create a color palette from an image with a subtle effect on the image itself and some fanciness on the palette. We are using Vibrant.js by Jari Zwarts to extract the colors from the images, and CSS Filters to transition the image to a black and white version. We also implemented a simple slider with a special “curtain” effect.

For IE 10+, where we don’t have support for CSS Filters (only in Edge behind a flag), we added a simple fallback where we place a SVG image on top of the colored one and apply a SVG filter effect.

For the color palette items, we add a little wave as background image and animate it, to simulate the item getting “filled” with the color that we extract using Vibrant.js. The Hex color code is placed beneath the extracted color.

We hope you enjoy this little experiment and find it inspiring!






love it
Mary,
Thank you for sharing this amazing tool.
Fantastic…thank you for sharing this.
Amazing!
Two words for you Mary, THE BEST!!!!!!!!!!!
captivating
Very cool. Thank you for sharing!
Nice…
Works really well. A great way to get theme colours from existing images.
Such an amazing and really fun effect. I love it!
Amazing! Awesome!
Always like usual, your tutorial -> awesome!!!!
Simple way to get it! 😛
as always – Awesome !!
WOW this is really amazing, great work.
Preety cool combination Mary
Nicely done !
That is simply amazing. Not sure where I can use this but I will definitely figure out a way to incorporate it into my work. Thanks!
Hi, it is such an amazing plugin, I’d like to know if it possible to display the associate code of hexadecimal in CMJN ?
Thnak you for your anwser
emilie
Not only this one, but whole of all plugins given here are excellent. can i use them in my web sites ?
Hey Thanks for this awesome plugins.
Can we use them in our website commercially ??
Hi Johar, please have a look here. Cheers.