From our sponsor: Leverage AI for dynamic, custom website builds with ease.
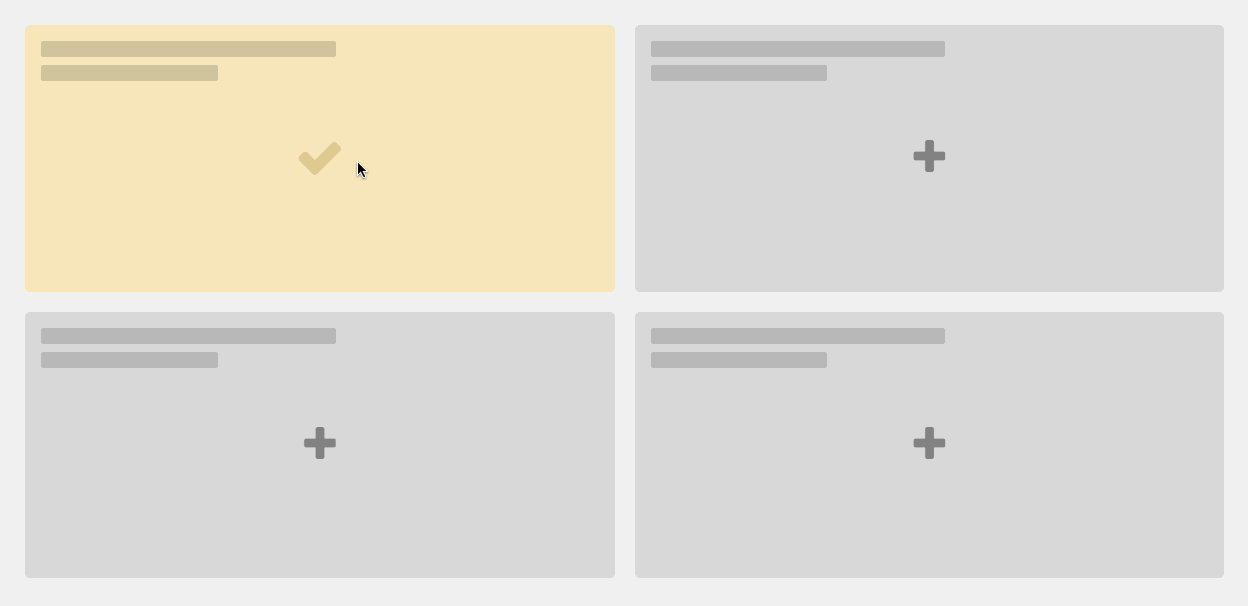
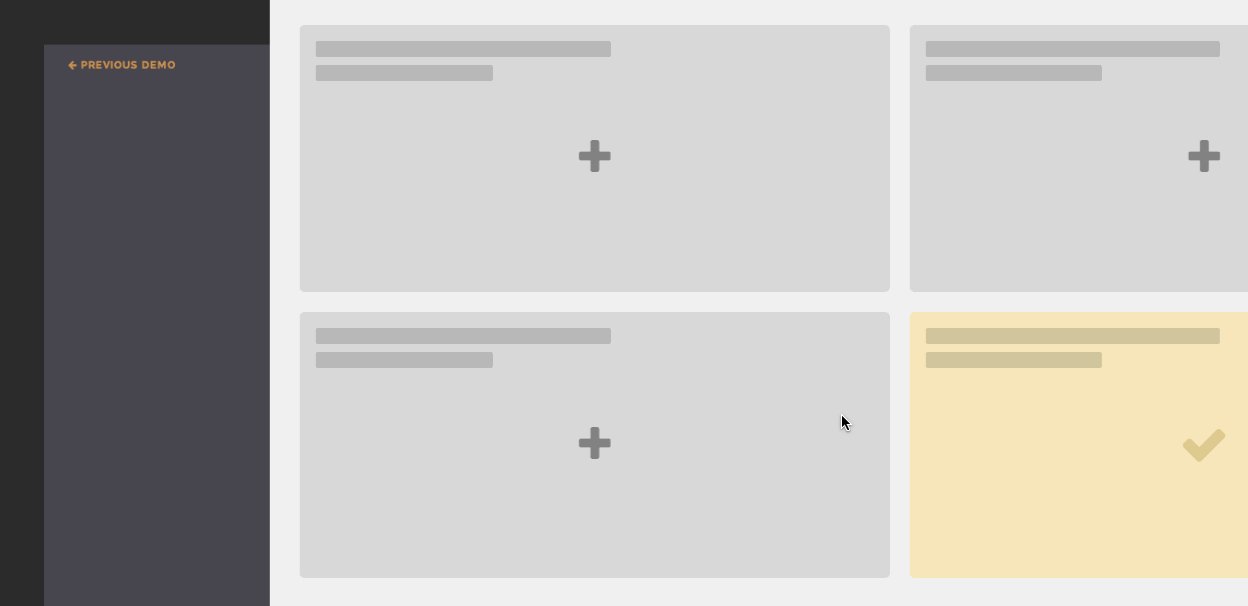
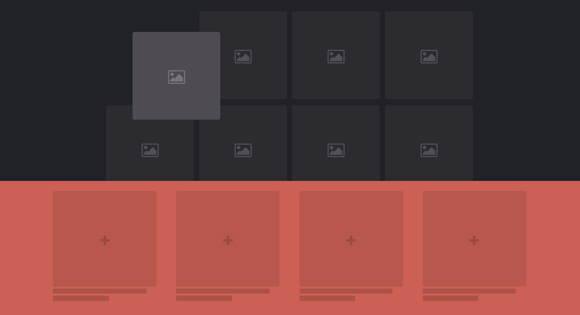
Sometimes we wonder how to pack all those possible actions into a UI. From buttons to drop-downs to menus—there are certainly many possibilities. Another idea is to employ some kind of drag and drop interaction. Today we want to share some explorations in these kind of interactions with you. The idea is to allow to drag an item and then show some droppable area that stands for certain actions. This saves a lot of UI space and gives an interesting dynamic to interactions. There are many applicable scenarios; think of categorizing and organizing content (i.e. like the Pinterest boards) or performing any type of actions (like in mail apps or in content management systems).
The demos are just some experimental ideas of how these kind of interactions can be imagined. We’ve based our demo script on Draggabilly by David DeSandro, and extended some of the behavior, i.e. allowing to scroll and treating drop actions. There are also other libraries out there, like for example jQuery UI but Draggabilly is very solid and it supports touch and multi-touch, which is really great. We’re also using Font Awesome for the icons and based the box-shadow expansion effect in the icon demo on the one seen in Palettab, an awesome Chrome extension that will give you color inspiration with every fresh tab.
Please note that this is highly experimental and we only tested it in the latest browser versions.
Have a look at a GIF of one of the demos:

We hope you enjoyed this experiment and find it inspirational!





I was playing around with this demo on my iPad, and I have to say it felt like a native app.
Awesome work! Thanks
Cheers from Portugal!!! Awesome design!!!
thanks for u
Beautiful, But how do Get a URL (different for each object) to load when it is dropped?
All nice interactions. Some thought needs to be put into cancellations on some of them. Say the user changes their mind and wishes not to upload a file and you are using the “page scale” style, how do they accomplish this without dropping into the drop zone?
Guys! This is a very cool UI for drag and drop. Kudos! I’m glad I found this article.
Thanks Mary Lou! I was already using draggabilly in my framework7 project, and your example is simply brilliant!!! hands-on there no other cool like this example so far. why don’t you develop further this library?
using the draggabilly 1.2.4 some glitches get fixed and is really good looking.
Thanks for the good stuff.
Andrea.
very nice work!
Even thought I think that this looks very nice, I don’t think it is a good idea to slide the option in front of the the mouse/finger as then it is easy for the user to slip and accidently make a unwanted action
I’ve started a gist to see if we can get this working on the latest version of dragabilly. If you guys wanna add to it!
https://gist.github.com/amritk/f6685f4b9b14c5e44a93
What did you use to extend the behavior?
How do you make the items stay in the drop area?
have you discovered how to do that???
I sometimes get lost here for hours, just looking at all the wonderful creations! and downloading and playing with them as well 🙂
Amazing! I love all the interaction of drag/drop.