From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share an experimental slideshow with you. The idea is based on the great navigation concept from the Wild website where one can view the projects in either fullscreen or in a carousel mode. There are different techniques that would allow for such a layout; we tried to re-create this slideshow concept by using the Dragdealer.js library and 3D transforms. The main idea is to translate the slider on the Z axis, allowing it to be either fullscreen or of a smaller carousel size. By switching the actual size of the slideshow and removing the transforms when they are not needed anymore, we allow the slideshow to have a “real” size (i.e. 25% of the window). For the content part, we slide everything up and reveal a scrollable area.
Please note that this slideshow is highly experimental and only works properly in modern browsers.
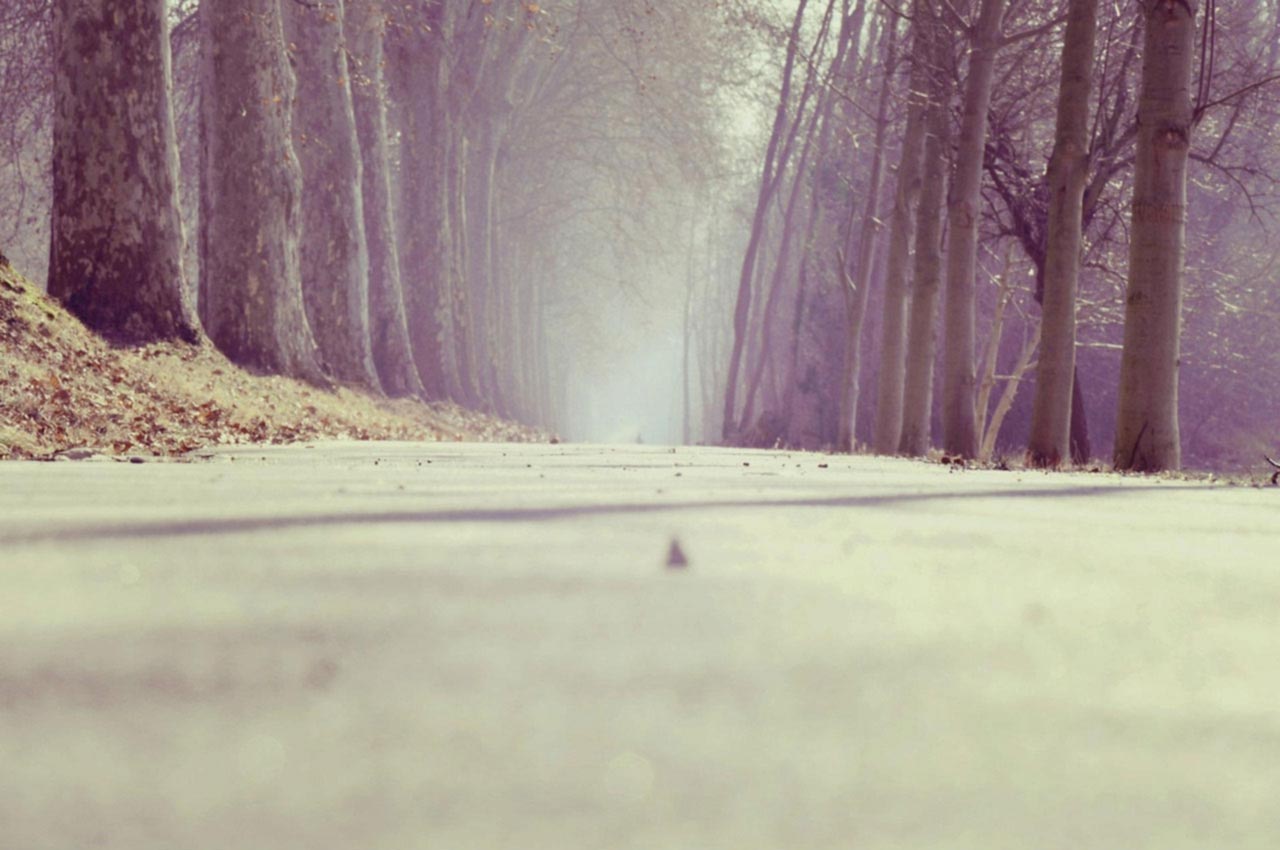
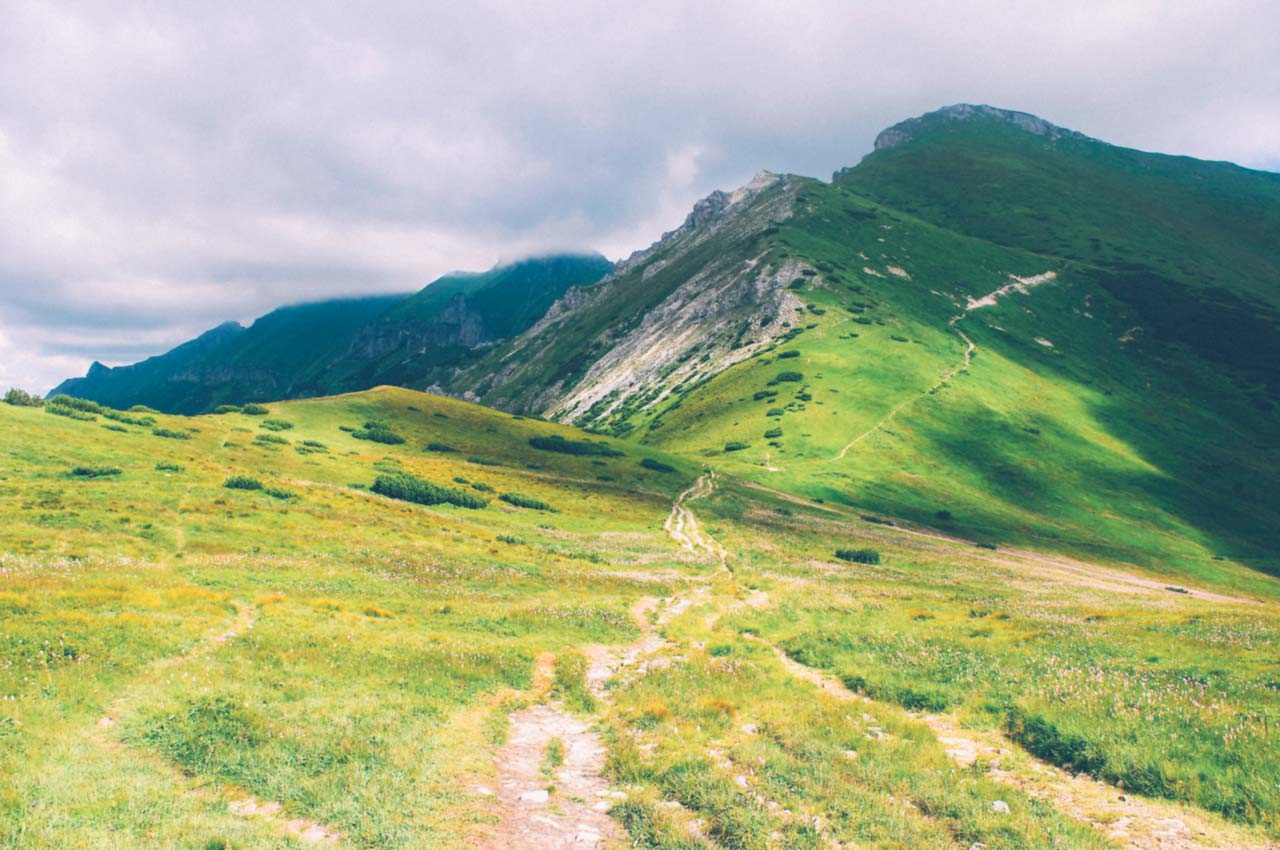
The images used in the demo are from Unsplash.com.
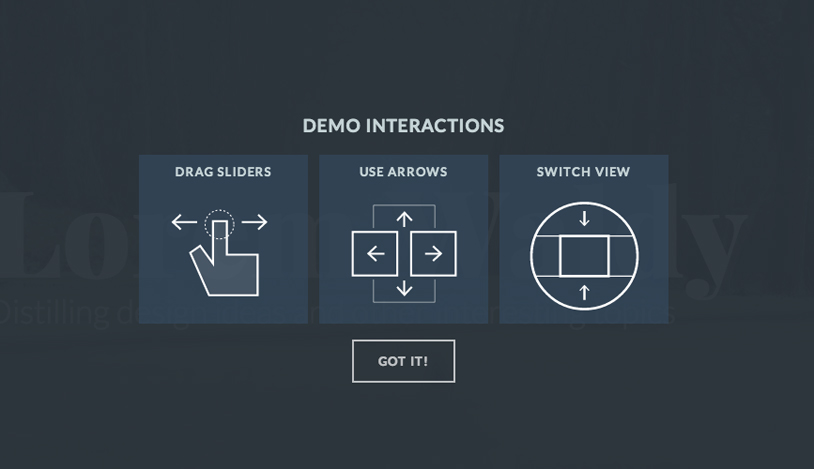
When the slideshow is loaded, we show some info initially, that shows which interaction possibilities exist:

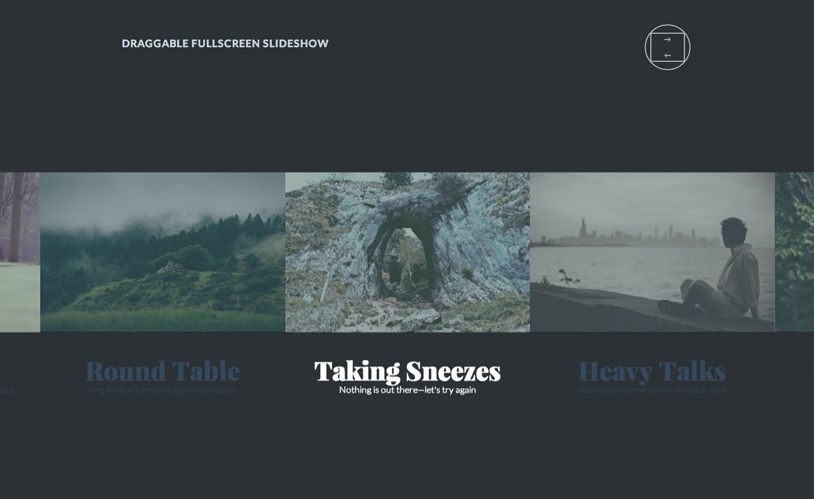
The main view of the slideshow is the fullscreen one. This is the only view shown for mobile:

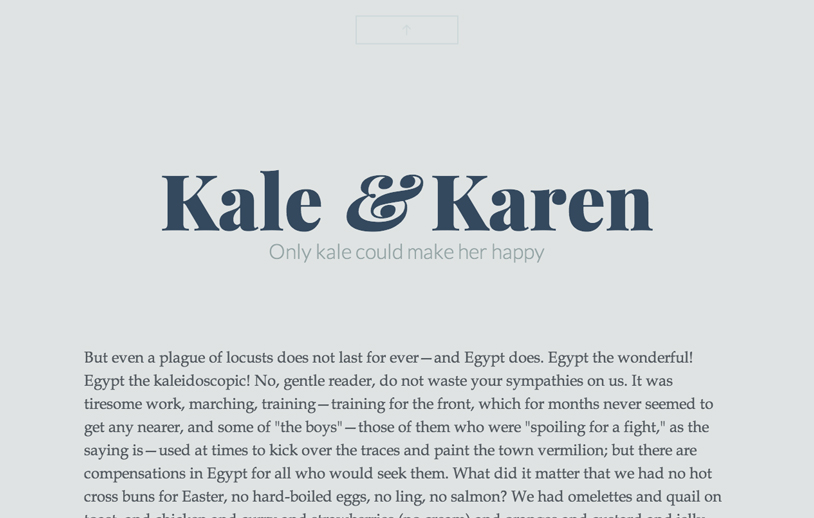
When clicking on the arrow button, the content will be revealed in a sliding transition:

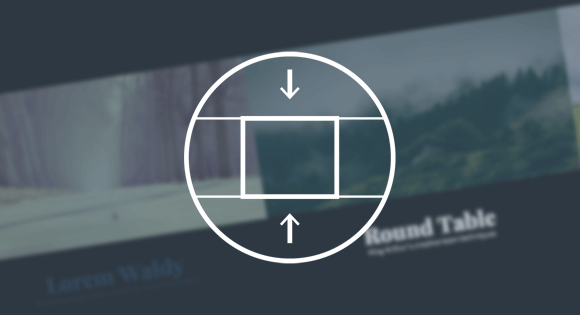
When clicking on the button for the view switch, the slideshow will be “zoomed out” to a smaller version:

Please note that at the time of release, Firefox (30.0, Mac & Windows) was the worst performing browser with issues around using 3D transforms, animations and transitions. Although we tried to fix all issues, some effects might not work properly.
We hope you enjoy this experiment and find it inspiring!


















Hello,
great tutorial and you were very nice to share it with us.
I’m not a developer so It’s not so easy for me customize the slideshow.
I’m starting with a simple question: how is it possible to stop the slideshow and then add a button to start the slideshow again?
Thanks!
Andrea
great
Hi, i’m having a problem that i can’t fix.
I wanted to put some arrows for navigation and i id the images and when you hit the arrow it really change but it don’t assume the data content in the page. It show the backrgound with no text..
Can anyone help me ?
Thanks, and great job with the design 🙂
P.S: Sorry for the bad english
Hi,
first of all, great and awesome code!
If i want change animation passing from a slide to the next how can i do this? there are some options? how can i manipulate plugin for do that?
Thanks in advance for tips!
This is effing badass. Thanks for sharing!
With pictures of different widths, it would be good to see the nearby images.
anyway to string them together into one long, drag able, full-size banner?
Hi, first off this is a really nice slider and I’m glad I found this. I added my own slides – 22 with respective content – and found that 12 slides seems to be the magic threshold for the whole thing to sort of crash – sliding will not work anymore, the switch icon will disapear, the current slide has no highlighted title and content cannot be accessed via keyboard anymore. Any idea why this happens and what I’d have to do to fix this? thanks, Axel
ps: Oh, and is there a way to lose the overlay with the icons that explain how the whole thing works? I tried to get rid of it in the css and the whole design fell to pieces: no slides, all text collapsing at the left side of the screen…
I just wanted to drop by; long time lurker, first time commenter. What a beautiful slider; it feels like so much more than just a slider, though. I love it- great job and thanks for sharing!
Good job, you are very helpful with yours ideas.
Is there any way to click other element than button at slider? I mean i can’t use hover effect for h2, or put a div which would do this properly. I would like to use this slider as background 🙂
Hi thanks for this work so witty, and original, a greeting
How to add next and previous button in this slide? Please help.
Hi MARY LOU
I’m adapting this design on my site band research project , but I have a problem because I turned off the divs which is inside the div handler.
Example of problem:
values deleted
and am trying to pass the values ??deleted by a request jQuery.ajax, php database, this almost everything right my problem is that after he returns not insert the style tags within the and what I would do to solve this problem , can you help me ?
Hi There,
I love this framework you have built… Thank you.
Is there a way to get rid of whatever seems to be “dulling” the graphics in the background?
Your help would be much appreciated 🙂
Ryan
you can easily solve that by editing componenet.css
.img-wrap img { position: absolute; display: block; height: calc(100% + 0.2px); opacity: 100%;/* setting opacity to 0.5 is the one making that effect */ }think this is unaccepted… some guy sells your work!!
http://themeforest.net/item/move-14-responsive-coming-soon-page/8272152
Hey, nice work here! There is a way to remove the “intro” [read: overlay class] to display directly the first item?
Thank you. 🙂
Hello, I am currently using and adapting this style to create my online portfolio. I have 2 questions ;
– I was wondering how do link separate webpages together? at the very least create individual hyper links for each slide
– Is there anyway to add the direction transition to every aspect of the page ?
Any help will definately be appreciated
Thank you
Hello, thank you Mary Lou for this awesome project and for all of the others you post. I am a Codrops regular. That said has anyone figured out how to add links to the each slide?
Is this close?
window.history.replaceState(‘Object’, ‘Title’, ‘/4000/title-2’);
Is this demo usable on a Ipad? When I try the demo is stops.
i really thank for you but i have 1 question.
i wanna use this with several articles ~ then, i wanna make each article (content) has 1 html page.
(because each article content is too long!)
i’m not ENG-user so i have terrible language… but i really wanna use this tip… T.T could you help me?
Hi,
did someone a find a solution for the scrolling problems in safari?
thanks
Pierre
Another Thief selling your amazing work!
http://themeforest.net/item/lucid-creative-portfolio-wordpress-theme/10492986
http://demo.tidycreations.com/lucid/slideshow/
Scrolling is not working with chrome updated version, Version 44.0.2383.0 ,
I fix it by replacing the code on dragslideshow.js line 222
return this.pages.querySelector( ‘div.content[data-content = “‘ + slide.getAttribute( ‘data-content’ ) + ‘”]’ );
with this one
return this.pages.querySelector(“div.content[data-content= ‘” + slide.getAttribute( ‘data-content’ ) + “‘]”);
I love this layout. There seems to be a minor glitch. Has anyone experienced that once you vertically scroll into one of the articles, either by using the arrow or clicking the read more button, the mouse scroll no longer works in Chrome? Can’t scroll the articles content. I know this code is “as is” but has anyone fixed this bug?
My friend Adam (https://plus.google.com/+AdamPfeilsticker/posts) solved it by just editing the “component.css” on line 21:
html.js, .js body { overflow-x: hidden; /*Overflow-y causes the crash */ position: relative; }Same problem – dont work scroll in Chrome. Ho can help to solve this bug for for payment?
Hello,
thank you Mary Lou for this great demo!
I hope someone can fix the issue with the scrolling in Chrome, so that we can use this great work…
I can not increase the amount of slides as the “content-switch” for work. Can anyone help me?
how to make it autoplay : >
Thank you so much, that is awesome
hey anyone can teach me how to use this?
Hi, what you want to do??
Hi pretty Manoela, and happy new year first. i’m french so excuse my poor English. I know you can’t answer to everyone, so this message is maybe not for you. But you can reply if you want…….. ;)!!
I love this layout, and i want to put some modifications on it: I want the first page to be “normal”, scrollable normally, without clicking any button. Is there any way to do this??
Secondly, when i delete “” from the first page, nothing work, i can’t go after “demo interactions”, clicking “got it” do nothing. How can i delete the demo interactions overlay, please??
Please please please. Many thanks.
Sorry. when i delete “content-switch” button from the first page.
Hi,
i have a very more important last question (forget the others…): i want to modify the “slider-switch” button icon with this cross hamburger svg animation. the switching view work but i can’t trigger the button to reverse the animation when i click on a “img-wrap” to re-enter in “fullscreen” view.
Can anyone help me please?? This code may work but i can’t find what to change and for what:
var theIcon = new svgIcon( iconSelector, svgIconConfig, {
onLoad : function() {
document.getElementById( someSeparateElement ).addEventListener( someEvent(click??), function() {
theIcon.toggle( true );
} );
}
} );
Many thanks.
Oh my god there’s no assistance!! Help me please….
This is Great!
Is there a way to control the slider with the mouse wheel?
Hello,
I want to implement the slider-switch throughout the page therefore if I am in the content page, I can click the slider and it will transfer me right up to the carousel section of the page. How would I do that ?
// down key
case 40:
// if not fullscreen don’t reveal the content. If you want to navigate directly to the content then remove this check.
//if( !self.isFullscreen ) return;
in dragslideshow.js, it allow you to go from “img-dragger-small”(the carousel) to “content-page” by pressing key down arrow, and back to carousel by key up.
you have to add “//” before “if( !self…”
i’m not developer.
better than nothing.
How to display slider first instead of details content ?
Amazing work!
Any option for auto rotate?
Hi.
Nice work.
What do i need to change if i want the carousel to be the default view when reloading page instead of fullscreen?
Thank you
I loved the post.
Jean Rodrigues, Apaixonado por Tecnologia e profissional na área de Corte PS, São Paulo – SP
hi nice work
content-switch position settings? please
saple : margin top = 100px, margin bottom= -100 px
thanks.
I love this!