From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share some item transition inspiration with you. We tried to keep the idea of the transition general, so we did three different use cases: a small image slideshow, a large header slideshow and a slideshow using product images with a transparent background. These transitions don’t have to be restricted to a slideshow, of course. But to see them in action, this was the best option for a demo. You can surely imagine transitioning from one state to another in many different circumstance (think about scrolling a page, loading items, clicking a button, sending a form, and many many more).
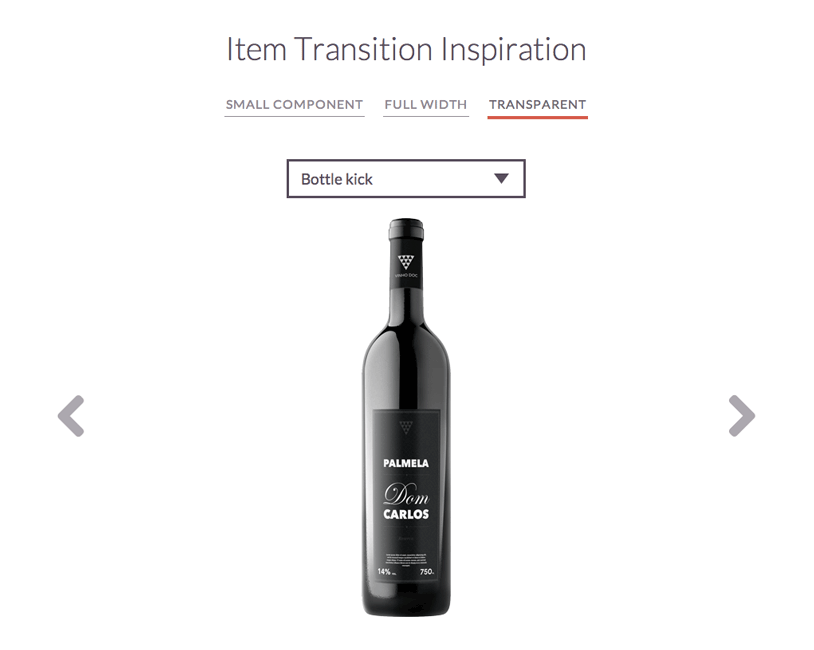
A very special case is the usage of (product) images with transparent background. Depending on the item itself, there are many possibilities for transitions that imitate the real-world movement or behavior. A great example in the wild can be found on the brilliant hat presentation section of Optimo Chicago. The slideshow conveys a feeling of throwing a hat into the viewport, transmitting the feeling of lightness and augmenting the viewing experience. This is such an excellent example of how adding the right animations can enhance product browsing and bring it to another level. In our last demo, we give you some simple inspiration using a wine bottle to explore the feeling for heavier objects.
For transitioning the state, we are using CSS Animations. This allows us to specify a certain behavior for the items when coming from any direction. This can be useful for direction-aware navigation of items, like you can see in the demos.
One of the transitions that can be viewed in the large header slideshow example is based on Hakim El Hattab’s slick context-shift transition, Kontext, and another one makes use of one of Lionel’s CSS Shake animations.
Please note that in some examples we are using CSS Animations on pseudo-elements which might not be supported in some browsers (especially mobile browsers).
Please also note that the examples only serve for your inspiration. We haven’t implemented any fallbacks.
We’ve divided the inspiration for transitions into three demos:
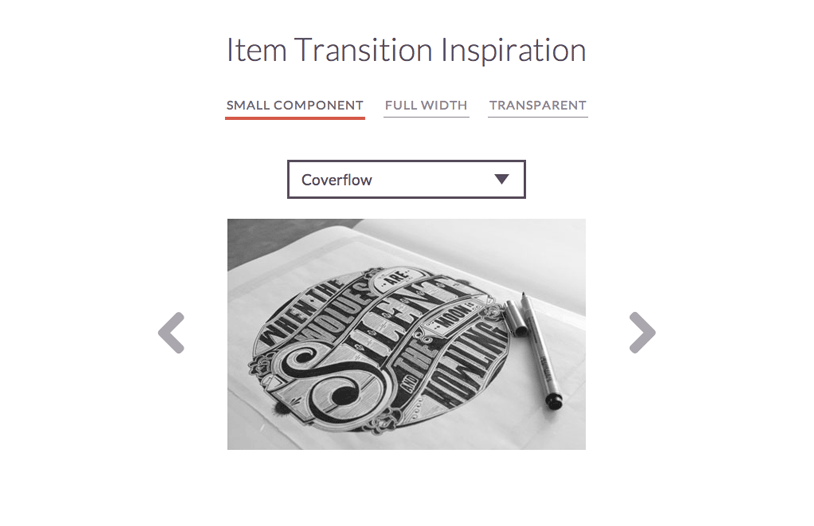
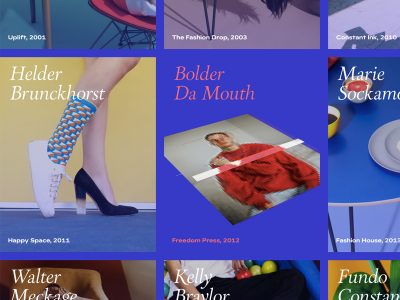
Small Component: these effects are especially interesting for smaller sized images.
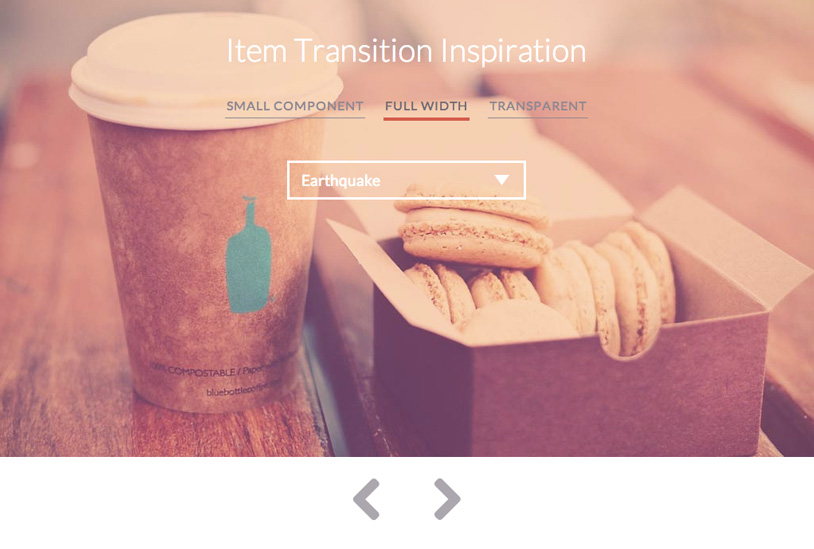
Full Width: Having a large header image or background let’s us explore a different set of effects but also restricts the movements and speeds a bit.
Transparent Background: Here we can play with physics and effects that resemble the movements of objects in the real world. Using the right animations can help transmit the feeling for the weight and material of an item.
The images in the first demo are from the Hand Lettering project by Ben Johnston. The ones in the second demo are from Unsplash and the wine bottle mockups can be found over at Pixeden.
We hope you enjoy these effects and find them inspiring.









Hi Mary
I love your work, congratulations.
I want to ask a question:
With this code I can animate a picture with a very long length and it stops at a point that I choose. The result I want to achieve is a kind of book where characters are mixed with 3 sliders.
thank you very much
Hi, we made it autoplay by adding the following lines in the main.js inside
function init(){(after the line
navPrev.addEventListener( 'click', function( ev ) { ev.preventDefault(); navigate( 'prev' ); } );setInterval(function(){ navigate('next'); },5000);Hope this helps someone else too! (5000 is the time interval)
Hi Mary,
Nice work!!
A cuestion: in method navigate is better this:
current = (current + 1) % itemsCountor
current = current < itemsCount - 1 ? current + 1 : 0;It is possible to add swipe option in mobile in order to move slides with fingers? if yes, how please?
I will add this fonctionnality for a website: you can use https://github.com/mattbryson/TouchSwipe-Jquery-Plugin (or something else, whatever) and add swipe event next:
function init() { navNext.addEventListener("click", function (ev) { ev.preventDefault(); navigate("next"); }); navPrev.addEventListener("click", function (ev) { ev.preventDefault(); navigate("prev"); });Very Attractice , but doesn’t work for IE 9 !!!
Hi,
You can add apply() here:
if (support.animations) { currentItem.addEventListener(animEndEventName, onEndAnimationCurrentItem); nextItem.addEventListener(animEndEventName, onEndAnimationNextItem); } else { onEndAnimationCurrentItem.apply(currentItem); onEndAnimationNextItem.apply(nextItem); }Animations will not work, but at least, you will have a fonctionnal slider.
Hope it will help
Hi marry
It’s so amazing slider but I wonder how to use full-width slider to be full width of centered position container and how to automatically change images without pressing on left or right.
as I do several slider on a page?
Hi,
Very nice work, congrats. It needs a little fix for IE9 (and for all non-support animation browser):
if (support.animations) { currentItem.addEventListener(animEndEventName, onEndAnimationCurrentItem); nextItem.addEventListener(animEndEventName, onEndAnimationNextItem); } else { onEndAnimationCurrentItem<strong>.apply(currentItem)</strong>; onEndAnimationNextItem<strong>.apply(nextItem)</strong>; }Animations will not work, but at least, you will have a fonctionnal slider.
Hope it will help.
Once again, such an amazing work, keep going!
Sorry for bad formatting: don’t put the strong tags into your js 🙂
This is a nifty component! I’m not a very good coder… I’d like to use this component multiple times on a page & can only get the 1st instance to work. I’ve tried renaming/adding selectors, ids, etc. I just can’t get it to work. Any tips would be great!
Hello,
I add some code for auto play. It can be controlled by the server based languages that changing autoPlay attribute.
in index.html:
... <div id="component" class="component component-small" autoPlay="3000"> ...in main.js
... isAnimating = false; autoPlay= component.getAttribute('autoPlay'); ... function init() { ... effectSel.addEventListener( 'change', changeEffect ); if(autoPlay>0){ setInterval(function(){ navigate('next'); },autoPlay); }Hey!
Great work!
I got a console error in this slider (?):
Uncaught TypeError: Cannot read property 'remove' of undefinedBut I’m very sure that I include all files and classes!
Can you help me?
Thanks.
Nevermind, I fix it!
Thanks for share.
I love the choice of portuguese Wines 🙂
Best Regards
Awesome work..keep it up 🙂
Really cool !!! . Awesome site
any chance make it a jquery plugin available in bower? I love it