From our sponsor: Leverage AI for dynamic, custom website builds with ease.
SVG is finally becoming a more utilized and fun website component. It’s really powerful and there are many creative possibilities for fun effects on a website using SVG. Today we’d like to share two experimental concepts with you that make use of stroke animations, made popular by the animations on the PlayStation 4 and Xbox One review sites. This technique was introduced and explained by Jake Archibald in his article Animated line drawing in SVG and also explored by Brian Suda in his article Animating Vectors with SVG for 24Ways. For our experiments we are using his code to animate the strokes of the paths.
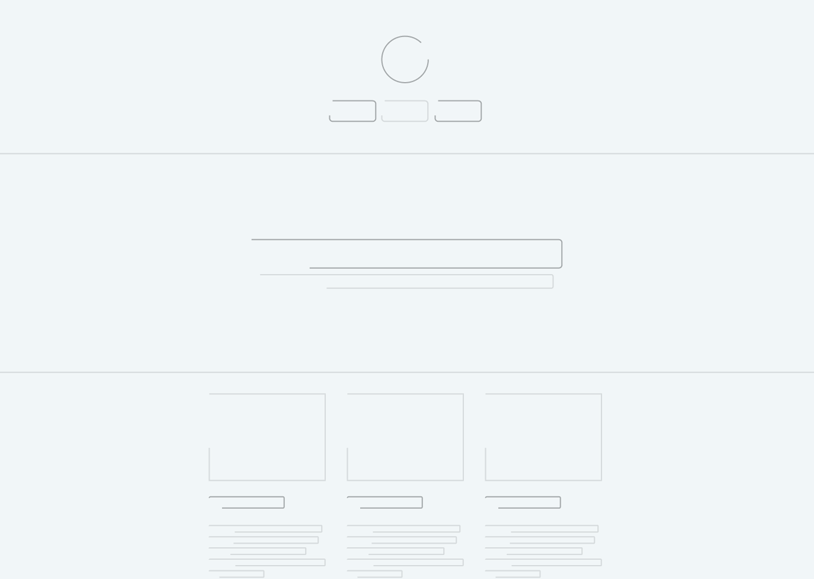
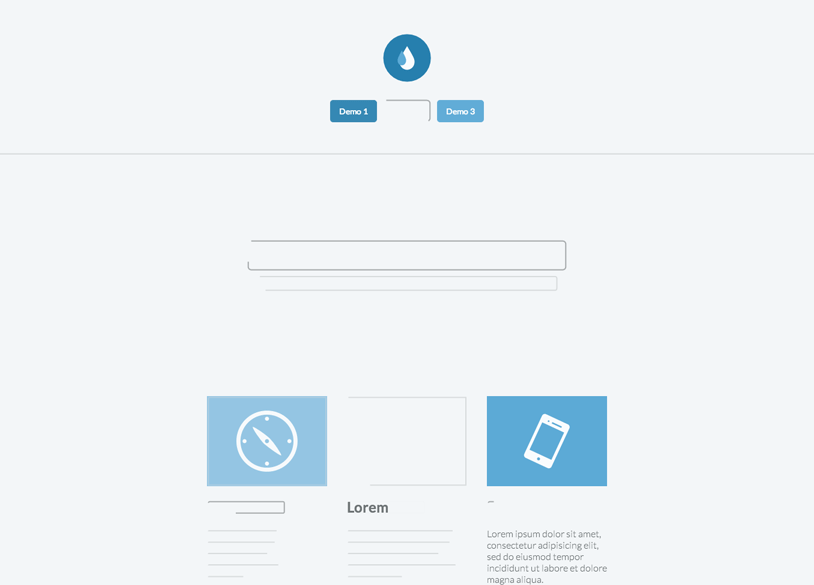
So, what concepts did we explore? The first one is a line drawing animation that fades into a “real” image or illustration once the respective figure is in the viewport. This can be a fun effect for any kind of illustration on a website. The second concept explores using SVG line drawing animations for simulating the loading of a website: website parts are represented by flat drawings with a stroke that gets animated and once finished, the “real” elements are shown. The technique itself is implemented in a static way where we use an SVG for every bunch of elements that fade in. The idea for the schematic representation of the website come from this awesome Dribbble shot by Chris Bannister.
The beautiful illustrations of the devices are by Pixeden and you can find the PSD files here:
The traced SVG line drawings of these illustrations were carefully crafted by talented Emanuel Serbanoiu. Check out his Dribbble profile or visit his website.
The first demo is the line drawing animation with the illustration fade-in:

The second demo is the line drawing animation with the website fade in:

And the third demo is similar to demo 2, just that the animation and the fading in of the elements happens sequentially but with a random timing:

We hope you like the effects and find them inspiring!






Great,!! really helpful, i made similar effect above referring above files. THANKS A TON MARY LOU
Is there a way to make the animation work when loading the SVG externally? I’m loading the SVG externally like so: it shows the icon however the animation fails. I hope someone could help on this on.
Many thanks!
In Demo 2, how do you get the svg outline path to be directly in place of the paragraph text? How is it laid out?
Great Examples, thanks for sharing them.
p.s. I am with you on those peppercorns… 😉
Does anybody know a way how to initialize javascript files from “demo1” in joomla template ?
Amazing as always 😀 I wrote an angular directive wrapper that animates the SVG by adding ‘svg-draw’ data attribute to the svg element. You can find it here
it’s awesome as of now.
hello,
awesome work!
I have a question: the reveal animation works with image ( in jquery ). how can i do with other elements like div to make them appear ? ( show / hide )
thanks!
Mary Lou, i have a problem with this tutorial… i was change path coordinate with this..
example :
and the result : “the picture upside down”……
please help me…. Mar Lou….
Big Thanks…..
I am trying to work my head around the first demo. I dont get how the svg path gets animated. Can anyone give me a bit of hint? Many thanks,
Hi, anybody knows how to make drawing animation played after document is ready?
Can you please help me out in this article…
I’ve done all steps and added files to my theme folder. the prob is when i scroll to image the svg animations is performed correctly but when the animation is done the image should appear but it do not appear. Please help me out!
Regards,
Rafique
cool post thanks for sharing
nice
so nice designs thanks for sharing
This is awesome!
Hi! Is this support ie8 and above?