From our sponsor: Leverage AI for dynamic, custom website builds with ease.
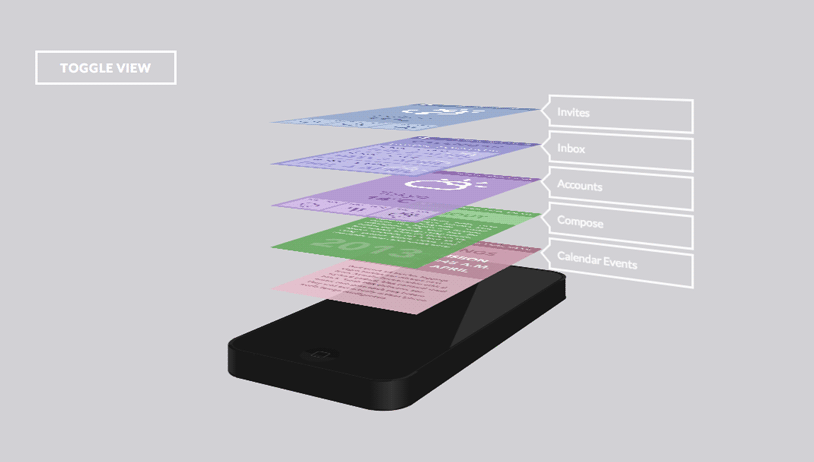
Today we’d like to share an experimental 3D effect with you. It involves a 3D mobile device and some mobile app screenshots. When clicking on a toggle button, we’ll animate the mobie device to rotate and we’ll move each screen so that we have a layered view in the end. You have surely seen this kind of presentation of apps before and we thought it might be fun to do it in CSS.
The idea is to position the mobile device with an slight initial rotation:

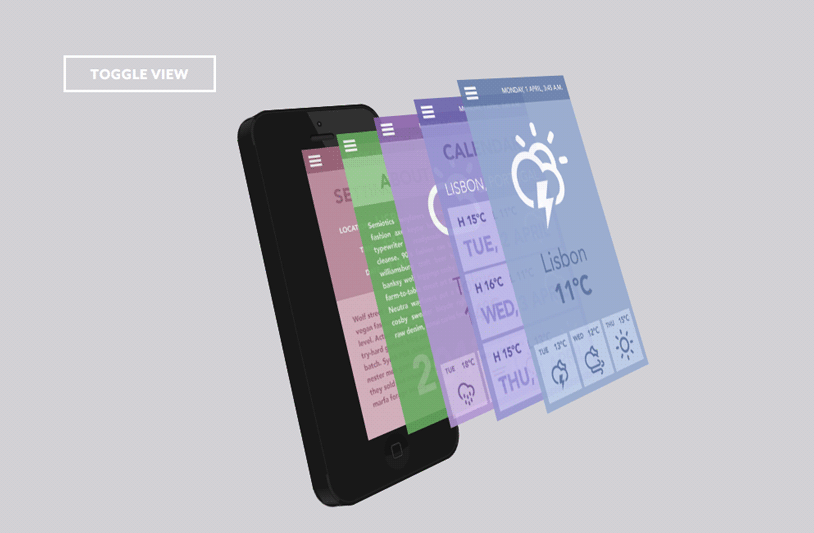
Then we apply a class to the wrapper which will make the device transition to a second position where the screens move out in a layer stack. Effect one is the following:
The second effect has a different rotation:
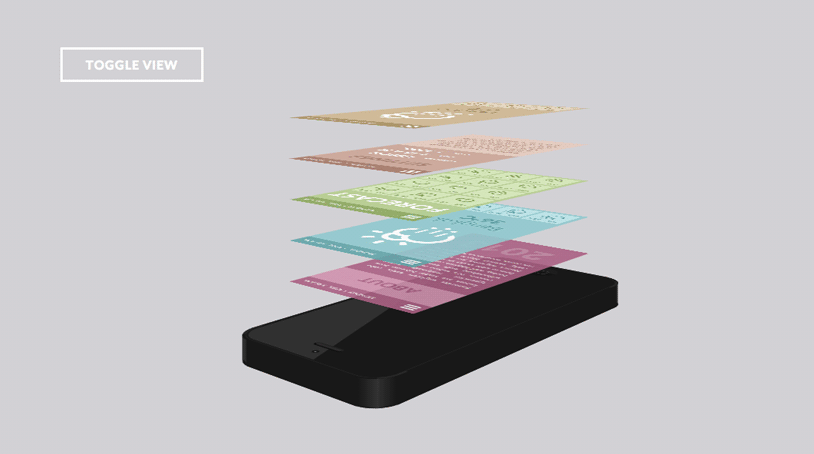
And the third one will also show some labels:
The screens are anchors so that one can actually link them to eventual info pages. There are a lot of possibilities here, go nuts.
There is a SCSS file included for dealing with some dimension variables of the device and some other variables.
The 3D phone includes a technique for the rounded corners involving pseudo elements for the sides, first implemented by brilliant web designer and developer Jonathan Levaillant.
We hope you enjoy the effects and that they give you some inspiration.









Reminds me of the iOS 7 presentation video. They had used something similar to show the layers of iOS 7.
Too Good,
I was expecting a bigger view of the screen on click of the screens.
at first i though clicking on the image(screen) would display that one on top…Now even though it’s not intended for that I don’t see why not..i assume something like changing the z-index and bring the clicked on to top? anyways great article 🙂
Like this layer effect used here- http://siteorigin.com/page-builder/?
fantastic!
how do you make such stuff out of cSS?s
Oh Mary Lou! I was preparing for a similar demo a while ago, also 3D app showcase, you beat me to it! excellent work 🙂
Thanks Codrops!
This is amazing, very well done!
Thanks!
weyeh…weyeh…s0 cÖÖL
You are amazing as always. Cool Article 🙂 Keep Designing 🙂
Perfect job Mary , thank you, I like space animation ))
Awesome work, but i think not so useable …. :_
Most Amazing use of Css classes……’)
Amazing stuff – wonderful for showcasing apps and designs – shame that it wouldn’t be very cross-browser compatible; I may have to search Fonda jQuery only alternative. As always, very inspiring though 🙂
For a* – silly autocorrect!
I tried to achieve something like used here- http://siteorigin.com/page-builder/ ( the three layers, when you highlight one layer the other two hides automatically)
Trying to achieve that for a long time and am not sure how to get that effect. Thought this tutorial helps. But stuck somewhere.
hi mary, thanks for your great works.
can you put some elementary tutorials for using jmpress? it’s site is good but for newbies learning primary transforms is tough.
thanks again this site is awesome.<3
not working on IE 10 ):
amazing technique, we will be using it in our projects as well.
What sorcery is this!?
Awesome animations
Excellent.
nice work!
any idea how to enlarge selected screen on click ? and return on click on enlarged screen ?
Great work! Really like your other stuff but this one is amazing. Hopefully you will make one with a iMac as well using this style.
Keep up the great work.
Mike
Great.
Great! Amazing!
Soo nice 🙂
Absolutely beautiful. Great work; smart, slick and – 2020 like. Well done.
Please send me a private message. I’d like to talk a dew things.
Cheers, and keep doing what you’re doing, Mary, you’re the best in it.
Regards.
what a nice one. Nice work bruh