
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
A really well designed user interface is one that goes unnoticed by the user, whereas a poorly designed user interface forces the user to pay attention to it instead of the content. Users come to websites in order to achieve a goal: buy a new book, learn about jQuery, share an article with friends, find new music, write a novel or just find the nearest Target. Users don’t come to play with your interface design. In fact, users don’t care about your interface. For years the desktop paradigm and the lack of interactive tools have made people think about user interfaces, how they work and what makes some designs better or worse; but do we really want our users caring about all this stuff?
Users have become too familiar with user interface patterns and user interface components — a user really doesn’t even want to know or even care to know what these things are. Over the years web designers have spent hundreds if not thousands of hours playing with button colors, drop shadows, borders and gradients in order to make the UI more usable and pretty. But really, the end goal of a great user interface design should not be usable, but invisible.
If you haven’t heard, mobile devices are kind of a big deal these days. The multi-touch device has cracked open the idea that user interfaces are a series of clicks and sequences that allow manipulation of content — mobile devices allow more natural user interaction between the human and the content embedded on the device. These Natural User Interfaces (NUI) are more “natural” for a variety of reasons, but, direct manipulation of content and the lack of antiquated metaphors (the desktop) allow these devices to be super easy to use because their interfaces are almost invisible.
But we still work on desktop and laptop computers, we still view web sites and use web applications that can’t always take advantage of this new, more natural interface design with all the wonderful multi-touchy stuff that makes these devices so much fun to use. So, because we aren’t quite there yet, do we continue to create old, “get in the way” interface components? We shouldn’t. The goal of an invisible interface should be the goal of every UI designer and developer.
UIs, not Hurdles
The user interface shouldn’t be a hurdle to content or the user’s end goal. The user shouldn’t have to jump over UI traps and poorly organized navigations in order to achieve their goals. Over the years we’ve used and invented some real UI hurdles that, on the surface, feel as though they are solving a problem when they are just adding more user burden. The breadcrumb is a great example of this. Often we think a bread crumb is a great way to let the user know where they have been in the app, but that is mostly just an added UI component that is not always necessary in a properly designed user experience.
While the breadcrumb doesn’t directly burden the user, it takes up screen real estate that in most cases should be used to further the user goals and display content. Instead of adding a breadcrumb to overcome a navigation problem, address the navigational problem. Some UI problems are all too often “fixed” by adding a new component, but too many of these unnecessary components start to add up and eventually you have a UI that is riddled with hurdles. How can a UI become invisible when you just keep adding more UI components to it?
Fix the Problem
This really ties into what we just talked about, but building an invisible UI means that you’ll need to solve the deeper problems, you’ll need to actually fix what is broken. I have a little bit of a back problem and sure, popping my back and taking Ibuprofen helps treat the pain, but it doesn’t fix the actual problem; I don’t exercise enough, I tend to slouch and I’m about as flexible as a rock. We do the same thing with UI problems. As we design and build web sites and apps we discover weird things in our sites and interfaces. A lot of the time we just react and throw something superficial on them to fix the problem when most of the time the problem lies somewhere deep down in the interface. We just stop the bleeding.
Generally, ‘stopping the bleeding’ has become the best practice for most of us because we’ve learned to pick our battles with project managers, site owners, stakeholders, time constraints or just plain laziness. We tend to right that off as a way to do some user or AB testing “Well, I know it’s got some issues but we’ll see if they are real problems when we user test.” That might not be the best approach if we are trying to design for invisibility. Having a completely transparent interface means solving those deeper design and user issues so that they don’t rear their ugly heads and become hurdles for users to trip over.
Design for Forgiveness
An attribute of an invisible interface is that it’s generally very forgiving. Natural user interfaces are more open to exploration by the nature of touch, they are also less prone to throw errors when the user finds a dead end and more prone to give a user another direction.
Forgiving the user means that we don’t punish them when they make mistakes. User mistakes are more often the result of the user not knowing what to expect. We tend to blame the user for making mistakes and we punish them with big warnings and errors. A more invisible UI refrains from punishing the user when they fall into a trap. Rather than displaying an error, a well designed UI predicts where there is a higher chance of user error in the app and provides a way for the mistake to be resolved or even deflected.
Forgiveness also means that the site or app allows the user to break it. It’s a cheesy thing, but the most valuable lesson is the one learned after you broke your Mothers antique vase, glued it back together and then got caught because you glued your fingers together doing so. The user learns more about the app when they are allowed to fix their mistakes if they make them — hopefully without a big red error icon and some poorly written, non-readable text.
Goals First
This is pretty much just interaction design 101, it’s a Cooper building block, but since it still doesn’t seem to happen much I think it warrants a little mention — goal-oriented design. Your user interface should be designed around the goals of the users. Not what the user wants or what the user prefers, hell, it’s not even about what you want or what you would prefer, it’s about discovering the user needs to accomplish and meet the expectations by getting them there. It’s funny, users have a great idea on what they want to use, but they really don’t have any idea of what they need. It’s your job to figure out the need not the want. The ‘want’ just creates bloated, hurdle ridden interfaces that just annoy the user.
Find out the goals and allow your user to get there as quickly as possible, they don’t really care about anything else so if you can get them to their destination as quickly as possible that is reward enough. You don’t need to design some pretty interface if the user can quickly achieve their goal. Avoid over designing the UI to compensate for poor goal oriented design.
Real Consistency
Okay, so in the UX world, we talk about consistency a lot and rightfully so. Consistency is a big deal when it comes to interface designs. If your UI components are all in the same place, have the same color and function the say way then your interface will disappear slowly over time… kind of like Marty McFly. But just simply putting all your call-to-action buttons in the same place on every page or calling a particular action the same thing through the app might not solve the consistency problem.
Another thing we tend to do in UX design is use constant and familiar things from other apps or sites in our own apps. I’ve written about this in the past about how familiar surroundings can make an interface more comfortable. But when we are trying to accomplish an invisible interface design than instead of being consistent for consistency’s sake might still not be good enough. An invisible interface has “real consistency“, meaning that not only are components, values, links, and other data presented consistently throughout the app, they are also consistent in context and meaning.
For example, you may notice that a lot of other apps put the login button or link in the top right corner of the app and so you just figure since other more popular apps use it, it can’t be bad. But maybe in your app it doesn’t make sense to have it there. Instead of continuing to build a flawed interface, put your components where they belong in your app and then continue the consistency of that throughout the app.
Conclusion: Inspire the User
The last thing any really well designed and completely invisible interface should do is inspire the user. When the user interface gets out of the user’s way and simply directs them to what they need, the user can focus on the their goals for using the application.
Interfaces should provide seamless interactions with the data and content and inspire the user to build a better relationship with it. Users do enjoy navigating a clever UI and in some cases have fun using them, but most often a user is inspired by an interface that isn’t there at all.











Thx to share your best practices ! Tip Top
I’m curious about your critic to bread crumbs and maybe you might clarify me if this critic is generalized or if it only applies to some cases. Whenever I’m browsing a forum, for instance, and the skin is modified to not show them on the top and the bottom of the thread, I really do miss them.
I’ve designed countless forum themes and I feel that the navigation really improves as you give them more of the spotlight, cause going from thread X to the subforum I’m browsing is something really key in the interaction and the user retention.
If you meant to apply that critic to every website, what would you suggest to improve a forum’s browsing through removing bread crumbs?
I’m no expert on forum designs, but I feel like using the a breadcrumb in a simple website or an application is just a crutch. My point was just that, sometimes its easy to just bolt on stuff when things aren’t working right, which is a bad practice and think while the breadcrumb can be used properly, more often its being used as a crutch for poor design.
Alright, got it. Thanks for replying back.
As a 15yr UX guy. I approve this. This should be mandatory reading for Product Mgr’s, PM’s, Engineers, Exec teams and more.
nice article
bravo you hit the nail where you are supposed to hit the nail
I have to disagree. The things that you say are true, but that doesn’t mean that design should be invisible. I’m not a words man, but this article by Frank Chimero explains it really well. THE CLOUD IS HEAVY AND DESIGN ISN’T INVISIBLE
What? Have you been living under a rock?
http://www.elezea.com/2013/03/no-yes-ui/ / http://www.elasticspace.com/2013/03/no-to-no-ui / http://scottberkun.com/2013/the-no-ui-debate-is-rubbish/ / http://informationarchitects.net/blog/learning-to-see/ / http://frankchimero.com/blog/2013/03/the-cloud-is-heavy-and-design-isnt-invisible/
Ha, unlike my namesake on Spongebob Squarepants, I don’t actually live under a rock. I have heard and understand the arguments surrounding the “Invisible UI”. This article was not intended to be a deep dive into the complex technicalities of the argument, but rather to serve as a reminder of the basic interface principle that a great interface should not get in the way of what the user wants to accomplish.
Wow! Is curious! The UI is the maximum representation! – Excelent Article! 🙂
I can’t find much meaningful in your article. Maybe this makes sense in some cases but not every website or “app” is used only to reach a special “goal”. For an easy example look at Facebook – do you think every person open his profile or timeline or whatever want to reach a specific goal – apart from procrastination or sometimes write a short message to someone? I think Facebook does the complete opposite of leading the user to one page or area of the page, but try to play along with the him as long as possible. And there are many more websites like this, especially modern web services.
I also cannot agree with your critic about design that’s not 100% efficient or somethink like this. I my opinion you can found “useless” ui design in every product and industry. That’s nothing bad but makes this more human in some way.
People who use Facebook do have specific goals, the main goal being networking and socializing with friends and family. That might be just reading status updates, laughing at funny pictures and wasting time on their lunch break, but that doesn’t mean the user doesn’t have a goal. I do agree with you, designs will probably never be 100% efficient and that inefficiency can make design more human – totally agree. But that’s not to say that we shouldn’t try to design our interfaces more efficiently.
yes, that’s right, Patrick. That’s what i called “procrastination” and shold collect most of the interactions on social networks.
The other part or “the real goals” like communicating with other users should indeed be reached very easy and fast.
But I stick to the opinion that social websites spend much time in investigating user interfaces which temps the users to spend more time at the page then they want. And this is the opposite of a minimal and invisible ui for me.
And so do a lot of other young web services which implies a lot of “less important” interaction.
Of course, your thoughts match very at services like outlook, dropbox, etc. 🙂
Facebook may have a different goal for its users, but their UI to me is pretty transparent — all UI elements are treated as subtle as possible. So while their goal maybe opposite of this author’s, the UI principles are the same.
Fantastic article! Forgiveness is key – in UI and in life 🙂
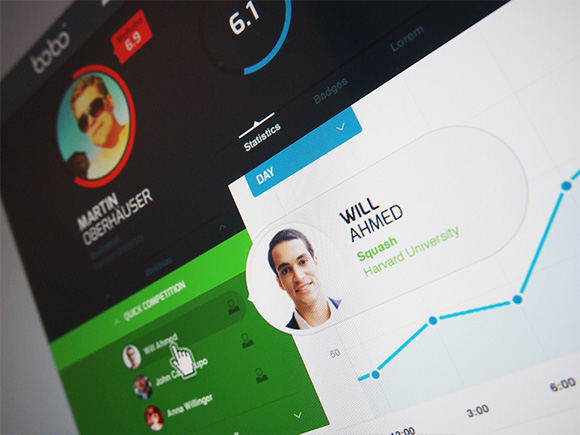
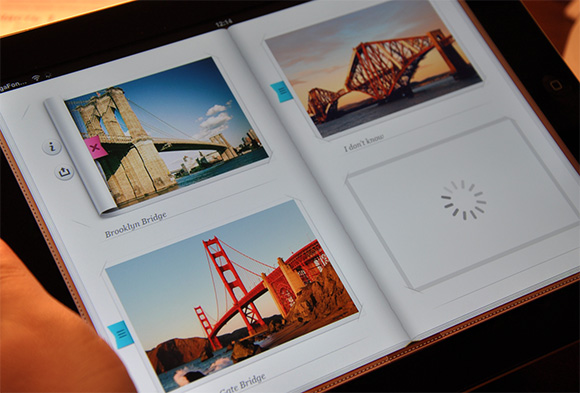
I can’t tell if the images in the article are supposed to be examples of UIs that are good or UIs that are bad.
Excellent article 😉
Hey Patrick,
Great read. I’m brought back to my introductory SENG courses at my University on “user-centred design”.
I’d be curious to hear your thoughts on my landing page. From following other UX sites like this one, I’ve tried to follow them.
Thanks again for the great read!
one of the best article i have read online yet
As always a good read before going to work.
Thank you so much
well composed, thank you for the insight
Hi Patrick.
I’m just read the article.
Good job.
You have used some dribbble profile…I would have preferred with websites.
Thanks for all! 🙂
Al
There are so many dangerous statements in this article
Really interesting article, the last line of conclusion says it all.
The best sites are sites talk to you and show where you are. If you want to go to a place you need directions. With the touch UX..sometimes i feel lost, panels above panels. Websites are not design brochures or scrooling panels tendencies to discovery where am i. All websites i see around looks all the same, like made by the same people. In some webdesign awards sites most all the sites looks all the same. Content and story above the design, and the best are when content, structure and story are in harmony. Cheers!
very inspiring article, couldn’t agree more!
are these pics examples of good ui or bad ui?
I think of a “Good UI”
Wow, great article Patrick!
“Design for forgiveness” << well said man!
Cheers from Dubai 🙂
nice article 😉
greetings from Frankfurt/Germany
Really amazing article, and liked the fold to unlock UI for iPhone, Truly inspirational 🙂
From wich website do the second image comes from?
Thank You for the great read. Very interesting take on UI strategy.
Inspiring article and really nice work Patrick!
Thank you from Spain!
Very Inspiring ! Great to Know !
Comprehensive article. Makes me remind some important aspects about the interface. Good choices to illustrate the points.
I think design can be very subjective. The most important part for us when thinking about UI is to identify the goal of the site and create the design around that goal.
I agree with the idea that a UI should be invisible, but I have to say that a lot of articles lately tend to say otherwise, as people have already pointed out here. But I’ll add to the pile of links with . I’m curious to know what other people have to say about this.
Great article, very Inspiring
very inspiring article…
Awesome inspiring article.
Unnoticed in a sense of mild to user’s eyes. 🙂
Nice article.
– Prerak Trivedi.
Realy, dose of inspiration)
Great Article. I agree with you completely.
Thank you for sharing 🙂
Nice Article… Thank you…
Good UI is Invisible? Maybe someday but in many cases the concept of invisible UI implies that we need one extra click/touch/swipe to invoke the UI. In some cases like tiny screen real estate mobile devices, it makes sense but not so much on desktop screens obviously.
UI utopia is when the GUI, TUI, VUI and NUI is no longer around. Honestly, do you really want to be navigating/manipulating data by clicking, swiping, touching or speaking? All of that is ridiculous and clumsy compared to Thought User Interface (also TUI but maybe TUI v2.0 or TUI2 is a more accurate acronym). TUI2 will become the standard in the future when in-brain computers have become mainstream and it will streamline the data navigation/manipulation process.
If you think about it, every website UI action/button is available instantly in our minds. All the UI elements are just one super fast thought away. No more will we need to enter multiple commands in order to navigate/manipulate data. These days of the GUI, TUI, VUI and NUI will seem like snail slow dark ages one day perhaps relatively very soon.
I think that Facebook and Google and the like have taken this advice far too literally when they actually made many of their buttons INVISIBLE. That is NOT intuitive nor useful. As an interface designer as well, I understand the idea of a metaphorically ‘invisible’ UI, however we must not go to the same extremes as Facebook and Google. The latter have taken a few steps back since then, but their UI’s change all the time.
Right now, Facebook’s edit buttons remain invisible until you mouse-over them, and as many of them toggle a menu, on a slow PC or connections the user ends up both opening and closing the menus accidentally. Why is it that such awful design has remained for so long? I think it’s that users in the demographic Facebook thrives from are more than willing to just ‘deal with it’ if it means they can still get their Facebook crack.
That usual people don’t care what makes a UI great, is something which has always exasperated me.
There’s nothing wrong with buttons though. Buttons are how we interface with real world objects every day. It is a logical and easily understood metaphor, and when it’s not there, and instead are a bunch of seemingly inactive icons which I must mouse-over to make come to life or tell me what they do, that’s time-wasting and irritating.
Buttons might be ugly and heavyhanded, but the maxim that a UI should be invisible need not have any bearing on visual style. It’s about how little time the user requires to see the UI, identify its elements, understand them and start being productive.
To the point indeed. But one thing that I’ve always wondered about is why I, and most of my friends, switched from icq to msn one day in the past. I think that somehow it must be related to – not only to the ease – but also the design of the application that is offered and the emotional feeling that it gives the user.
Although I agree with many points in your article, I also believe that many users care about the design of a site, despite the fact that they are not always aware of the fact that they do. But perhaps what matters most is the context in which a website is offered; eg. a company or even blog website vs a social network. I think that for a part it depends whether your website should be a source of information, or if the visit should be an experience on its own.
But these are only my thoughts.
You said the following: “a great user interface design should not be usable, but invisible.”. But having a usable website doesnt mean its not invisible. If you website is so usable that users can directly find what they need, and everything is self-explaining, then this is a very usable website, and at the same time the user is not paying attention to the design because he has no trouble achieving his goal. So I think having a usable and invisible website is best.
I agree with you. That is what I was trying to say and maybe didn’t phrase it correctly…. “invisible” doesn’t meant that the interface doesn’t exist, “invisible” is exactly what you said, the site is so usable that the user doesn’t know its there. The user doesn’t have to know how to use the interface, they just use it. You hit the nail right on the head. Thanks!
Great post ,
love to read , like the design for forgiveness,
will try this in my blog.
Thanks