From our sponsor: Leverage AI for dynamic, custom website builds with ease.
We’ve updated Elastislide, the responsive image carousel. It has undergone some major changes with some improvements and we’ve added some new functionality. Take a look at the original article to see how to use it and what options are available.
Demos
We’ve updated the demos and added some different examples:
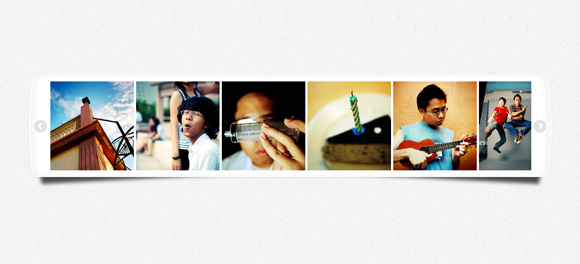
Demo 1: A minimum of 3 (default) images are always visible.

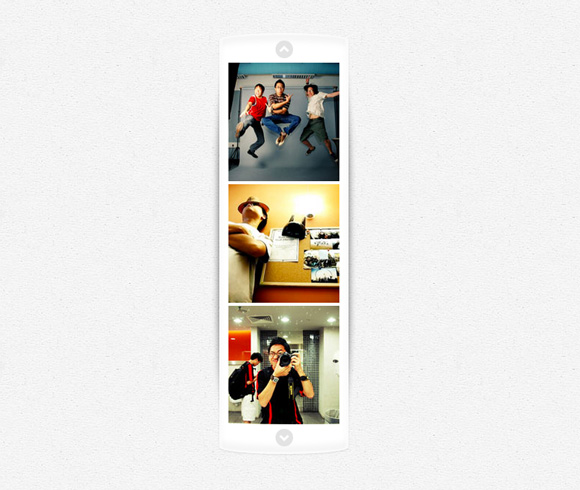
Demo 2: Vertical with a minimum of 3 items visible.

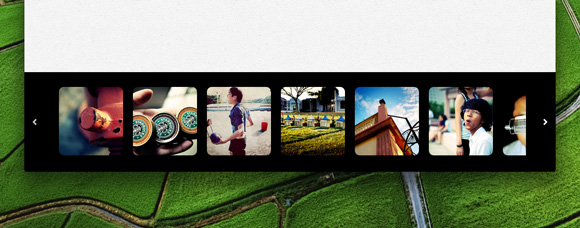
Demo 3: Fixed wrapper with a minimum of 2 images is always visible.

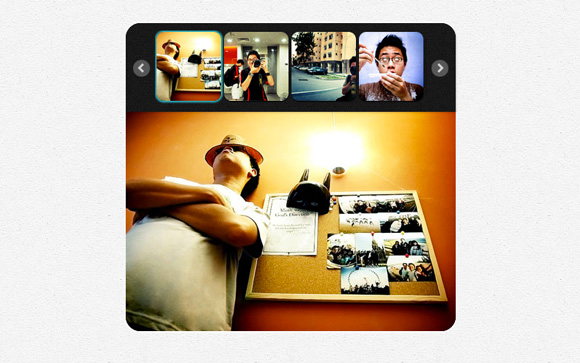
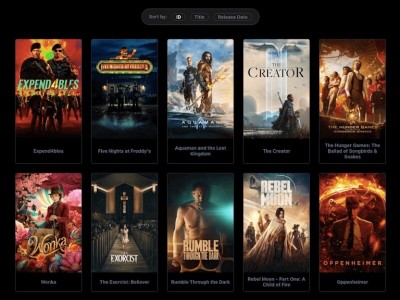
Demo 4: Usage in an image gallery; a minimum of 4 images are visible.

Summary of Changes
- We have removed the options for the border and margin since we are relying on the border-box box-sizing, so make sure to include that:
*, *:after, *:before { -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } - Vertical or horizontal layout as an option
- Unnecessary structural HTML has been removed
- Several new public methods available: next(), previous(), slideStart() which moves the carousel to the beginning, slideEnd() which moves it to the end.
- The image width does not need to be specified anymore.






I’m new to js, much needed in this slide autoplay someone help me?
Hey,
I was wondering if someone could help me with implementing per thumbnail slide rather than the whole row sliding to the next. Not sure which part of the script I need to edit in order to make this work properly. I tried a few changes but without any success.
Any help would be appreciated.
Thanks.
Is there a way to handle different image widths?
Good day.
I installed the script but with the version of jquery it does not work the rest of my site, using this:
Your script uses:
1 – When I add a line of jquery does not work at all on my site that previously worked
2 – When you remove your jquery works and opens correctly, but the navigation arrows do not work
Can you help me isolate this module or error and make the libraries are compatible?
Any tips?
Thank you.
Greetings from Brazil.
Bom dia.
Instalei o script porem com a versão do jquery dele não funciona o restante do meu site, que esta usando:
O seu script usa:
1 – Quando adiciono sua linha de jquery não funciona nada no meu site que funcionava anteriormente
2 – Quando removo seu jquery funciona e abre corretamente, mas as setas de navegação não funcionam
Pode me ajudar a isolar este modulo ou erro e fazer com que as bibliotecas sejam compativeis?
Alguma dica?
Muito obrigado.
Saudações do Brasil.