From our sponsor: Leverage AI for dynamic, custom website builds with ease.
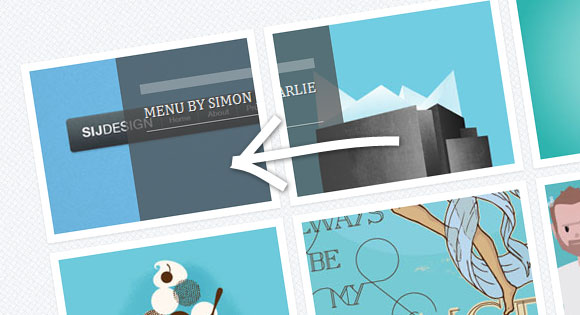
In today’s tip we’ll show you how to create a direction-aware hover effect using some CSS3 goodness and jQuery. The idea is to have a little overlay slide in on top of some thumbnails from the direction that we are coming from with the mouse. When we “leave” the element, the overlay will slide out to that direction, following our mouse. This will create an interesting-looking effect.
We’ll use an unordered list for the thumbnails and the description overlays:
<ul id="da-thumbs" class="da-thumbs"> <li> <a href="http://dribbble.com/shots/502538-Natalie-Justin-Cleaning"> <img src="images/7.jpg" /> <div><span>Natalie & Justin Cleaning by Justin Younger</span></div> </a> </li> <li> <!-- ... --> </li> <!-- ... --> </ul>
The list items will be floating left and have a relative positioning because we will make the description overlay absolute:
.da-thumbs li {
float: left;
margin: 5px;
background: #fff;
padding: 8px;
position: relative;
box-shadow: 0 1px 3px rgba(0,0,0,0.1);
}
.da-thumbs li a,
.da-thumbs li a img {
display: block;
position: relative;
}
.da-thumbs li a {
overflow: hidden;
}
.da-thumbs li a div {
position: absolute;
background: rgba(75,75,75,0.7);
width: 100%;
height: 100%;
}
What we will do is the following: depending on the place we are entering with the mouse, we’ll apply the respective “from” style which will set the correct initial position of the overlay. Then we will apply the transition and then we add the final state style, so that the overlay slides in. When we leave the element, we will again apply the respective “from” style (although now we are actually sliding out) and remove the previous final state style.
So, the heart of our little plugin is the following part:
this.$el.on( 'mouseenter.hoverdir, mouseleave.hoverdir', function( event ) {
var $el = $( this ),
$hoverElem = $el.find( 'div' ),
direction = self._getDir( $el, { x : event.pageX, y : event.pageY } ),
styleCSS = self._getStyle( direction );
if( event.type === 'mouseenter' ) {
$hoverElem.hide().css( styleCSS.from );
clearTimeout( self.tmhover );
self.tmhover = setTimeout( function() {
$hoverElem.show( 0, function() {
var $el = $( this );
if( self.support ) {
$el.css( 'transition', self.transitionProp );
}
self._applyAnimation( $el, styleCSS.to, self.options.speed );
} );
}, self.options.hoverDelay );
}
else {
if( self.support ) {
$hoverElem.css( 'transition', self.transitionProp );
}
clearTimeout( self.tmhover );
self._applyAnimation( $hoverElem, styleCSS.from, self.options.speed );
}
} );
We basically bind the ‘mouseenter’ and ‘mouseleave’ event to the list item and with the function _getDir we’ll get the direction we are moving in or out (imagine the “detection” area for each direction as a rectangle divided into four triangles).
You’ll see that in the second demo we’ve added a little delay so that we don’t have much animations going on when we move the mouse from an extreme corner to another one.
I hope you enjoyed this little effect and find it useful!
If CSS transitions are not supported the animation will fallback to the jQuery animate






For anyone interested I’ve adjusted the plugin so it doesn’t need css3, only jquery. Direction Aware Hover with nothing but jQuery
really this hover effect is very cool thx for sharing.
Thanks for all, it’s awesome and so good.