From our sponsor: Leverage AI for dynamic, custom website builds with ease.
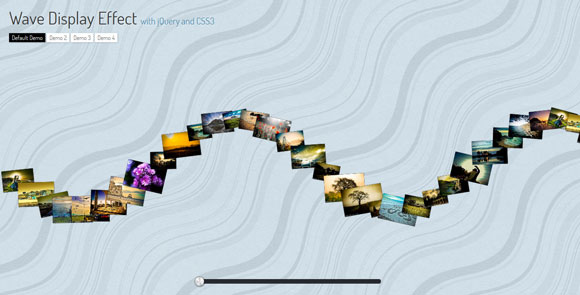
How cool is it to sometimes just display content a little bit differently? Today we want to share an experiment with you that let’s you show images and content in a unique form – a wave. The idea is to initially have some smaller thumbnails rotated and placed in the shape of a sine curve. When clicking on a thumbnail, we’ll “zoom” in to see a medium sized version. Clicking again will make the large content area appear; here we will show some more content.
The images used in the demo are by Chris Willis. They are licensed under the Attribution 2.0 Generic (CC BY 2.0) License.
The icons are by WPZOOM and you can find the set here:
WPZOOM Developer Icon Set (154 free icons)
They are licensed under the Attribution-ShareAlike 3.0 Unported License.
The beautiful slider is by Orman Clark of premiumpixels.com.
How it works
The HTML structure will consist of a main wrapper with the class wd-wrapper. In the demo it is set as absolute so that we can stretch it over the page with left/right/top/bottom without giving it a height or a width. But it could also be a relative element with a defined width and height. The sine curve will automatically adjust to the wrapper height. In the demo, you can see that working by resizing the window.
Initially, we will have the sine curve showing small thumbnails, all randomly rotated:

For adding images and content, the following element is of interest:
<div class="wd-element"> <img src="images/1.jpg" alt="Some Image" /> <div class="wd-info"> <div class="wd-info-title"> <h2>Some title</h2> </div> <div class="wd-info-desc"> <p>Some Description</p> </div> </div> </div>
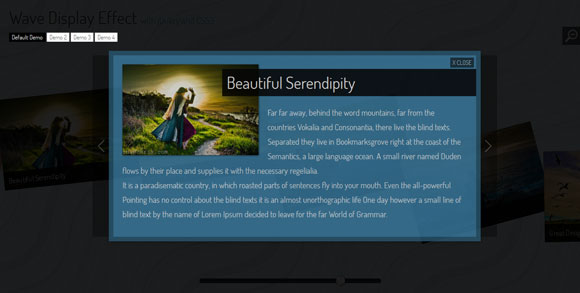
The element with the class wd-info-desc is the one showing when opening an item in the second zoomed view, which is the following:

In this stage, we also have a zoom out button that will allow us to go back to the previous small thumbnail view. When clicking on one of the medium thumbnails, the content area opens. Here, the user can navigate through all of the items or click on “close” in order to go back to the medium thumbnail view:

Options
There are several options you can use in order to adjust the appearance and animation of the wave.
Let’s have a look at the default options:
speed : 1000,
// speed for the animations
easing : 'easeInOutExpo',
// easing for the animations
minImgW : 50,
// minimum width the thumbnail
// will have (randomly set)
maxImgW : 90,
// maximum width the thumb
// image will have (randomly set)
minImgAngle : -15,
// minimum rotation angle the
// thumbnail will have (randomly set)
maxImgAngle : 15,
// maximum rotation angle
// the thumbnail will have (randomly set)
leftFactor : 40,
// space between images on the x-axis
startFactor : 1,
// the higher this value, the more
// space between the first thumbnail and
// the left of the container
sinusoidFunction : {
A : 100, // amplitude
T : 700, // period
P : 0 // phase
}
Demos
We have four demonstrations, each one using different option values:
- Default: In this demo we are showing the wave with its default options
- Demo 2: The thumbnails are slightly bigger, the amplitude of the sine curve is smaller and period is higher, making the whole curve look smoother.
- Demo 3: Here we set the size of the thumbnails to be the same size and a bit smaller. The speed and the easing effect is different, too.
- Demo 4: The range of the rotation angles are bigger and we have a different phase making the wave start differently.
We hope you like our little experiment and find it inspiring and useful!






awesome..
very creative and unusual. bookmark!!
waduh…
From the code perspective and animation ts is very interesting! But re-sized pictures in the initial wave view dont look enough attractive :(.
Thank you! I have to say you choose very nice photos!
Great tutorial, outcome is cool!
love it
Another Amazing Stuff!
all browsers?
thanks mary
wew . . in my indonesian language: “aku cinta kamu mary!!”
(i love you mary!!) 😀 XD
this awesome!!!
Wow excellent gallery.
Just a heads up: just stumbled on this site which has copied this article in it’s entirety. They even link anonymously to the source code and demo.
http://www.glamourhits.com/tutorials/wave-display-effect-with-jquery/
Thank you for letting us know Blair! Cheers, ML
Would it be possible to update the URL to make photos link- and bookmarkable? A REST-version of this would be really nice.
..;)
Sweet gallery
That’s a great one.. If the images scroll on mouse over it would be much better. Keep posting more..
jQuery forever… 🙂
Mary Lou is Queen of jQuery ^_^
Very nice gallery. Definitively using something. Thanks.
Many thanks for this wonderful job! I have a question, is it possible to increase the height of the thumbnail images? thanks
Great! Looks awesome! Trying to implement it for displaying my Flickr gallery using this effect. Got a quick question, any suggestions on how I can implement the same effect from my Flickr?
Hi Mary,
Thank you for sharing this great gallery with us. I am currently interested in integrating this Wave in a new website that I am working on, for a zoo. The Wave will have images of the different animals in the zoo and their individual stories. However I am still struggling to finish the project, and since the client won’t pay me until I present the finished product to him, I would need a set of images of wild animals. I am getting a bit desperate, I don’t want to steal some images from other photographers and I want to finish the website as fast as possible. Could anyone help me out?
Hi Gabriel,
I’m sure you can find lots of free images, because the internet is unlimited, so you just need to search in the right place. You can try some websites like freephotosbank.com or http://www.creattor.com.
Thanks Mary Lou… Thank you very much for sharing these top galleries with us…………
Mary Lou… thanks for the share. Another piece of digital interactive art. You (and codrops) are definitely helping to make the web a more beautiful world!