From our sponsor: Leverage AI for dynamic, custom website builds with ease.
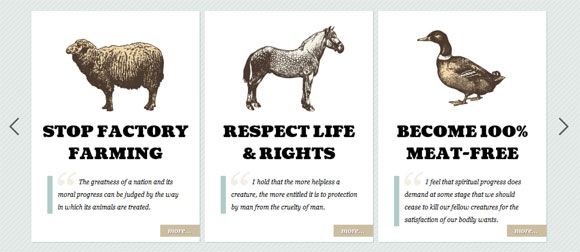
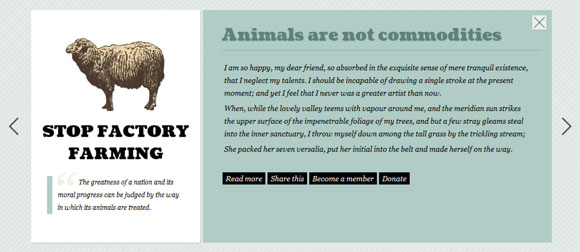
Today we want to share a simple circular content carousel with you. The idea is to have some content boxes that we can slide infinitely (circular). When clicking on the “more” link, the respective item moves to the left and a content area will slide out. Now we can navigate through the carousel where each step will reveal the next or previous content box with its expanded content. Clicking on the closing cross will slide the expanded content area back in and animate the item to its original position.
The beautiful animal icon set in the ZIP file are by Cyberella and they are licensed under the Attribution-NonCommercial-NoDerivs 3.0 Unported (CC BY-NC-ND 3.0) License.
The HTML Structure
The structure consists of a main container and a wrapper for the items. Each item contains
<div id="ca-container" class="ca-container"> <div class="ca-wrapper"> <div class="ca-item ca-item-1"> <div class="ca-item-main"> <div class="ca-icon"></div> <h3>Stop factory farming</h3> <h4> <span class="ca-quote">“</span> <span>Some text...</span> </h4> <a href="#" class="ca-more">more...</a> </div> <div class="ca-content-wrapper"> <div class="ca-content"> <h6>Animals are not commodities</h6> <a href="#" class="ca-close">close</a> <div class="ca-content-text"> <p>Some more text...</p> </div> <ul> <li><a href="#">Read more</a></li> <li><a href="#">Share this</a></li> <li><a href="#">Become a member</a></li> <li><a href="#">Donate</a></li> </ul> </div> </div> </div> <div class="ca-item ca-item-2"> ... </div> ... </div><!-- ca-wrapper --> </div><!-- ca-container -->
The initial view of the content carousel:

When we click on “more…”, another content area will slide out and move the respective item to the left:

The default options are the following:
$('#ca-container').contentcarousel({
// speed for the sliding animation
sliderSpeed : 500,
// easing for the sliding animation
sliderEasing : 'easeOutExpo',
// speed for the item animation (open / close)
itemSpeed : 500,
// easing for the item animation (open / close)
itemEasing : 'easeOutExpo',
// number of items to scroll at a time
scroll : 1
});
We hope you enjoy this simple carousel and find it useful!






Hi everyone, hope someone can help me!
I use this amazing and wonderful carousel in a website i’m developing but it suffers some problems that has been expressed before but i don’t have any clue to how i can fix it. In other words i have duplication of content or missing.
I made also some modification so there is a single button that open the wrapp.
I find also a way to use lightbox without conflicts.
Here is the site: http://www.vimodel.it/ita/index.html
Hope someone can help me!
by the way, sorry for my poor english!
Hi Mary, congratulations on the excellent work here, and I would like to ask you if there is a possibility the example here shown to have some conflict with Östros jquery scripts and so, I’ll be specific, I installed it on a page and when I’m developing read more I click, nothing happens, the mouse is working right squeegee the option of the same, this menu is housed in a panel that carries within a list ul li … well if there is a solution, would you direct me to where I can make changes in order to force the Read More for it to work …
Oi Mary, parabéns pelo excelente trabalho aqui, e eu gostaria de perguntar para você se existe a possibilidade este exemplo aqui mostrado ter algum conflito com ostros scripts jquery e assim, vou ser especifico, eu instalei ele em uma página que estou desenvolvendo e quando eu clico em read more, nada acontece, o mouse está funcionando direito a opção da rodinho do mesmo, esse menu está acomodado em um painel que carrega dentro de uma lista ul li… bem se não há uma solução, gostaria que você me indicasse onde posso fazer alterações no sentido de forçar o Read More para que ele funcione…
Good morning Mary lou! Thank you for all these examples! I have a problem with use of cufon in the carousel. The text fades. I don’t know where to put cufon.replace.. Thank you for your response !
Is there a way to fix the bug issue when you open the widgets and slide them to the left. I am new to java and not very experienced. after you start sliding a few it seems to repeat the images or just have missing spots.
Hello,
i have a problem… How can i embed the circular content carousel in on a wordpress installation… any ideas?
Thanx.
Another amazing plugin! Never ceases to impress me. I need some help implementing a jsPane scroll bar in the content div. I’m currently having the same issue as Karen. I added the jsPane, but it seems that the carousel scroll feature is hijacking the jsPane scroll bar functionality after initiating the the content carousel navigation. Also, trying to figure out how to how bind the carousel to a nav menu. Any suggestions on how to bind a nav item click to the aux function? Thanks.
I solved my problem with Cufón. 😉
Explain you asshat.
Hey! I have 4 items in carousel and I changed file contentcarousel.js like wrote Pushpinder Bagga (just increased number of items in js). I open the fourth item, then closing the wrapper for fourth item but other files will not be returned to the place. This BUG only for fourth item and problem in contentcarousel.js, but I don’t know what else I must change there. Can someone help me?
*clarification: I open the fourth item, then close the wrapper for fourth item but other items don’t return to the own places and finally I have fourth item on the screen and blank screen on his right.
guys huge problem, please help ..
http://damadog.webege.com/
its not working at all, and here on my pc it works just fine, i have no idea why ????
please help
never mind, i figured it out, css folder was named CSS, so it didnt load anything from it 🙂
OOh man! Where was I? I just got here through a link of collection of best jquery roundups, man have I been missing a lot of things!
I have subscribed to your site.
This one is just amazing! Just the thing that would be perfect for my new company’s website!
Hi,
I take off the slide mode to make a portfolio. I’de like to put 3 items on each row.
How can I change the ccs (or js?) to put my 4th item at row number 2 and display?
Thanks a lot for this awesome job!
This plugin works great, I’ve been trying to impement ajax loaded content but the plugin doesnt seem to handle that the way I’m trying to do it (ajax pulls html which contains the div id=”ca-container” and all inner html) any suggestions on the easiest way to implement this?
Hi Lugas,
Look to the JS script at picture. It might give you an idea.
http://postimage.org/image/ombn965ab/
I also used ajax to load data from xml file.
For autoscroll, just add to jquery.contentcarousel.js after the // adds events to the mouse functions
for example …
:
setInterval(function() {
aux.navigate( 1, $el, $wrapper, settings, cache );
},2000);
Thanks Sir Z.
I’ll try this tonight and hopefully get it working.
@Arnaud : great thank you, but there is some problem, the slide is scrolling forever. Maybe it will be good to add some code to stop the autoscroll after press the “read more”. And I dont know how.. 😀
@Mary : my problem is same with salva. Please give me a solution…
Hi Mary, was just browsing through the source code and came upon your plugin call to the methods array. Could you please explain what this does?
$.fn.contentcarousel = function(method) {
if ( methods[method] ) {
return methods[method].apply( this, Array.prototype.slice.call( arguments, 1 ));
Why do you call it this way? What are the arguments that are referred to?
hi
@mary :thanks for your plugin
@Arnaud : thank you, but the slide is scrolling forever how can we do to stop it ?
thks
Its Just AWESOME!! Thank you very much!
Plugin very good, but it is quite a serious problem. I wanted to combine it with the scroll (http://www.kelvinluck.com/assets/jquery/jScrollPane/jScrollPane.html). Unfortunately scrolling does not work. Scrollbar is converted, but it does not move the contents (without the carousel works fine). The same situation applies Cufon. I have 3 items. Sometimes both Cufon and scroll work, but no longer do that when implementing the next 4-5 times (or more than the number of items). This problem is quite troublesome, because you can not use any other script working properly with the carousel. I will be grateful for a solution. Perhaps with such a problem has already met someone and share the solution.
Hey, just wanted to throw it out there that if there is more written content in the expanded box than there is initially room for, the scroll wheel sliding function won’t allow the user to scroll through what is written. Is there an easy way to fix this? The whole script loses a lot of use if there isn’t a way to have an ever-expansive post.
Just adjust the height of the containers in the css and you can fit the extra content in the slide panels its not the perfecxt solution but it will fix your problem
That doesn’t help at all. I think I might have solved it with an ‘overflow-y:scrolling’ but I haven’t tested it and I have a feeling the scrollwheel binding will interfere with navigating through the overflowed content. The reason your answer isn’t useful is that it assumes that all of my content is static and not dynamically loaded.
I also would like to try get this scrolling and tried arnaulds suggestion it works until u click the more or the arrows, would need a function to stop the scrolling at this point. Anyone figured that out?
Wow, awesome! Thanks for sharing!
Is there anyway to navigate the carousel from an external menu? I love it. Thanks
Hi,
Nice artical
Nice little slider, this website is brilliant a big thank you for all the help and cool bits you have given me!! Thanks again!
Wonderful script!
I’m using it and no problems, however I need to have some sort of goto() slide… so I could attach it to some buttons outside of the carousel.
I have tried this and didn’t work, I guess I’m pretty close but dont know what’s next…
$.fn.gotoItem=function(element, n, d){
var $el = $(element),
$wrapper = $el.find(‘div.ca-wrapper’),
$items = $wrapper.children(‘div.ca-item’),
cache = {};
// save the with of one item
cache.itemW = $items.width();
// save the number of total items
cache.totalItems = $items.length;
cache.expanded = true;
cache.gotoItem = true;
cache.idxClicked = n;
var dir = (d === 1 || d === -1)?d:1;
var settings = {};
settings.scroll = 1;
if( cache.isAnimating ) return false;
cache.isAnimating = true;
aux.navigate( dir, $el, $wrapper, settings, cache );
return true;
}
and call it like this:
var carousel = $(‘#ca-container’).contentcarousel({sliderSpeed : 2000});
$(‘#button1’).click(function(){
carousel.gotoItem(‘#ca-container’, 1,-1);
});
$(‘#button2’).click(function(){
carousel.gotoItem(‘#ca-container’, 2,-1);
});
Thanks for your help
Hiiii Tim,
Do you have find a solution finaly ? Because, i try to resolve this script but i turn around 🙁
Thanks for your reply.
Best regards,
Jérémy
How to stop Arnaud’s autoscroll?
setInterval(function() {
aux.navigate( 1, $el, $wrapper, settings, cache );
},2000);
Using function clearInterval? plz, help!!!
Sir Z (cc-Mike Green) —
I tried the fix you provided to Mike Green (Nov 2011) to add a lightbox-type module to the code. I obviously didn’t implement it correctly because it jumbles the functions and look of the carousel completely.
Were either of you successful in placing a lightbox gallery within the carousel? and if so, would you mind sharing the code mark-up with me? I love this carousel, but ideally need it to offer additional image viewing options.
Hi Katie,
Look at screenshots:
Changes in html:
http://s12.postimage.org/ib2gkrjjx/thumb2.jpg
Changes in js code
http://s7.postimage.org/445iisocr/thumb1.jpg
it’s really cool! Easy to modified.. Thank you so much! ^^
Wonderful script!!!
I’m trying to modify it a bit, but no luck. Is there a way to expand an item( the left most item) by default on page load?
Thanks!
After research, I have found a solution to stop Bugs in IE9, (Which happened before, if you close 1 expaned block (not the 1st one), some block missing etc.):
The first thing to do is upgrade to the latest version of jQuery – it looks like you’re currently using jQuery v1.4, but IE9 support was only introduced in v1.5.1.
Update: if the IE9 Developer Tools don’t reveal any script errors, and the code is still not displaying properly for you, you can always force IE to render your website in IE8 mode. Add the following meta tag between the tags on every page which contains the slide show:
The first thing to do is upgrade to the latest version of jQuery – it looks like you’re currently using jQuery v1.4, but IE9 support was only introduced in v1.5.1.
Update: if the IE9 Developer Tools don’t reveal any script errors, and the code is still not displaying properly for you, you can always force IE to render your website in IE8 mode. Add the following meta tag between the tags on every page which contains the slide show:
I steal it. Its great! My draft
Hey! Cool script, I’m totally gonna use it on our website.
I have one comment though, when loading a heavy page, the javascripts are last to load.
There is a small delay between loading the list of content, and the javascripts which causes
the list of divs to show completely on screen, and they’re hidden only after the javascript is
fully loaded.
I have removed the wrapper’s css property “overflow: hidden” from the javascript and
moved it to the css. This way it loads faster and hides the area of the carousel that is
suppose to be hidden while page is loading (before loading the javascripts).
Other than that – it’s a cool scripts, thanks!! 😉
Oh, by the way – I was styling my website right-to-left, and had to change
the directions on your javascript file from ‘left’ to ‘right’. I noticed you have
used the position() function to get the current item’s position from the left
edge:
$item.position().leftSince position() has only “left” and “top” properties, I couldn’t use it on my
website and had to get the value of the position from “right” using this:
parseInt($item.css('right'))I recommend using either generic functions which will allow easy changes
or better – implement the direction thing yourself and allow changing it by
sending an argument.
And again – thanks for the script, it’s awesome!!
Hi, how do i make the arrows move 3 items instead of 1?
Hi Mary Lou!
Thanks, Thanks, and Thanks,
Angela
I’ve done a quick pause on hover to Arnaud’s autoscroll function..
/* auto scroll, pause on hover */
var autoscroll = setInterval(function() {
aux.navigate( 1, $el, $wrapper, settings, cache );
},5000);
$(this).find(‘div.ca-wrapper’).hover(function(){
autoscroll = clearInterval(autoscroll);
}, function(){
var autoscroll = setInterval(function() {
aux.navigate( 1, $el, $wrapper, settings, cache );
},5000);
});
Leanne, nice work! Just change quotes and content in ‘div.ca-wrapper’ to ‘ca-wrapper’
@Leanne
You and Arnaud forgot about:
”
if( cache.isAnimating ) return false;
cache.isAnimating = true;
”
If you dont’t put that, the items will duplicates themselves when you click the prev or next buttons while the auto scroll is animating
—
setInterval(function() {
if( cache.isAnimating ) return false;
cache.isAnimating = true;
aux.navigate( 1, $el, $wrapper, settings, cache );
},2000);
Hi, I try this but it doesnt´t work at all for me.
// auto scroll, pause on hover
var autoscroll = setInterval(function() {
if( cache.isAnimating ) return false;
cache.isAnimating = true;
aux.navigate( 1, $el, $wrapper, settings, cache );
},4000);
$(this).find(‘.ca-wrapper’).hover(function(){
autoscroll = clearInterval(autoscroll);
}, function(){
var autoscroll = setInterval(function() {
aux.navigate( 1, $el, $wrapper, settings, cache );
},1500);
});
—
@ A. Ferreira could you please paste your full working code?
Thanks
Ogni
Very nice library just that it has an issue with zoom-in where the navigation fails.
Thanks!
what if I want to have this slider at two places on the same page.