A compilation of selected publications from the past year
2022
Welcome to our annual year in review feature, where we bring together a collection of our best articles and resources from the past year.
This year has been full of fascinating developments and trends in the front-end world, and we've tried to bring you some of the cool new stuff around and spark some joy with creative ideas.
In this roundup, you'll find the most interesting articles from the past year, as we look ahead to exciting new things in the coming year.
Join us on a journey through the highlights of the past year!
January

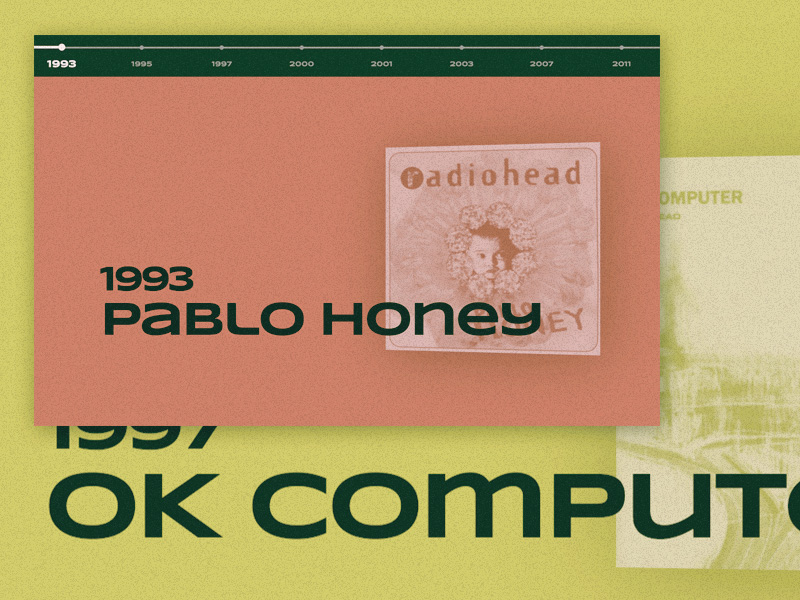
Building a Scrollable and Draggable Timeline with GSAP
Learn how to build a scrollable and draggable horizontal timeline using GSAP's ScrollTrigger and Draggable plugins.
Article
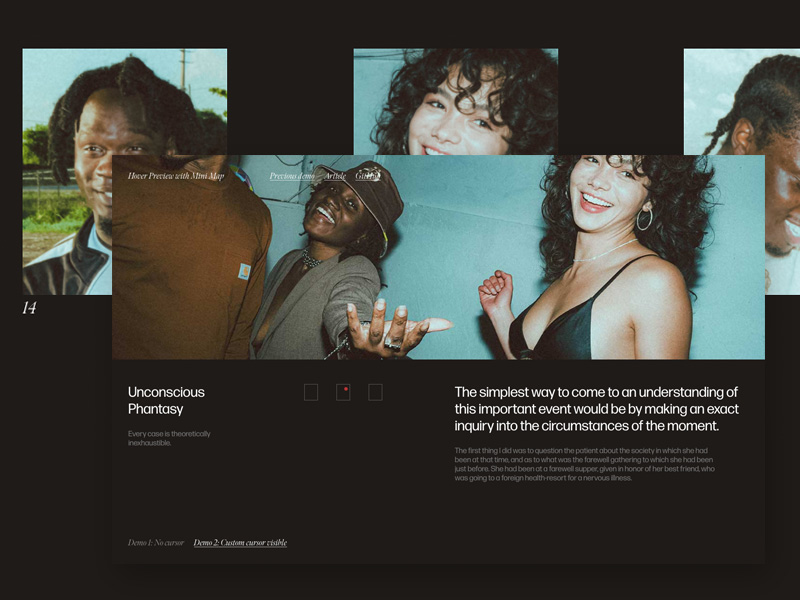
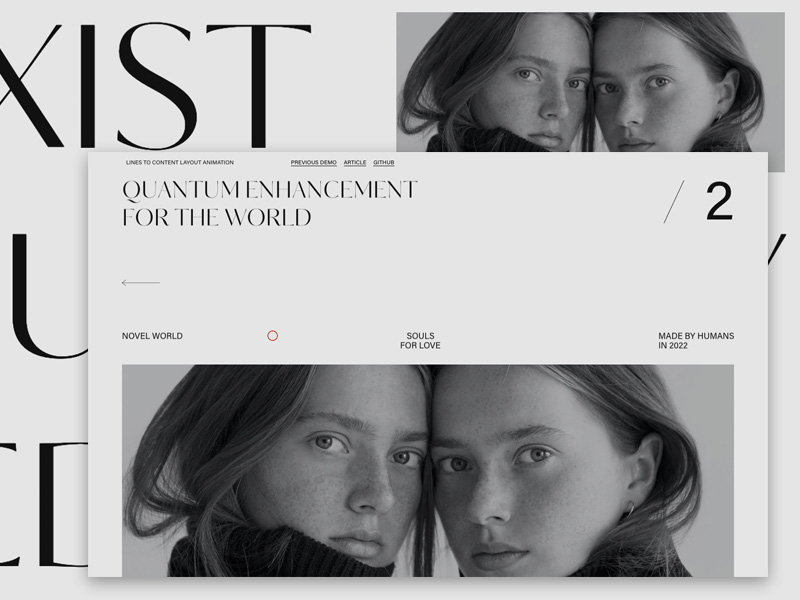
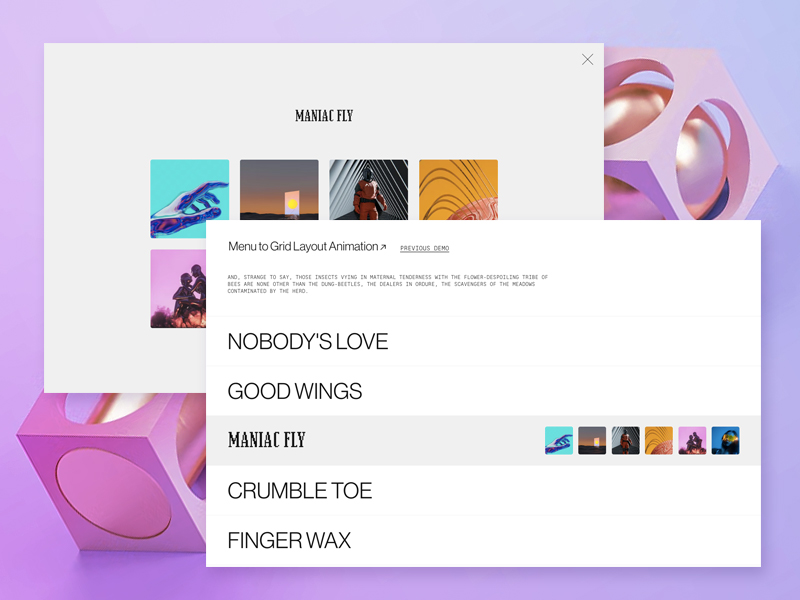
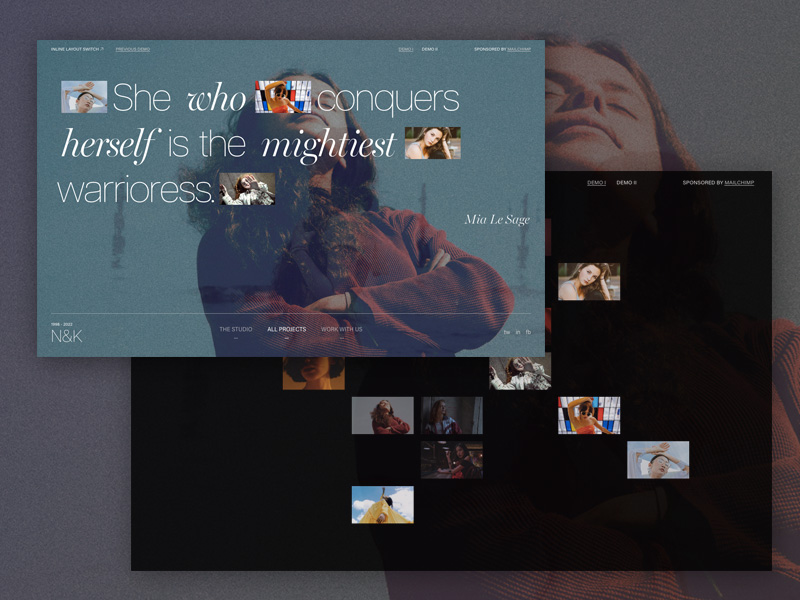
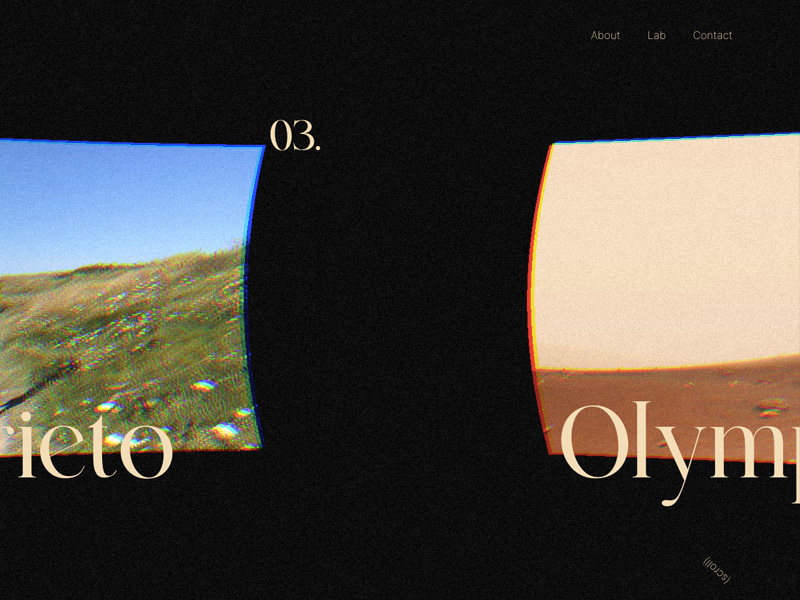
Case Study: Anatole Touvron’s Portfolio
A practical case study of Anatole Touvron’s Portfolio where you'll get some insight on the process and some valuable tips.
Article
Animate Anything Along an SVG Path
Learn how to code creative animations using SVG paths and the getPointAtLength() function.
ArticleFebruary
March

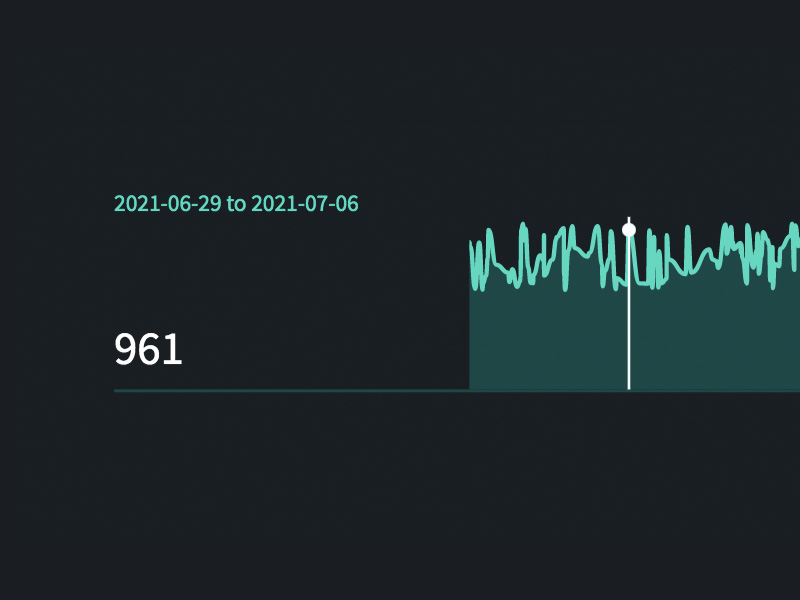
Building an Interactive Sparkline Graph with D3
Learn how to build an interactive line graph using the D3 JavaScript library and CSS custom properties to create different color schemes.
ArticleApril

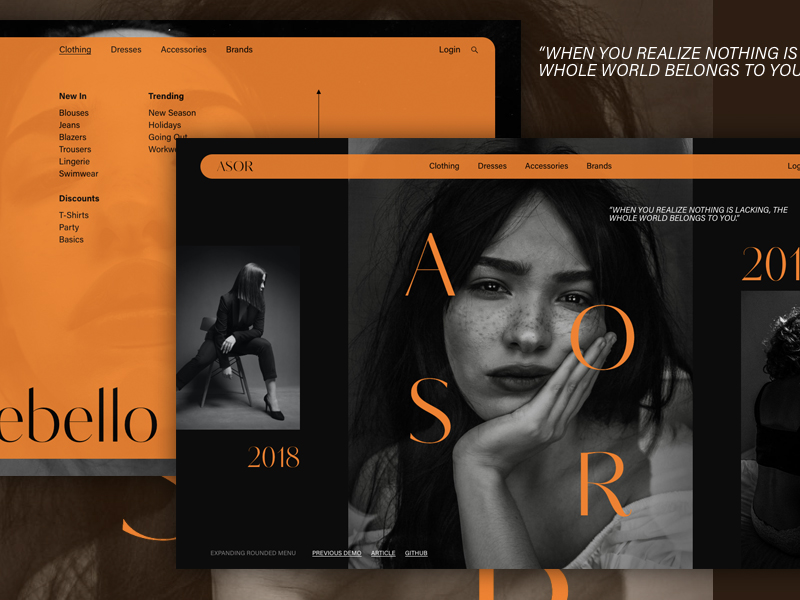
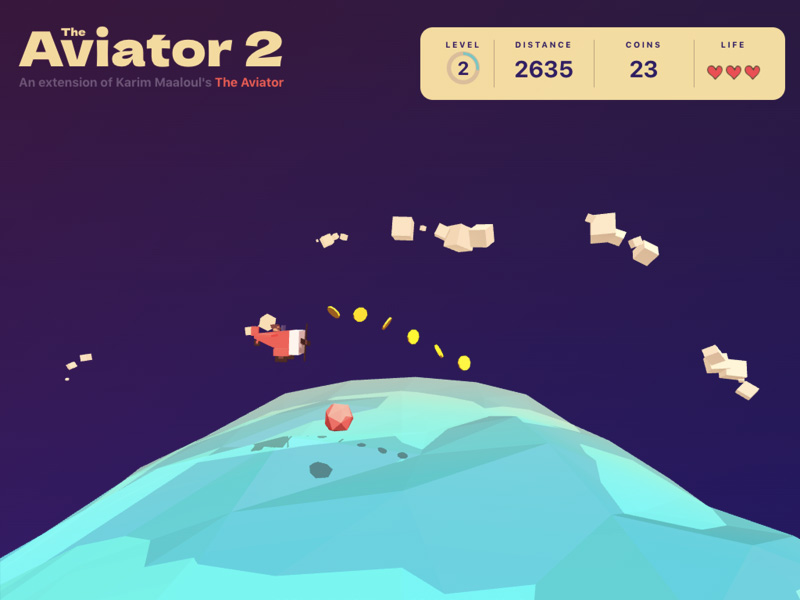
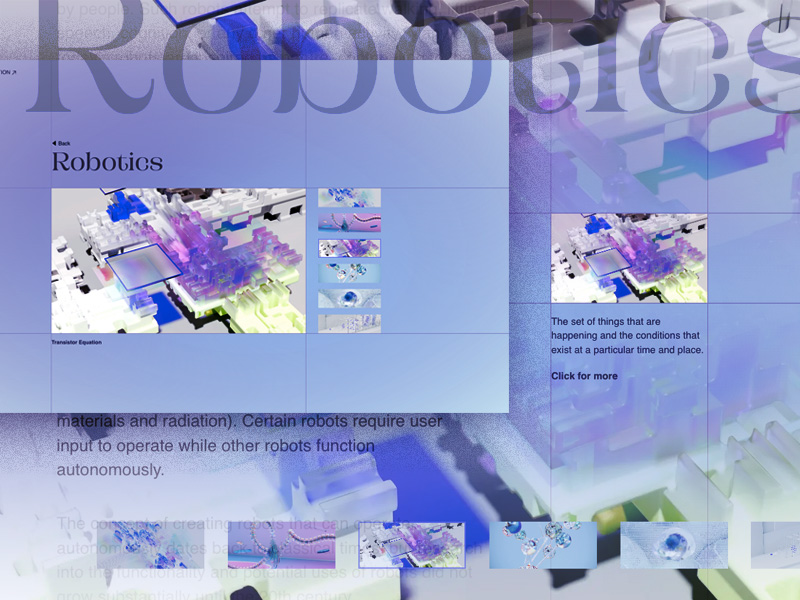
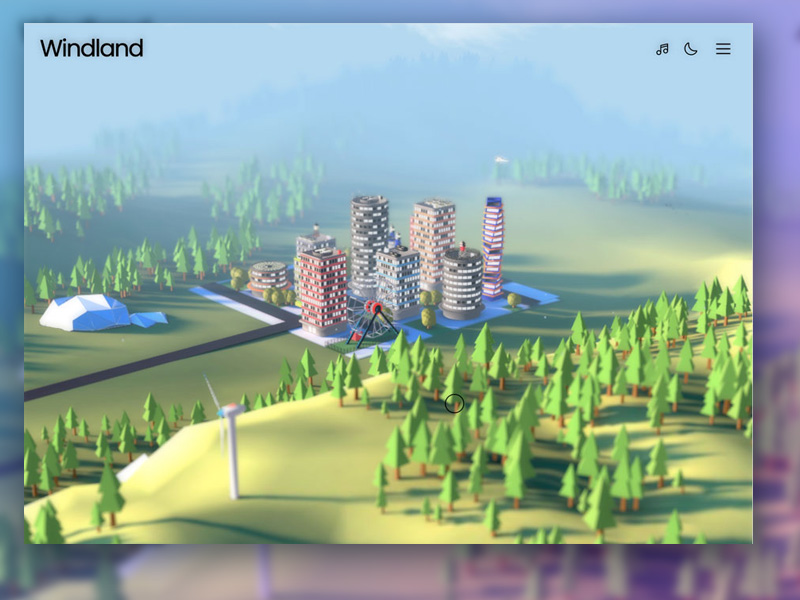
Case Study: Windland — An Immersive Three.js Experience
A look into the making of a mini-city full of post effects and micro-interactions using Three.js.
ArticleMay
June
July
August
September
October
November
December
A huge shoutout to our writers! Thanks for being a part of the crew and bringing your A-game while sharing your skills and talent!
Thank you to our valued advertisers and partners for their support. It is thanks to them that we are able to offer our resources at no cost to our users!

Happy New Year to all of our dear readers! We hope that this year is filled with all of the things that bring you joy and happiness. Thank you for being a part of our community and for choosing to spend your time with us. Here's to a fantastic year ahead!