From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share an experimental slideshow with you. The idea is to animate an SVG frame while we transition from one slide to another. Using different shapes we can create a variety of frame styles when morphing the SVG path. The inspiration for this idea is based on the Dribbble shot MEDIOCRE: 06 by Shota. We are using anime.js for the animations.
This demo is kindly sponsored by Sencha: Create data-intensive, feature-rich web and mobile apps with Sencha Ext JS.
If you would like to become a demo sponsor, you can find out more here.
Have a look at some screenshots:
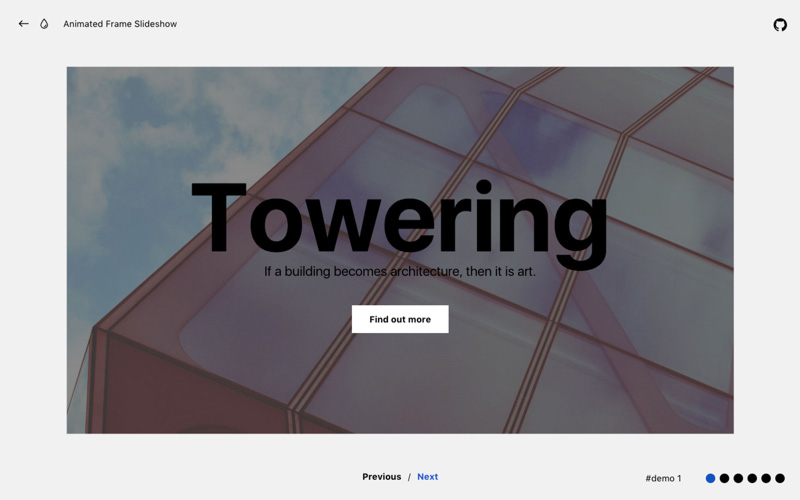
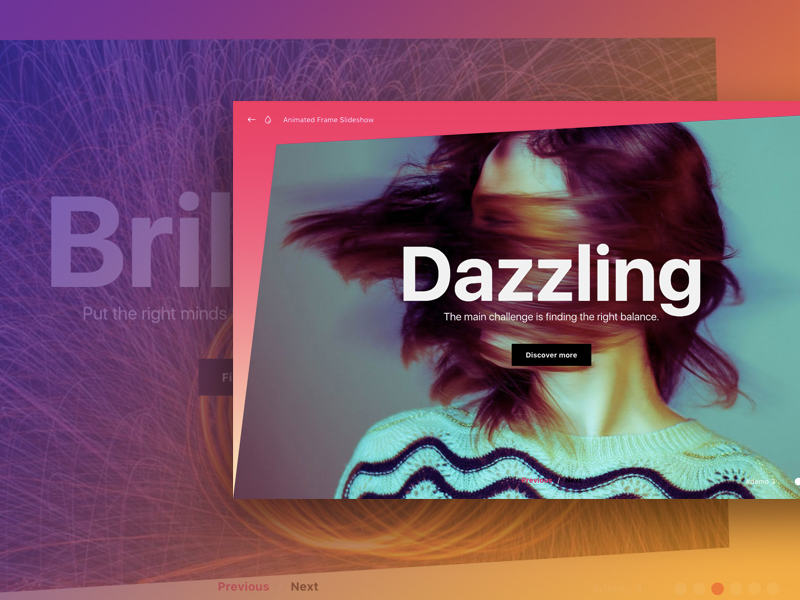
Here we are animating a simple box-like shape:

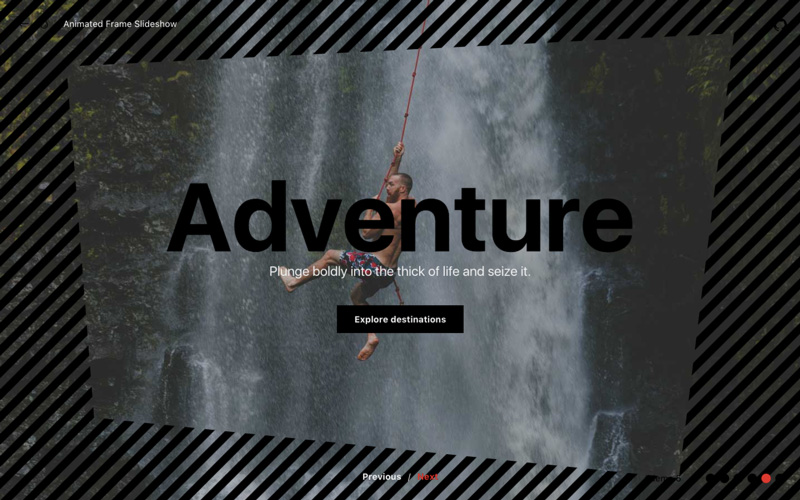
In this demo we used a pattern for the fill of the shape which is a slightly skewed rectangle. The pattern is from Hero Patterns:

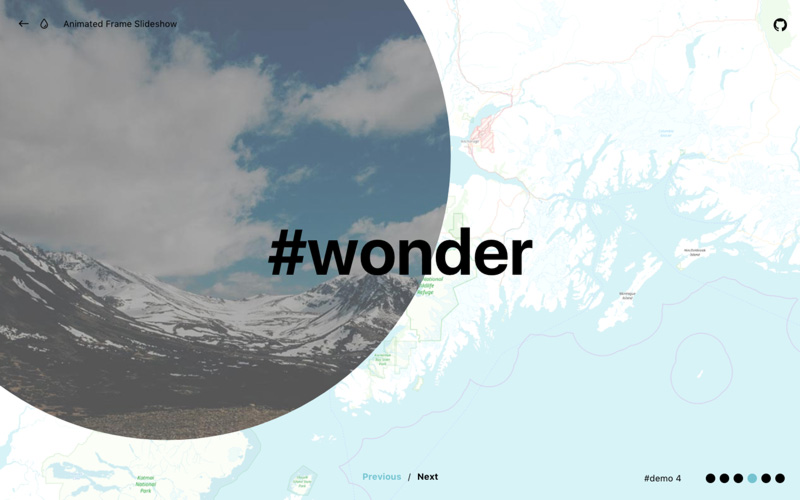
Here we animate a circular shape to make it look like we are “focussing” on a specific place in the map. The map is added to the same SVG:

In this demo, we make a step-wise animation, making each corner move with a delay:

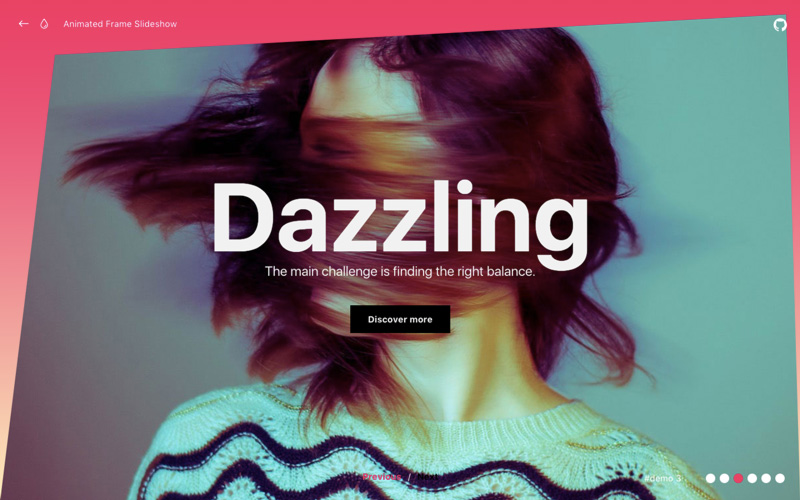
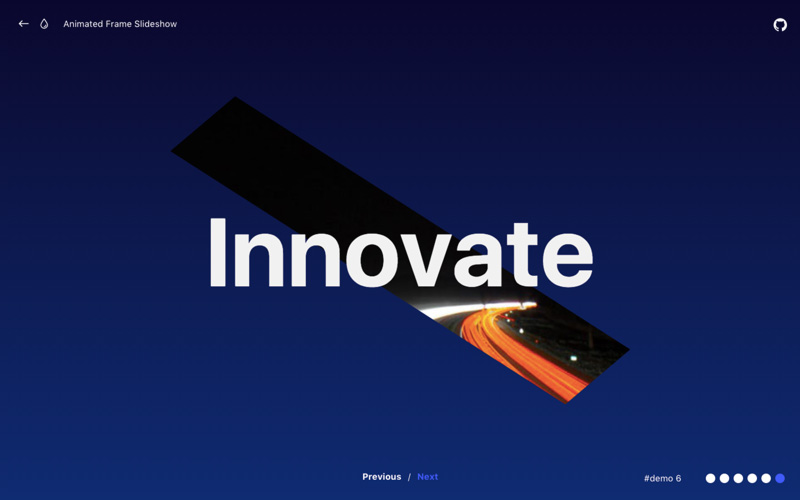
This example shows that we can use any kind of shape, even a very small one. Note how we placed the titles on top of the SVG in this demo:

We hope you enjoy this demo and find it useful!
References and Credits
- anime.js by Julian Garnier
- imagesLoaded by Dave DeSandro
- Images by Unsplash
- SVG Pattern by Hero Patterns






Very cool Mary Lou, you never fail… fantastic
One more awesome creation by codrops 🙂
Manoela: This is so cool. I made demo5 work. I have one question though. The images you use have very small footprint, but they do not lose crispiness. How do you do that? – P
Play around with Photoshop’s save for web, function, there’s also compressor.io
Is it capable of implementing youtube videos as well as images?
Sure it is, just learn how to write code.
All of the SVG frames are pretty cool. I have bookmarked this page for next to read. Could you please make it something that can retrieve images from videos?
The project is really awesome and quite useful nowadays. Another Great learning 🙂
Hi Mary Lou, this is an awesome use of SVG, Thanks for sharing.
In demo 5 you use the d=”” attribute with no commands apart from M and Z.. Im a bit confused as I didn’t know you could do that and I can’t find any references online as a quick search and all examples come with commands in the d=”” attribute.. Could you please give a clue of where to look to learn how to use it in that way, please
Hello and thx you for this amazing job.
One question : is that possible on third demo to make a different path color of the svg(class=shape) for each side ?
Hi Mary Lou, this is an awesome, thanks for sharing.
I am beginner, sorry for stupid question, but…
Where and what to change in code if I want the slideshow to go automatically?
Thank you very much.
Joseph
this is my problem !!!!!
Same here. 🙂
And mine! If anyone can work this out please let us know!
Follow this link for the solution. I am not able to paste solution here, as script tags are being removed:
https://github.com/codrops/AnimatedFrameSlideshow/issues/1
Wow this is amazing, I love this website, Keep up the amazing work. Thank you <3
Hi Mary Lou, thanks for sharing.
One question I am beginner. Where in code and in which can I change something so that the slideshow drops automatically all over? Well thank you. WITHOUT LOVE Joseph
It’s Awesome. I generally don’t comment on any tutorial or work like that, but this time, I can’t stop myself commenting. Great Work !!!
Wow amazing
Very nice! Used it on my own Website.
Thanks for this slider
Please help to make this slider autoplay
very nice awesome work I love it
How do it work autoplay
Hi Manoela: Very best of the holiday season and the new year. Hope you continue to amaze us with your creativity. I made the following Xmas website based on demo5 (- I am good at copying stuff).
http://pdpxmas.weebly.com/
Your are amazing.
Beautiful. But doesn’t work with wordpress.
The ” does not show!
The div class=”slide__img” style=”background-image: url(img/25.jpg)” doesn’t show!
Puxa a imagem com a tag de tema do wordpress . Dê uma olhada no console para saber quais os erros, provável que algo não está carregando de acordo.
Can anybody explain what the demo.js file does and why the page won’t load/work when it’s removed? It seems related to the navigation menu, so I don’t understand why it’s required for this to work??
Ack! Nevermind, figured it out – just having a brainfart.
how to auto slide it plz can u tell me its urgent
var my_slide = new Slideshow(document.querySelector(‘.slideshow’));
imagesLoaded(‘.slide__img’, { background: true }, () => document.body.classList.remove(‘loading’));
setInterval(function(){
my_slide.navigate(‘next’);
},5000);
Change slide every 5 sec.
Bye.
Gracias por el código emmanuele, pero aun no logro hacerlo funcionar debe ir dentro de las etiquetas script o dentro del código demo ?
Insert these two scripts at the bottom of HTML page. 1000 is for 1 second, you can change it as per your requirement.
$(document).ready(function() { setInterval(function(){ $(‘.slidenav__item–next’).trigger(‘click’); }, 1000); });
thank me later 😉
Zer Good!
You never cease to amaze me with your creativity. Please keep up the good work and set new bars 🙂
demo 4 its really a great idea…but demo4.js must be re-written…for geoprahic position coordinate…now are random! Argh!!!