From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share an experimental tab-like navigation with you. The main idea is to animate the bars of the navigation in a way that they expand to reveal some further content. The navigation is either shown in a vertical or horizontal orientation. For this experiment we are using anime.js.
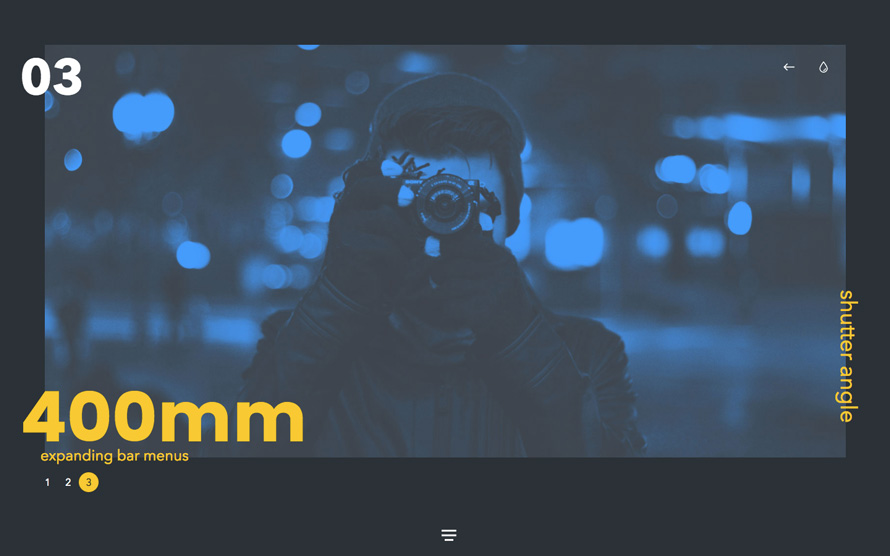
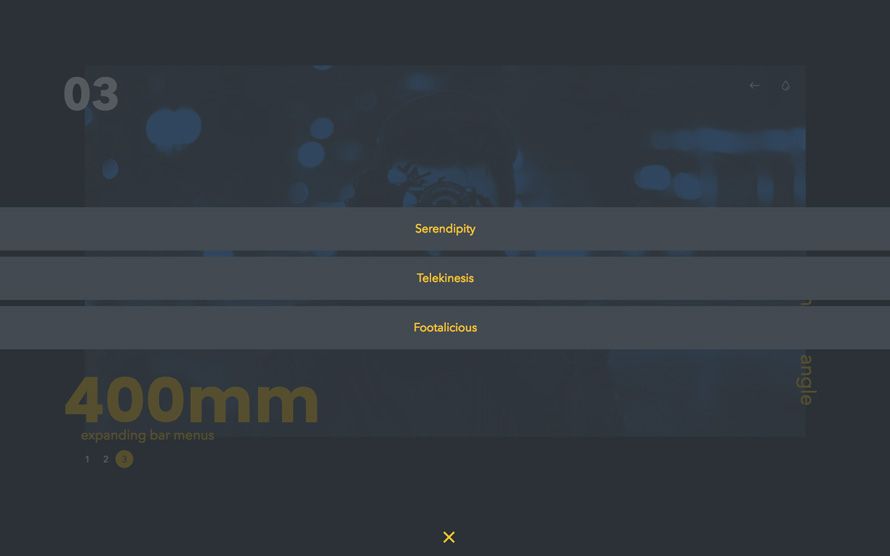
Here’s a preview of the demos for the view when the navigation is closed and open:




For the third demo, we’re not showing the navigation by default. There is a menu button at the bottom of the page and once clicked, the navigation appears in the center of the page.



We hope you find this little experiment inspirational!
References and Credits
- Artwork copyright by RuleByArt. Purchase on Creative Market.
- Anime.js by Julian Garnier
- Enquire.js by Nick Williams















awesome !!!
Really annoying to use, as gorgeous as it is. In order to close the current view I have to move my mouse to the far opposite corner of the screen, then back to the menu… repeat.
you can trigger esc button to close it
It’s beautiful but I agree the closing of the view needs to be closer to where you clicked to get to it
Love it…thanks for sharing
The close/collapse icon needs to appear close to the first link clicked.
Moving all the way to the top corner to navigate around the site is a major pain in the ass.
To all those complainers. Did you guys read,”Attention: As we usually do with our Playground demos, this is mainly made for visual effect inspiration, not as a ready-to-use plug’n play component.”
Cheers!
I kind of made it work (has some issues though)
awesomist…
Damn fine work! Your creativity knows no bounds. Inspiring as always.
Perfectly for separating different holistic (long and relevance optimized) pages! Great inspiration, thanks!
We really love all you do.
You inspire us so much in our work. The last one of our work is greatly inspired from You: http://www.calendar.live
Thank you.
This is a great tool, thanks! I think the navigation between other pages could be more intuitive.
While that’s nice accordion work, I wouldn’t call it navigation and IMHO, the accordion-triggers take up so much screen-space that they become undesirable
I like the concept and see it working on websites with small amounts of menu items. There is still some room for improvement tough. For example:
I can imagine people want to open AND close the menu by clicking the menu item. Now you have to navigate with your mouse from one corner to the other.
What might also improve this type of menu is to display all 3 menu items at al times (Displaying menu item 1 on the left and menu item 3 when menu item 2 is opent). This way people can browse easily trough the menu items.
Looks lovely.
I clumsily designed a presentation tool for a startup years ago on an expanding concept. It’s not live anymore but here’s a video if people are curious:
https://vimeo.com/64678656
Who knows, perhaps I’ll bring it back… haha
This is truly astounding work.
@bobafett and Mary Lou. This is such a fantastic piece of work. I’m not sure why everyone is complaining. This concept has *inspired* me (I believe the term you used was “inspiration” in your disclaimers) to take a different approach with my blog. I’ll make some tweaks and be sure to share. I’ve been coming to Codrops forever, and I’m finally doing the right thing and saying “Thanks!”
She does it again!!
Love it. Looks great and very inspirational. Rather than navigation I could see it being used for slide shows or small “about us” sections
I’m going to check out the rest of your work now
beautiful. But as I understand it not for large projects. As it turns out that all the pages are loaded immediately and not as needed. or I’m wrong?
not working with iphone 6 safari.help me out!
Beautiful, I like it.