From our sponsor: Leverage AI for dynamic, custom website builds with ease.
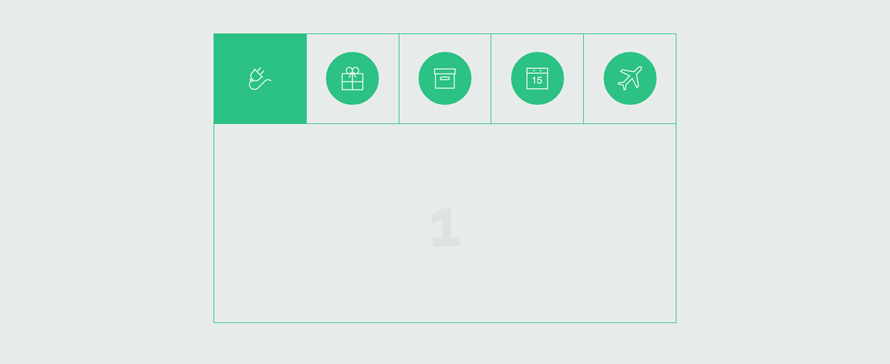
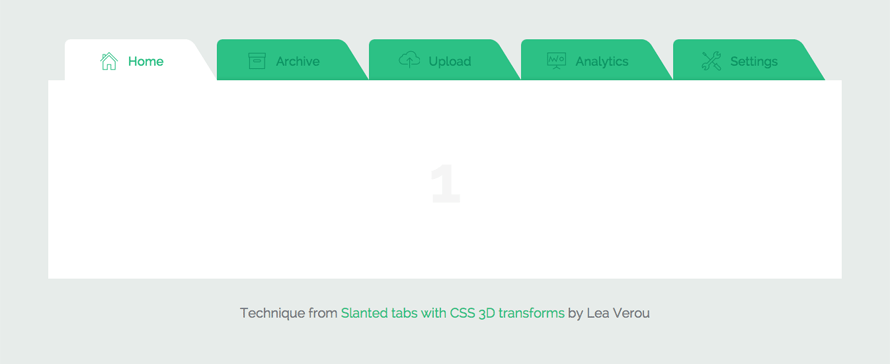
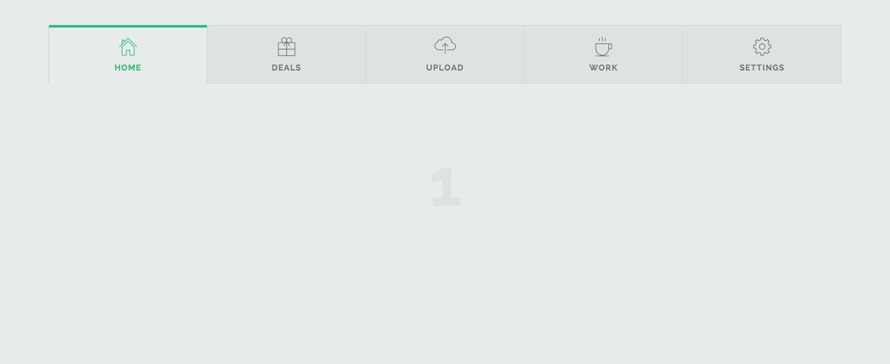
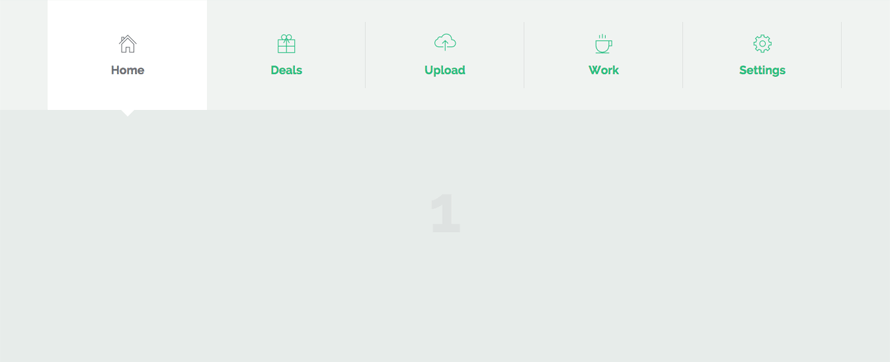
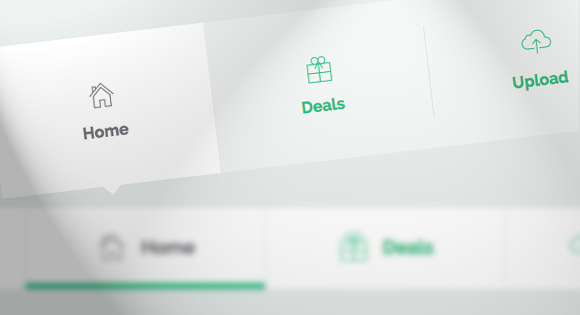
Today we’d like to share a couple of tab styles with you. The collection contains some styles and effects for modern tabs; from a simple box to a SVG shape. Depending on your design, different tab layouts and looks can spice up your sections; think outside of the box (literally) and you’ll see how interesting the usually boring tabs can become.
For the demo we’ve used a flexbox layout so make sure you view it with a modern browser.
The icons in most of the tabs are from the fantastic Elegant Themes Line Icon Set and we’ve used the Icomoon app to create our custom icon font.
For the tab functionality we’ve used the Blueprint Responsive Full Width Tabs and adjusted it for our needs.
The main common tab style for all tabs can be found in tabs.css and all individual styles are in tabstyles.css
Take a look at some of the examples:




There are a couple of example media queries and fallbacks that can be customized. We’ve opted for showing icons only on smaller screens (see the Blueprint) or a horizontal stack where it makes sense.
We hope you enjoy these styles and get inspired 🙂






Serious stuff, a premium script, thank you
Hi, how to do that in every button on the menu was a different color on the bottom?
Has anyone figured out how to link to a tab from an different page. Love the look and feel but I’m not a jquery guy and was hoping someone could share a solution. Thank You.
Hey.
Did you find the solution for this ?
Please help
Great stuff with lots of inspiration, thank you Mary you are really doing great job, keep up the good work. thank u so much.
As someone else mentioned in a previous comment, is there a way to get this working on a WordPress site? i.e. what do I need to wrap the JS file in to get it to work? Would love to integrate this into my theme.
Thank you!
Hello, congratulations for this wonderful example… I’m changing the icons of the first tab style and it was very easy but I loose the responsive design.
In desktops and smartphones shows Icons and Texts, but I want it like the original source, desktop Icon and Text, smartphones only shows the icon.
How can I fix this?
Problem solved!!!
Hi, I liked this effects so much…
Is it possible to make them collapsible…
Hi, thanks, its just what Im searching for. Now I try to make this responsible.
Beautiful tabs. I have the same questions as several others:
1) How to open a page with a given tab selected? Something like: index.php?tab=3
2) How to get the tab to link to another page, rather than a section within the same page? I tried <a href=”http://xxxxx.php” rel=”nofollow”> and it doesn’t do anything.
3) How to change the icons on the tabs?
Thanks!
is there any way to make nested tabs from these tabs
I’m also looking for this solution. Please if anyone knows, share it 🙂 Thanks
Hi, Can you explain, how to use Trapezoid tab inside the undeline tab. Its not working for me
yeah me too i want to know how to do it !!
Dear Mary, thank you for all resources you give us, and thank you for making a well designed web with this tutorials and demos.
Few days ago I was wondering how to set a tab directly from URL, for example http://myweb.com/page.html#mytab-3, so I did a trick with another plugin wich detects change on the url with the Hash(#). I will let know others users how they could implement in their websites.
Step 1: Go to this site and download the minified version of jQuery HashChange Plugin. So once downloaded, set it inside of footer of your web with tag.
Step 2:
Paste the following code in your website or in some or your js files.
$(document).ready(function(){ // Cambiamos la pestaña con el plugin $(window).hashchange( function(){ // Seleccionamos el Hash de la URL var hash = location.hash; // Ahora simulamos el Click $('.tabs nav ul li a[href='+hash+']').parent('li').trigger('click'); }); // En caso de que la URL sea llamada directamente, Llamamos nuevamente el plugin $(window).hashchange(); });And that should do the trick.
Greetings
Thanks for this, Boris.
Hi Guys,
Awesome design and cool. But how can ? add this css to visual composer(wordpress) on my page. I want to change visual composer tab design to this design. I downloaded source and paste theme/css/TabStylesInspiration. But ? don’t refer on my tab.
Thank you.
They look awesome! Are they free to use for personal and commercial purpose?
Hey thank you for your work. These are great tabs. All the rest are just simple and common tabs 🙂
Unfortunately I just found a problem with tabs-style-linemove. It works great, till you put more tabs… let’s say the sixth tab. When you do that the green underline that “follows” the selected tab loses it’s track and start to focus 1 tab ahead of where it show be. The other types of tabs don’t seem to have the problem.
There is one thing more, not a big deal but still. I noticed (and it works for all the tabs) that the tabs anchor points to a section right!? But no matter what you put on the tabs href or section ids the sections will always show up in the HTML order they are coded.
Sorry if I was not clear enough but hope this helps. And thanks again!
How to use this?
Why there is no instruction for it?
Is there a WordPress version?
How I can insert the tab on WordPress ? A post explaining the next steps would be very useful.
I have adapted the tabs to my page and like it very much. However, it works well on my local XAMPP-installation, but when I upload it to my server, the tab-content is always hidden (.tabcontent display: none). Here’s the link: http://dev.communicaziun.ch/kellerlaser/leistungen/angebot/
Any ideas?
Hi. I would like to know how to use this tabs in wordpress??
hey, the tabs in file contain 5 section but when i loose one or minimize it to 4 tabs than the css of tabs get effected on focus events can u help me out …how to do the same thing with 4tabs on linemove tabs