
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
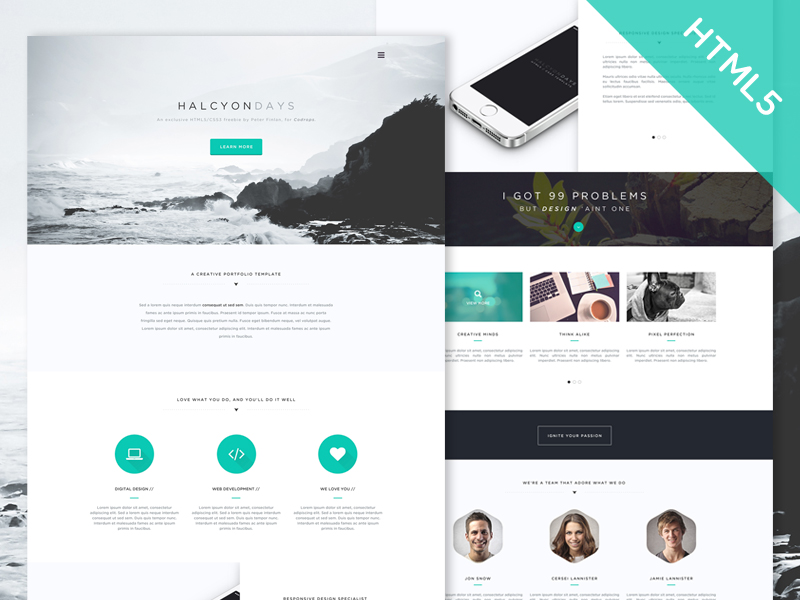
Today we are happy to share a creative one page portfolio template with you.
Halcyon Days is a modern and stylish HTML5/CSS3 template with a pixel-perfect design and smooth effects. It’s especially fitting for a portfolio or start-up website, but it’s also very versatile and can be used for many other projects.
About the template
The responsive template is made with the latest web technologies and it’s build with Bootstrap, jQuery FlexSlider, Smooth Scroll, jQuery Waypoints and Animate.css.
Preview
Check out the demo of the template here: Halcyon Days Live Preview
Download the template for free:
You can download the ZIP file here:
Use it freely but please don’t republish or redistribute the template.
We hope you enjoy this freebie and find it useful!
If you’d like to contribute and publish your freebie on Codrops just drop us a line.






Hi Peter thanks for the template!
Just a quick question. In the HTML I see where you called the animated classes “fadeIndown” and “fadeInup”. My question is where in the HTML are you calling the other animated affects i see happening? I see other animations happening but no where in the HTML do i see it being called. Am I missing something here?
Hi there!
Yes you can see in the scripts.js file that I am calling the animations at a certain trigger point using Waypoints.js – have a look inside the scripts.js file and if you still have any questions be sure to yell out 🙂
I seem to be having font loading problems with this on pcs. (Macs & apple devices seem to work ok)
Fonts have the correct shape, but are jagged.
Anyone else have this?
Hi, I was wondering if this could be used in Tumblr as a theme.
Not sure if this happens to anyone else, but this theme makes Internet Explorer crash. Unfortunately I cannot use it because of this. Anyone know how to fix it?
Hi, and thanks for the template! I hope I find soon a chance to put it to work 😉
Perfect work.
Thanks a lot ! I was just looking for this kind of template.
really awesome work, very inspiring.
Hi !
Thank you so much ! This is an amazing job ! And what’s even more amazing is that you share your work with everyone, thanks for that !
And you inspired me ! 🙂
Keep up the good work !
Thanks for the kind words Cisveo! I am glad you enjoyed it 🙂
HowTo…USE THE EMAIL FORM in Halcyon Template.
code example for the the email SEND button…
DO i need to have my host provider make email changes to except this form in HALCYON
thank’s
email for dummy’s type of thing…
Love it. And love your generosity.
Any advice for me on making it a WordPress theme? Or do you have plans?
Hey there, thanks for the kind words. There are no plans in the pipeline yet to make this template a WordPress theme. At this stage feel free to download this template and use for personal and commercial projects. You are free to develop this in to a WP theme but you cannot redistribute it (make available for free or paid download).
Thanks 🙂
The shadow is very dificult to reply with other color.
.shadow { text-shadow: rgb(232, 80, 45) 1px 1px, …
Hello Peter,
Fantastic template!
Might you have any tips on how to create this shadow effect with other colors?
Thanks so much,
Deivid
Hello, Peter, great template! I was wandering, in your template, you are using animate.css to animate some elements. Beside that, do you use something else? Because, when I use animate.css on my template, it just animates movement. In your template there’s really fading in. Mine is just moving up and down. Is there any transition that you are using so your fadInUp really fades in, not just moves up?
Hope you understood what I meant. Best regards.
Hi Milos
Yes I am using animate.css which is library of many different animation techniques. There are some animations that fade in and fade out, you just need to declare what animation you would like to use in your css and jQuery (for waypoints).
Best of luck 🙂
dear Peter,
thank you very much for the design. it is neat and a clean lay out which leaves space to imagine content beyond what is being shown.
i would like to ask you a questions about the ‘responsive web design’ section.
on a full screen 50% is taken by the picture and 50% with the text. when reducing the screen to tablet or mobile size the picture disappears and only the text remains.
is there a way to have the picture be present as well on tablet and mobile screen?
all the best to you!
Thanks for this. A brilliant layout.
Hi there, just asking about licensing, don’t want to mess with copyright issues. Thanks
Hi there, the licence issued is Codrops standard licence seen here: http://tympanus.net/codrops/licensing/. You are free to download and use this template for personal or commercial projects only. You can’t redistribute this template online for free or paid download in any way, shape or form.
Hope this helps 🙂
Very interesting. Very creative. But having played with it for hours I wonder how practical it is…
Dear Peter,
YOU ARE AWESOME!!
This is the best template I’ve seen on web. Way better than paid ones. And the thing is, you are giving it for free. Every element in this template can teach something to new designers and developers. Have an awesome day 🙂
Hey Vipul!
Thanks so much mate, this has made my day. This is the reason I design & develop free templates such as Halcyon Days. It’s so great to hear that you have have learnt something from this template. We are for ever learning in our industry!
Thanks again for the kind words friend 🙂
I copied the section containing the ‘portfolioSlider’ two times in the HTML source code. But no slider controls appear under the text abstracts.Instead all of the ‘container’/’rows’ are shown.
If I uncomment the first whole ‘section’, the scond of the copied ones has the slider controls and the third one is still messed up.
My guess it has something to do with CSS, but my knownledge is not enough to find a solution on my own.
I imagine, one has to edit not only style.css but also flexslider.css and maybe even jQuery.FlexSlider ????
Hello, I forgot two things in my first comment yesterday 🙁
First, thanks a lot very much for this free template. I also find it to be one of the best if not the best free templates, because I probably downloaded almost every free HTML5-CSS3-Template I could find on the WWW and looked into their source code.
Peters comments helped me edit his template without having a lot of knowledge of HTML5 and CSS3 because he structured and programmed everything very understandable and very comprehensible even for Newbies.
The other stuff I forgot is a second question I have:
How did some of you edited the Subscribe-Section? For example if you want to link it to your MailChimp.com-powered E-Mail-Newsletter?
Neither Mailchimps admin nor support area let’s me find the right code snippets to paste them into Peter’s Template-Files. I tried all of the different code snippets but to no success.
I wonder what I’m doing wrong there :-/
Thanks,
Oli
I now got the answer how to have two separate portfolio sliders with their own navigation controls from Peter. If you want to do the same, just let me know.
Hi Oli – Yes you emailed me directly and I was able to provide you the answer to this. If anyone else would like to implement another slider please do not hesitate to email me 🙂
I’m sorry for writing like this, I didn’t see any “reply” button on your reply box. I am currently using this:
$(‘.box’).waypoint(function() {
$(‘.box’).addClass(‘animated fadeInUp’);
}, {
offset: ‘95%’
});
I think I am using it right. It animates, and it goes up. The thing is- it’s not fading. It just moves up. And in your template it’s moving up and fading in. What am I missing?
p.s. Thank you for your reply.
Hi Milos – the above jQuery is correct as far as I can see – with 95% in to the viewport the waypoint should fire and add two classes ‘animated’ and ‘fadeInUp’ – the only thing I can think of that isn’t causing the element to fade is that in animate.css or your css file that contains the css transitions the fadeInUp class has been written incorrectly.
Simply try adding your own class such as fadeInClass (or similar) and add your own fade animation. Here is a great tutorial on how to create a css fade animation. Hope this helps, if you’d like to discuss this in more detail please email me directly 🙂
https://graphicfusiondesign.com/design/creating-fancy-css3-fade-in-animations-on-page-load/
Hi! As you can see I use this for my portfolio (still making changes), but I´m wondering why I can´t make it work on any mobile device. It just appears Internal Server Error and I supposed it was missing the meta tag but it is there so idk what to do :c
Hey, i just downloaded your template. however, it is a read only folder. did you change anything? i cant seem to open it in the browser
Hi there, I have just tried downloading the template myself and it is in Zip format and unzips perfectly in to a usable folder. Please refresh your browser and try downloading again. Thanks.
Hi Peter,
thank you very much for the awesome theme, this is exactly the style how I like it. I have just one question, is there a quick and easy way to disable the animations on mobile devices? The problem is that as long as you scroll on a mobile device the content doesn’t show up, only if you stop scrolling the content fades in. Thank you for this template and your help.
Best, Rainer
Hey Rainer – very good question and good point.
At this stage I haven’t looked in to this yet but it is a valid point and cause for good research. There is in fact several ways I know of that involved targeting a mobile device and then disabling the animations. I would have to look in to this further before implementing though, leave it with me!
Thanks so much for your question!
Hi there, Has anyone had any success integrating Lightbox 2 with this template? Whenever I add a lightbox to the existing portfolio images (with their lovely rollover) it simply links to the top of the page, even though it works if I insert a new picture underneath. Can anybody who’s got it to work share some tips/code please? Thanks.
Hey Jem, I am just waiting for permission to implement either FancyBox or Lightbox2. I would have included these in with the build but it requires permission from the creator. Leave it with me and thanks for the question! 🙂
Hey,
The design is very nice and the colors is nice and soft
But don’t you all sick and tired from the new “landing page” style with the infinity scrolling page
that the users even don’t know that they have a little menu, they just scrolling down and then scrolling up again
I don’t find those templates unique, because second page that i see is the same as this, different colors… but the same boring idea
themeforest.net/ – this site has like hundreds of them, i don’t understand, it’s all the same
Hi,
What font did you use for the header?
thanks 🙂
Hey Cheetos, the font is called Varela Round and is available for web use over at Google Fonts. Cheers.
Thanks Codrops For Service. ^_^
Hi Peter,
thank you very much for the pattern, I really liked.
Now here is a problem as I change it a template? Help … I do not understand
This is simply gorgeous ! 🙂
There is a probable bug with deep linking of the template.
Step 1) go to http://tympanus.net/Freebies/HalcyonDaysTemplate/
Step 2) Expand the menu on top and select team, takes you exactly where intended.
Now the issue:
Go back to the top, right click on team and then open in a new tab. The location it comes to is the bottom of the page. Not the team anchor link.
After a few hours of findings, this is due to Portfolio slider which has six element, initially gets loaded 2x. They get loaded below each other.
The scroll top of Team anchor tag is set with this extended layout.
There after the flexslider resets the Portfolio layout in one line but the top for Team anchor tag is already set. Hence going to the tag as a direct link does not take you to the intended place.
Possible solution: where we have class=”slides” we need style=”overflow:hidden;height:468px;” This leads to the height set correctly and the team anchor position gets the top value which is where it stays.
hei D,
i have the sample linking problem: setting the slides-class to overlay:hidden and giving them a specific height worked for me(thank you!), but only for some breakpoints . has anyone a more responsive approach for this issue? thank you a lot for your help
.jakob
Hey, I’m French
Great template 🙂
But I can not use light box 2 for the portfolio . it’s possible to have an update of this template because I am not an expert on code… :/
Thks 🙂
Hi I think its a good template to,
I didn’t develop this template however, if nobody has come along to help, I can. I’ve used lightbox quite alot.
send me a reply with the issue and I will happly help
Cheers
Hi Thibault, what problems are you experiencing when trying to implement lightbox2? Have you tried using FancyBox? There are many other free lightboxes you can use with this template. Feel free to email me if you are stuck. Cheers.
Hey Jake, Peter,
I would like to use the lightbox pluging , but I can not. it does not work..
Thks
Thib’s
Great template 🙂
Is there a way to integrate this into wordpress.com? I’ve tried using barebones temps to pull the assets into it but havent quite navigating down my noob web-dev techniques.
Hi Ben
The template could easily be converted to a WordPress theme by a WP Developer. There are plenty out there, just have to find a good one 🙂 Feel free to have the theme converted if it’s what you’d like to do.
Cheers.
Hey Peter! Beautiful simple layout and concept. So much so I have been trying to implement this into my wordpress(.com) yet have been having trouble figuring things out (using barebone WP.com temps to pull your content into). Have you done anything like this? Have you already created a WP-ready theme for Halcyon? -Ben the webdev noob
Hi Ben, no unfortunately this template has not been converted to WP.
Hello Peter Finlan,
check this out, based on your awesome template: http://mehrLikes.com
Many thanks for your work and sharing!
Best regards
I love your icons on the section “team”, can you tell me where you got those? thanks 🙂
Do you mean the customer icons?
http://mehrlikes.com/#kunden
I got the avatars with free licence from here:
http://www.freepik.com/free-vector/avatars-sets_763307.htm
http://www.freepik.com/free-vector/avatars-pack_763306.htm
And made the icon in Photoshop myself like they were in the template.
Hi Tobias – Great work, well done 🙂
Hi, I love this template, but I dont like the menu because it’s too complicated for the audience that I would like to reach. Can anyone help me implement a simple menu?
Hello,
Great site, thanks. But is anyone else having issues embedding Vimeo videos to the site? It just comes up as a link on mine.
Hi David,
I have similar problems embedding Vimeo videos. Only in the combination Mac/Safari in the full screen modus it seems that the left and right third of the screen were cut off.
Is this problem well known and any idea to solve the problem?
Hi David and Werner – feel free to email me directly, including screen shots and code snippets of your issues and I will take a look in more details.
Thank you very much for this wonderful template. There is only one thing:
when I minimize the screen, a horizontral bar appears. Is there a possibility to avoid this?
Thanks a million for sharing this awesome template for free Peter. Developers like you are the ones who have kept open source idea running.
And Tobias, thanks a ton for sharing the links to get the free avatars.
No problem Darshan – I’m glad you are enjoying the freebies 🙂
amazing template! thank you very much! 🙂
Hi Peter,
Can I convert this to WP and distribute for free (with your credit of course)
Sure 🙂
Thanks its nice template and giving out for free, template is clean and easy to use with soft navigation. Can we use this template in commercial project also ?
Yes you can use the template for commercial purposes
The social buttons at the bottom of the page are only visible on an iPad/iPhone. They are not visible on desktop. Is there a way to make them visible on desktop too. Thanks.
They are visible on Desktop also. If you can’t see them, feel free to email me a screenshot along with your display size/resolution and browser size.
thank you !
green is the new blue
Small question: I tried converting your signup form to a contact form by adding a textarea field. However, text in it isn’t wrapping and stays single-line. I’ve searched far and wide in your code, but cannot seem to find why the content doesn’t wrap as normal. How can I force textarea content to wrap, or have the input text content wrap?
Thanks for the great theme though, I’ve been looking for a new personal landing page for a long time and this covers everything perfectly.
Hey David
Do you mean the ‘Subscribe’ form? This seems to be wrapping as per expected. It’s possible that in converting this field you’ve accidently removed the styling. If you’re still having issues feel free to email me with snippets of your code and I’ll try to help 🙂
Thank you very much for this splendid piece of work. I have used this for my personal portfolio website and its alive and kicking. Great work Peter!
That’s great to hear! Thanks Lubin
Hi men, i try to change the color of some objects and that action change all the background of the texts and all i get its a ugly template
I love your icons on the section “team”
Thanks Gabriel, glad you’re enjoying it 🙂
thank you so much 🙂 for sharing it for free
i have no words to say for your work just awesome <3
No problem!
nice template, but the scroll jitters in chrome are a killer
Hey David
You’re right! I’ll be looking at a few ways to improve the smooth scrolling in my upcoming free template, coming very soon 🙂