From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Today we’d like to share some loading effects for grid items with you. The idea is to show items in a grid with an animation once they are in the viewport. The possibilities are infinite and we’d like to give you some inspiration. Some of the effects are from the awesome CSS3 scroll effects by Hakim El Hattab and the idea is inspired by the tile animation seen in the Google Plus app.
Since Masonry is a popular library for laying out grids, we thought it might be a good idea to use it in this demo. If you’d like to use something else or no library at all, you’ll have to remove the initialization from the script and adjust the selectors etc. That should be pretty straightforward.
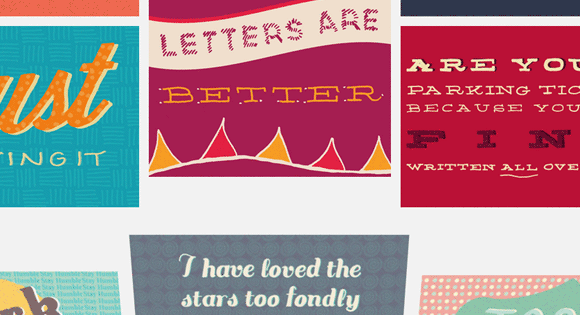
The beautiful illustrations featured in the demos are by Erika Mackley. Visit her website Erika Noel Design or check out her shop. If you’d like your artwork to be featured in one of our demos just contact us.
So, we’ll use an unordered list for the grid and we’ll simply add the respective effect class:
<ul class="grid effect-4" id="grid"> <li><a href="http://drbl.in/fWMM"><img src="images/1.jpg"></a></li> <li><a href="http://drbl.in/fWPV"><img src="images/2.jpg"></a></li> <li><a href="http://drbl.in/fWMT"><img src="images/3.jpg"></a></li> <li><a href="http://drbl.in/fQdt"><img src="images/4.png"></a></li> <!-- ... --> </ul>
The idea is to add a class to the items already shown in the viewport when we load the page. The items that will appear when we scroll them into the viewport will get a class called animate. In the CSS we define the animation that will happen for each effect and the individual styles that are needed:
/* Effect 4: fall perspective */
.grid.effect-4 {
perspective: 1300px;
}
.grid.effect-4 li {
transform-style: preserve-3d;
}
.grid.effect-4 li.animate {
transform: translateZ(400px) translateY(300px) rotateX(-90deg);
animation: fallPerspective .8s ease-in-out forwards;
}
@keyframes fallPerspective {
100% { transform: translateZ(0px) translateY(0px) rotateX(0deg); opacity: 1; }
}
There are a couple of things that we can set. For adding some randomness, you can define a minimum and a maximum duration of the animation. Items that are appearing in the viewport will have an animation duration between those values. The viewportFactor defines how much of the appearing item has to be visible in order to trigger the animation. For example, if we’d use a value of 0, this would mean that it would add the animation class as soon as the item is in the viewport. If we were to use the value of 1, the animation would only be triggered when we see all of the item in the viewport (100% of it).
new AnimOnScroll( document.getElementById( 'grid' ), {
minDuration : 0.4,
maxDuration : 0.7,
viewportFactor : 0.2
} );
Note that we had to remove the transitions for Masonry so that there’s no conflict with the animations.
I hope you enjoyed this little experiment and find it inspiring!