From our sponsor: Leverage AI for dynamic, custom website builds with ease.
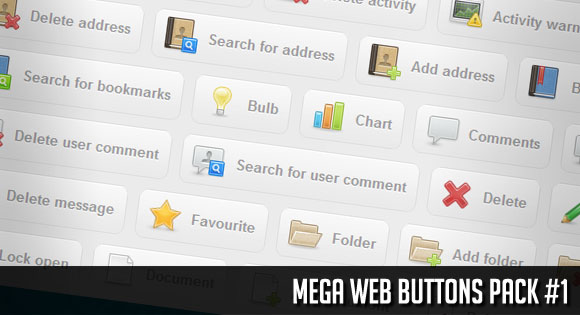
Today we want to share our first set of easy-to-implement buttons called ‘Mega Web Buttons Pack’. In this set you will find 42 buttons which you can use easily on your website. We are using the WooFunction icon set released under the GNU General Public License.
Our first step is to add the following line of jQuery:
$('.btn').append($('<span />').addClass('helper'));
This means that we will create a new ‘span’ element which is the holder for the button icon.
If, for example, you want to add the ‘Chart’ button you need to add markup to your website:
<a href="#" class="btn chart">Chart</a>
or the ‘Search’ button:
<a href="#" class="btn search">Search</a>
In the CSS you can change the looks by, for example, changing the background color:
.btn.green {
background:#2DA10C;
}
and markup will be:
Search
etc. 🙂
We hope you like our experiment. Let us know which icon set you would like to see wrapped up like this in the future.






Beautiful!
Fantastic collection! Just downloaded, already exploring. Just what I needed, thank you for making this available to us.
Like This ^_^
I’m glad that you liked this 🙂 stay tuned for the next set.
GNU. This will surely come in Handy. Thanks 🙂
this is very useful 😀
love this…. 🙂
nice and easy. +1
You have a problem in buttons.css at line 59. You define .btn.address span with activity.png background.
Very nice resource. Thank you!
Thanks for Sharing, Very Clean 🙂
Super simple to use. thanks for this great.. Can I share it on my website? Of course I will share credits and link back to download to your article…
awaiting your reply, you can email me too.
These are pixel perfect, thank you!
Wow, great icons and really easy to use. Will def. try some time, thanks! 🙂
Very nice buttons> I used this technique before as well but my buttons were much smaller in height. Thank you!
but why using javascript?
what for?
I agree with conufedone. All these buttons are styled with CSS adding the icon as a background image to a span. Why bother with the javascript when all you need do is add the span yourself?
Nice buttons, just pointlessly implemented!
Perfect!!! Thanks for the free giveaway. 🙂
@PeterV
I don’t agree with you at all, it is just span element with an icon, but it is not pointless. You are adding new element (in our case span) dynamically and you don’t worry about adding this element in html markup.
Do you like something like this:
<a href="#" class="btn"><span>Button</span></a>I don’t think so 🙂
Marcin – Button is exactly what you end up with in your DOM. I honestly don’t see the point in loading unnecessary layers of javascript processing when all you need it a *little* extra HTML markup.
Plus, should the reader have javascript turned off for whatever reason, the markup isn’t completed and so the icons aren’t rendered.
Whilst I acknowledge that this is a neat way of adding icons to elements without having to include an IMG every single time, I do still stand by what I say – the javascript is unneccessary!
Oops – didn’t realise the comment system would process the HTML! That reply should have started “Marcin – <a href=”#” class=”btn”><span>Button</span></a> is exactly what you end up with in your DOM”
oops – didn’t realise that the comment form would process the HTML!
I am guessing using in Android apps is ok also.
@PeterV
I know that it is exactly the same as in DOM.
Obviously, it’s your opinion, you can say that a little javascript is unneccessary. But you have to admit that it is the fastest way to create nice set of buttons.
By the way, show me these readers who have javascript turned off nowadays 🙂
😉
absolutely lovely…….
beautiful. Thanks for sharing.
Hello, and thank you Marcin for sharing. Could you possibly point a noob!! to the correct .css location to change the button hyperlink colour, as the text shows in lime green when I add my hrefs
thanks again
Mike
I just noticed that it is only in i.e. that it shows a lime text – is there a work around please
cheers, thanks again
Mike
Awesome buttons!
I would like to use them on my wordpress blog. In which file should I put the JQuery code?
thnx
Nice work on these, thanks for using some of our Freebies. 🙂
Thanks, I am writing this as a Joomla plugin
its perfect thanx 🙂
I don’t like the implementation.
First: JavaScript to make this work? Come on…
Second: Limited to anchor Tags. Come on…
Start using :before and :after, because in many cases its necessary to use input of type button to make a button – not an anchor.
Hi Christian,
that’s your opinion and while it’s probably a very spread idea that it’s shameful to use JS for this, I do believe that we can take the step to use JS. In many projects where it’s absolutely out of question to make anything work without JS, this is a nice “shortcode”.
I don’t know about which cases you are actually talking about where the use of an input type button is necessary nowadays (I *never* encountered that necessity).
And, “come on”, this is done so clean and simple, you can change it to anything you want.
Cheers, ML
Very clean and simple… I don’t mind the javascript at all. I’ll store this one away in my resources folder. Thanks.
We all can not be the same. There may be different ways to do something. Choose the path that you think is comfortable for you to work with. I just love it. And thanks for sharing it with the community
can i use input type button instead of anchor
Very cool buttons, I have a time ago that I don’t access to your website, always have good news, thanks
What is the purpose of the class helper?
It is not defined in the css and a quick test shows that it is not needed.
Try using:
$(function(){
$(‘.btn’).append($(”));
});
and it works just fine.
Thanks. But…
What about “rtl” languages? Can I use them or should I edit with Image Editor to flip pictures to right side?
Thanks for sharing a great collection of buttons. Your chosen icons work beautifully and each button is perfectly presented. My only criticism, if any, would be to add an active state, this said the buttons do work perfectly well without! Thanks again.
los amo jeje , gracias ^^
Thanks.
Great collection of buttons. Some really nice ones here that I might have to use in my designs. Thanks!
You have some excellent buttons will be using some for my future designs.