From our sponsor: Leverage AI for dynamic, custom website builds with ease.
The use of the parallax effect or parallax scrolling effect in websites can add a nice three dimensional depth illusion to the design and make the visit very interesting to a user. We have collected some creative examples of the parallax effect in web design. Enjoy!
Rastapé

Besides creating a lot of depth with the design itself which shows a bar or venue, the parallax effect gives it the ultimate kick when moving the mouse!
Old Pulteney Row to the Pole

Here we have a great example of the parallax scrolling effect, where the background moves “slower” then the content when the page is scrolled down. This instantly makes the background appear more distant, adding some beautiful perspective to the website.
Billy’s Downtown Diner

Billy’s Downtown Diner’s website has a header part that moves when hovering with the mouse. The parallax effect is achieved by moving the layers that are closer to the viewer slower than the ones that are more distant. Giving the whole movement a little “shakiness” makes the effect even more interesting.
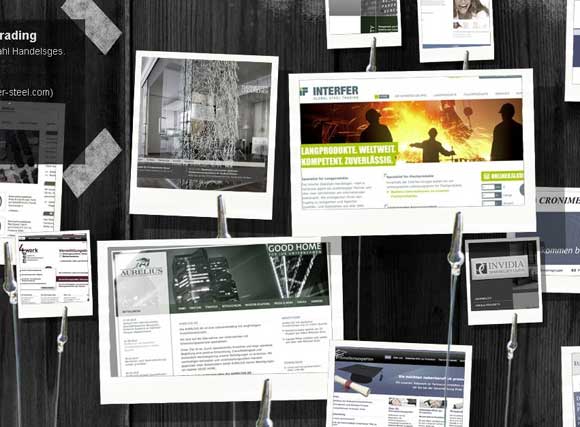
Webdesign Karlsruhe

Careful, this one moves a lot with the mouse 🙂 It shows portfolio items stuck to a layered memo or photo holder creating the parallax effect when moving the mouse over the page.
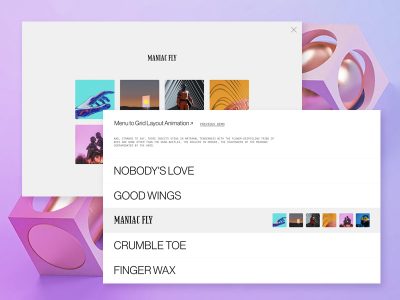
EMM and ENN

Here we have less of the classical parallax effect but more a movement of different layers in different directions which, besides the header background, also creates a nice depth to the design.
Xhtml Slicing

On XHTMSlicing.com the parallax effect is achieved by moving the mouse over the header part. The layers with the website images also have a different degree of blurriness to them, which enhances the effect and makes the most blurry items appear more distant.
Head2Heart

On this incredibly beautiful website Head2Heart clicking on the arrows of the path (or of the bottom navigation) will guide you through the way of explaining the wonderful message, creating the parallax effect with the movement of the clouds that surround the path.
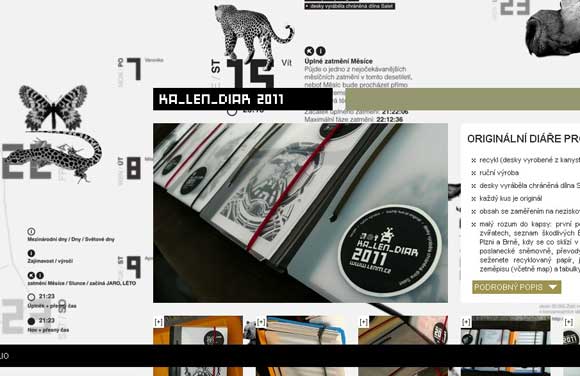
Originální, rucne vyrábené diáre 2011

This website has many different layers of backgrounds, all moving along with the website content when moving the mouse. Very strong parallax effect effect.
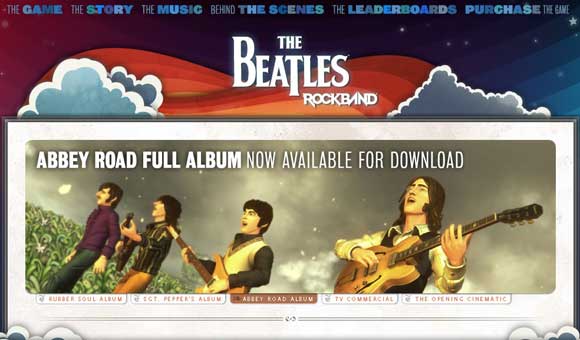
The Beatles Rock Band

The Beatles Rock Band website has a header with the classical effect on mousemove.
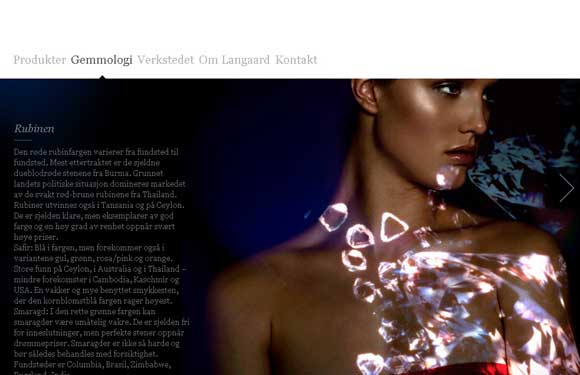
Juvelér Langaard

On Juvelér Langaard’s website you will notice the effect when using the content slider: the background will move less than the content.
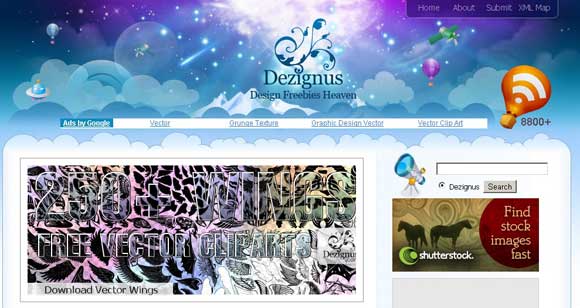
Dezignus

On Dezignus you can experience a nice parallax effect when moving over the header. Subtle and beautiful.
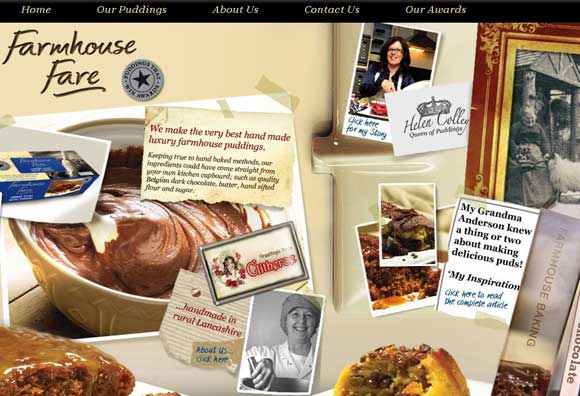
Farmhouse Fare

On Farmhouse Fare, the effect is also very subtle and it enhances the beautifully crafted illustrations and images. Clicking on any menu item will lead you to another section and you will notice a slight difference of movement of the elements. Click on “Contact us” to see a stronger effect.
Nike Better World

Here we have a great example of the parallax scrolling effect. Just scroll down and see how the layers move with a different pace, creating a great amount of depth.
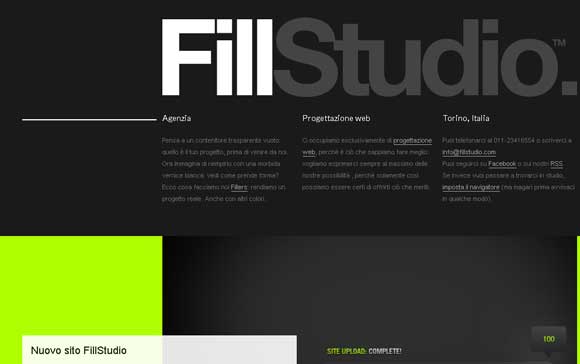
FillStudio

FillStudio has a slider that will move the items differently creating the effect.
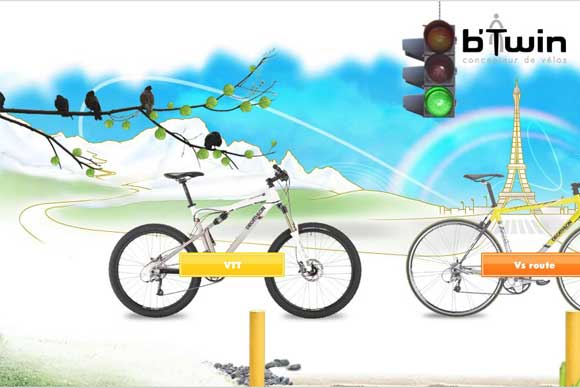
b’Twin

Take a ride on this website! Moving the mouse will animate the different layers and you will also notice the elements that move by themselves, creating a 3D experience.
And that’s all! I hope you enjoyed this little collection!