From our sponsor: Leverage AI for dynamic, custom website builds with ease.
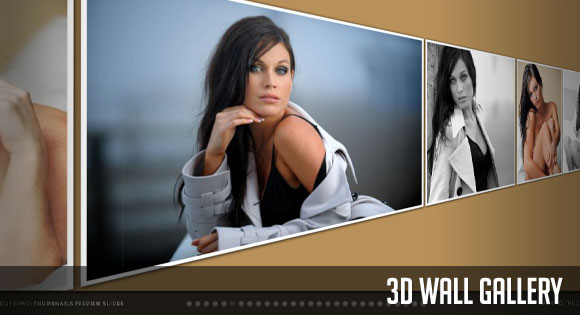
Today we want to share our latest experiment with you: the 3D Wall Gallery. Using the Safari browser the images of this gallery will be put into 3D perspective, when scrolling or sliding. When viewed with another browser, the gallery will be shown normally, retaining all the functionality.
For seeing the 3D effect, please try the demo in Safari.
Summarized, you can do the following things in this gallery:
- Hover an image to see a description
- Slide through the images using the jQuery UI Slider at the top
- Use the mouse wheel to scroll through the images
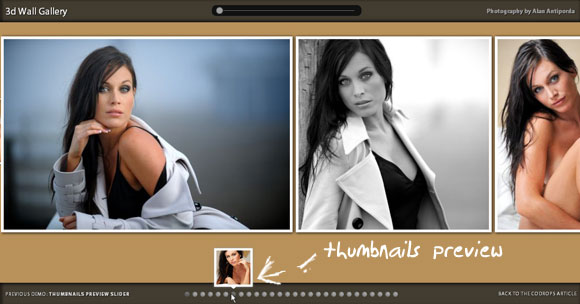
- Use the thumbnail previewer at the bottom to choose an image
- Use the hash anchor for the image in the URL to get to it directly
- Click on an image to slide it to the left (notice the hash anchor in the URL)
- Turn it into a 3D wall when scrolling/sliding (Safari users)
- Flipping the perspective when changing the slide/scroll direction (Safari users)
We are using the jQuery hash change plugin by Ben Alman:
jQuery Hashchange Plugin
And we are also using the jQuery Mousewheel Plugin by Brandon Aaron:
jQuery Mousewheel Plugin
The beautiful photography is by Alan Antiporda from Illusive Photography and you can find his Flickr Photostream here: Illusive Photography Photostream

When viewed in the Safari browser, you will see the perspective happening while scrolling or sliding. When changing the direction of scrolling, you will notice that the perspective will tilt to the other side.

You can navigate through the images by either using the jQuery UI slider at the top or your mousewheel.

You can also use the thumbnails previewer to click on an image and get to it directly.

When hovering over an image you can see a little description at the top.
We hope that you enjoy our little experiment and find it useful!