
From our sponsor: Leverage AI for dynamic, custom website builds with ease.
Here’s a list of 42 jQuery image galleries, sliders, plugins and tutorials built using jQuery:
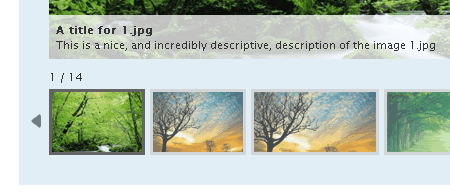
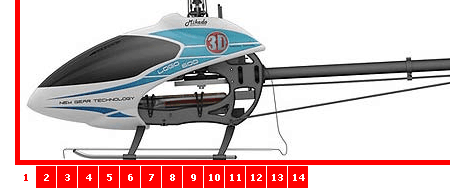
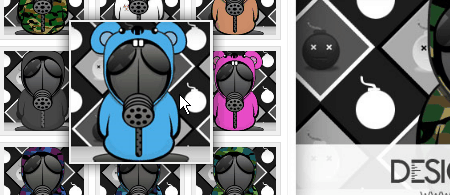
1. TN3 Gallery
TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery.
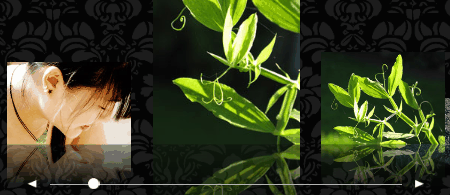
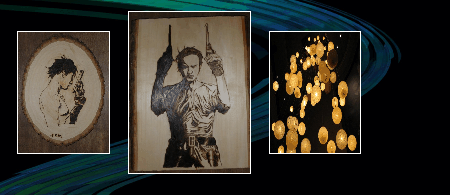
2. AD Gallery
I got inspired by myself when I wrote the Editable Select plugin, so I decided to write another one. It’s a gallery plugin that’s a bit different than plugins like Thickbox and Lightbox.
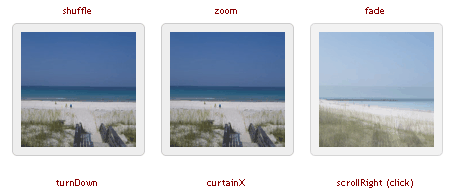
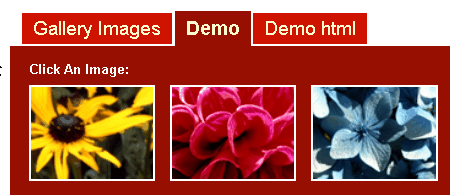
3. jQuery Cycle Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. Its implementation is based on the InnerFade Plugin by Torsten Baldes, the Slideshow Plugin by Matt Oakes, and the jqShuffle Plugin by Benjamin Sterling. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin
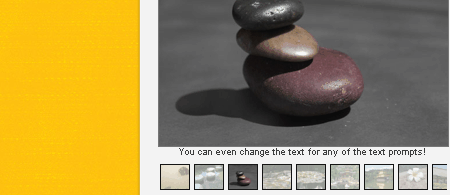
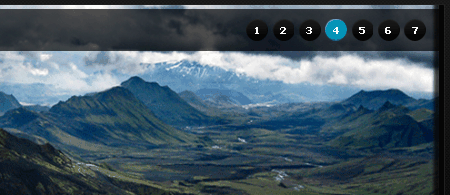
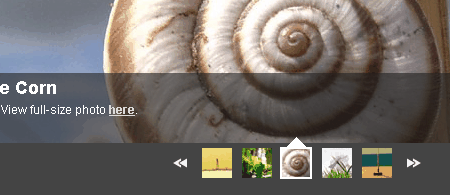
4. Pikachoose
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well… all around easy.
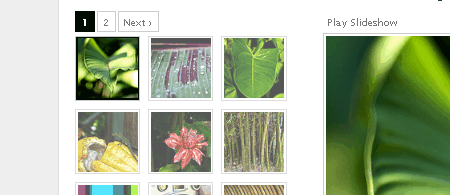
5. Galleria
Galleria is a javascript image gallery written in jQuery. It loads the images one by one from an unordered list and displays thumbnails when each image is loaded. It will create thumbnails for you if you choose so, scaled or unscaled, centered and cropped inside a fixed thumbnail box defined by CSS.
site : visit
demo : here
demo : here
6. s3Slider
The s3Slider jQuery plugin is made by example of jd’s smooth slide show script. I needed something like that for jQuery (for my web site kruskica.net). Since i didnt find it after a small research i decided to build it by my self.
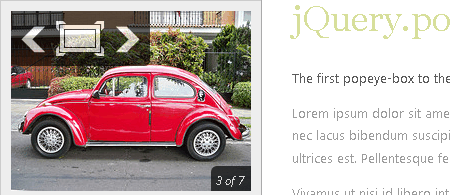
7. Popeye
Popeye generates an inline image gallery from an unordered list of images. The gallery features clever inline image enlargement, i.e. the enlarged image stretches out over the site content without adding a visual overlay of the whole site. It stays fixed with one edge to its original coordinates, so that a sense of cohesiveness is created in the user interface and interaction.
8. Easy Slider
Easy Slider enables images or any content to slide horizontally or vertically on click. It is configurable with css alone. So, basically you link to plugin file, set the content up and style it with css.
site : visit
demo : here
9. Galleriffic jQuery Plugin
Galleriffic was inspired by Mike Alsup’s Cycle plugin, but with performance in mind for delivering a high volume of photos. This is my first experiment with jQuery, so I would love feedback on how to improve this plugin. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
10. Create a Beautiful jQuery Slider
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
11. Flickr Gallery
flickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr.
12. slideViewer
slideViewer is a lightweight (1.5Kb) jQuery plugin wich allows to instantly create an image gallery by writing just few lines of HTML such as an unordered list of images
13. jFlow
A nice and fancy photo slider
14. CrossSlide
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations,
traditionally only available to the web developer via Adobe Flash or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (a lot.)
15. Image Flow
Image flow is inspired by Apple’s cover flow. The javascript renders the cover flow effect without any noticeable flaw. Keyboard navigation (arrow keys), mouse scroll and dragging is supported. Very cool script to use.
site : visit
demo : here
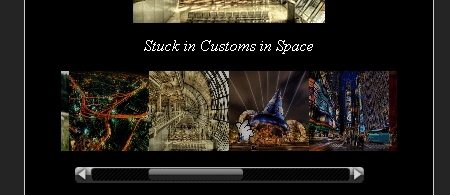
16. Spacegallery
Again another image gallery.
17. Create an Image Rotator with Description (CSS/jQuery)
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Although there are many great plugins already, this tutorial will help you understand how the image rotator works and helps you create your own from scratch.
site : visit
demo : here
18. Create a Slick and Accessible Slideshow Using jQuery
In this in-depth web development tutorial, you’ll learn how to create a usable and web accessible slideshow widget for your site using HTML, CSS, and JavaScript (jQuery). In the process, you’ll see the concept of Progressive Enhancement in action.
19. Fancy Thumbnail Hover Effect with jQuery
Recently I was checking out some nice flash galleries and came across an effect that I really liked. I had a sudden urge to duplicate that similar effect but using my bread and butter (CSS and jQuery). I thought I’d share this and maybe some of you can find it useful.
20. Sliding Image Gallery
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will take a group of images and turn them into a cyclical gallery of images which the user can click through.
21. Thickbox
ThickBox is a webpage UI dialog widget written in JavaScript on top of the jQuery library. Its function is to show a single image, multiple images, inline content, iframed content, or content served through AJAX in a hybrid modal.
22. GalleryView jQuery Plugin
GalleryView is a content-gallery plugin capable of displaying any HTML content in an animated gallery view. Visit the project home page for documentation and demonstrations.
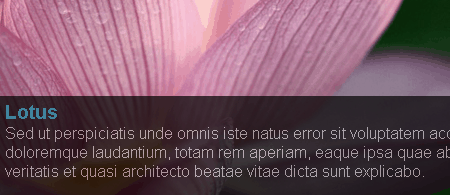
23. Simple JQuery Image Slide Show with Semi-Transparent Caption
I will show you how to create a simple image slide show with a semi-transparent caption with jQuery. This example is suitable to display news headlines, or a image slide show in your website frontpage.
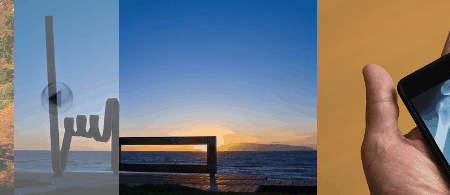
24. Full Screen Image Gallery Using jQuery and Flickr
I just finished off a small project I have been working on for a while on my free time. It’s a full screen image gallery that automatically scales the image with kept aspect ratio to fill the browser background. I also spiced it up with a flickr search engine, thumbnails, captions, preloader and some other goodies.
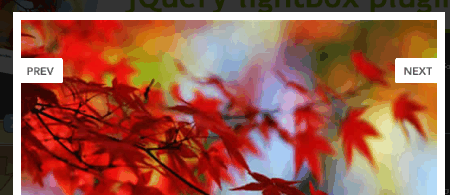
25. jQuery lightBox plugin
jQuery lightBox plugin is simple, elegant, unobtrusive, no need extra markup and is used to overlay images on the current page through the power and flexibility of jQuery´s selector.
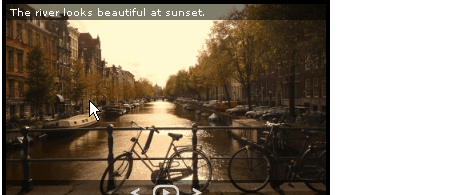
26. Simple Controls Image Gallery
Simple Controls Gallery rotates and displays an image by fading it into view over the previous one, with navigation controls that pop up when the mouse rolls over the Gallery.
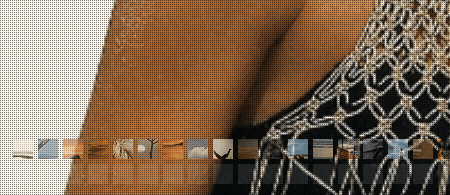
27. Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit the scrolling to distinct steps. As the name of the plugin hints, scrolling is smooth.
28. Supersized
So, what exactly does Supersized do?
Resizes images to fill browser while maintaining image dimension ratio;
Cycles Images/backgrounds via slideshow with transitions and preloading;
Navigation controls allow for pause/play and forward/back;
29. Simple jQuery Slideshow
In the interest of following jQuery’s motto of “writing less and doing more,” let’s write a simple slideshow using jQuery, JavaScript and a bit of CSS.
30. Innerfade
InnerFade is a small plugin for the jQuery-JavaScript-Library. It’s designed to fade you any element inside a container in and out.
These elements could be anything you want, e.g. images, list-items, divs. Simply produce your own slideshow for your portfolio or advertisings. Create a newsticker or do an animation.
31. EOGallery
EOGallery is a web animated slideshow gallery maid with jQuery. It only uses basic jQuery functions and Cody Lindley’s Thickbox to display larger pictures.
32. jCarousel Lite
jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled with images and HTML content. Put simply, you can navigate images and/or HTML in a carousel-style widget. It is super light weight, at about 2 KB in size, yet very flexible and customizable to fit most of our needs.
33. jQuery Image Strip
it has a lot of real uses, but the way I like to use is for fancy visual effects.
34. Image preview
Script so simple it hurts! The best thing yet is that it can be applied for a variety of purposes.
35. Building a jQuery Image Scroller
In this tutorial, we’re going to be building an image scroller, making use of jQuery’s excellent animation features and generally having some fun with code.
36. Create a Resizable Image Grid with jQuery
37. jQuery Thumbs
jThumb dynamically wraps images and/or link images with a div. You can add them an specific size (width and height) inside the css file. And optionally it can automatically center the image inside the frame.
jThumb was developed using jQuery, obstrusive Javascript, and CSS by Joan Piedra.
38. jCrop
jCrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications.
39. PanView
Creates a pan view, hold down your mouse button and start moving.
40. ImageCube
A jQuery plugin that sets a division to rotate between images (or other things) as if they were on the faces of a cube.
41. jQZoom
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
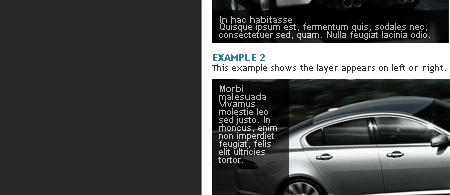
42. Create Sliding Image/Reveal Content
Someone asked me about this effect a while ago and i thought i should make a tutorial about this. Since is the first time i’m doing this i expect a lot of criticism.
43. Creating an Image Slider
Basically you are going to create a jquery effect. When a holder is hovered over the top image slides down to reveal the image underneath.
















































Pingback: 42 jQuery Image Gallery Plugins FZ power
Pingback: Dynamic jQuery Image Gallery with Uploader | Codrops
Pingback: uberVU - social comments
Awesome post. that help me alot.
Thanks
Thanks a lot for providing these cool examples.
Awesome jQuery collection, but if you want some more don’t miss Creative Image-Galleries, another small collection based on the JavaScript-Framework jQuery.
Thanks for Create an Image Rotator with Description (CSS/jQuery)
http://www.raghibsuleman.com/jquery-image-rotator-teaser
They all are amazing.
I also would like to share a new one,
Easy Gallery
http://www.freelancer-id.com/easy-gallery/
Thanks 🙂
You have a fantastic blog here, extremely helpful. Very well written I shall be bookmarking your website and subscribing to your feed so i can regularly read articles of this quality.
Thank you very much.
I urgently need an easy to use gallery for a client with absolutely no knowledge on html, javascript, php, ajax, etc. whatsoever. I was looking around for some weeks now and couldn’t find anything really appropriate.
So again, thank’s a lot.
You have a fantastic post here, really helpful. Very well written I will be bookmarking this website and subscribing to your feed so i can always read content of this quality.
You should defently add ajax-zoom jquery plugin to the list –
http://www.ajax-zoom.com/index.php?cid=examples
Besides the gallery the plugin can zoom on images with unlimited resolution!
And the Nivo Slider?
I don’t see it, but in nowdays is one of the most used.
thank you a lot for your great article.
I’m going to try a few ones and test the result. 🙂
Yes Gurpreet You are Right….
TN3 is georgeus!